Bonjour,
je suis en train de préparer le passage d'un site fait avec de vieux tableaux poussiéreux vers une mise en page en CSS.
Ne voulant pas y passer trop de temps, j'essaye de préparer au mieux le terrain en analysant bien la structure actuelle des tableaux et en imaginant comment les remplacer.
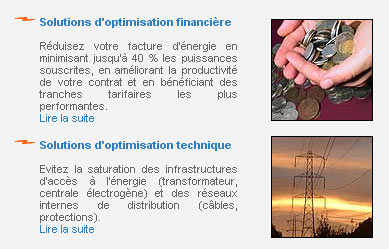
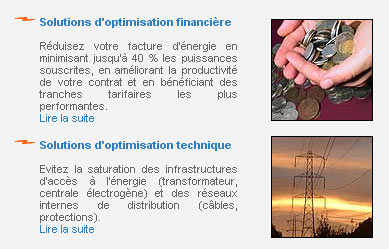
J'ai un doute pour ces paragraphes (voir image ci-dessous)

Comment faire pour que la puce de gauche reste isolée du reste ?
Je voudrais que ces blocs soient dans un paragraphe <p>, ce qui me semble le plus logique. Comment, de même, isoler l'image d'illustration sur la droite ?
Voilà, je suis désolé de poser ces questions de base, étant assez ignorant en la matière, mais j'aimerais ne pas me lancer sur de fausses pistes...
Merci à tous en tout cas !
je suis en train de préparer le passage d'un site fait avec de vieux tableaux poussiéreux vers une mise en page en CSS.
Ne voulant pas y passer trop de temps, j'essaye de préparer au mieux le terrain en analysant bien la structure actuelle des tableaux et en imaginant comment les remplacer.
J'ai un doute pour ces paragraphes (voir image ci-dessous)

Comment faire pour que la puce de gauche reste isolée du reste ?
Je voudrais que ces blocs soient dans un paragraphe <p>, ce qui me semble le plus logique. Comment, de même, isoler l'image d'illustration sur la droite ?
Voilà, je suis désolé de poser ces questions de base, étant assez ignorant en la matière, mais j'aimerais ne pas me lancer sur de fausses pistes...
Merci à tous en tout cas !


