Bonjour
Je crée un site pour un de mes clients et j'ai le problème suivant.
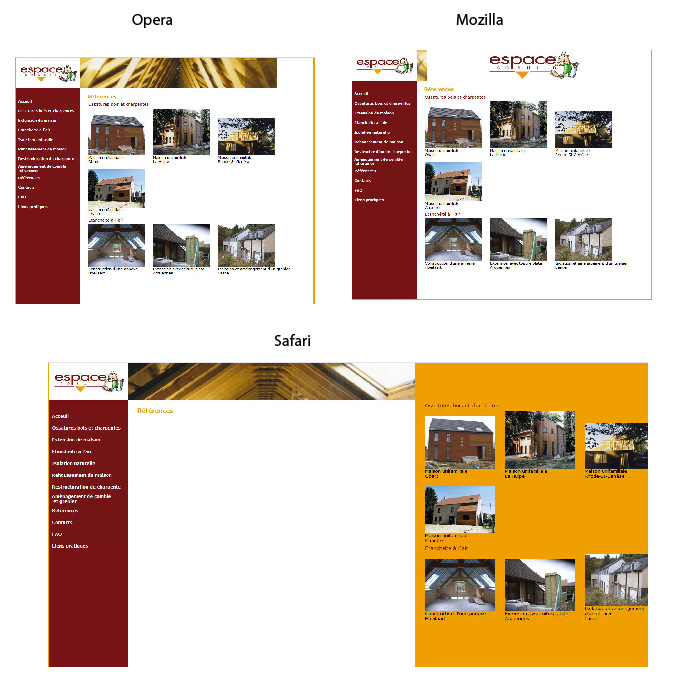
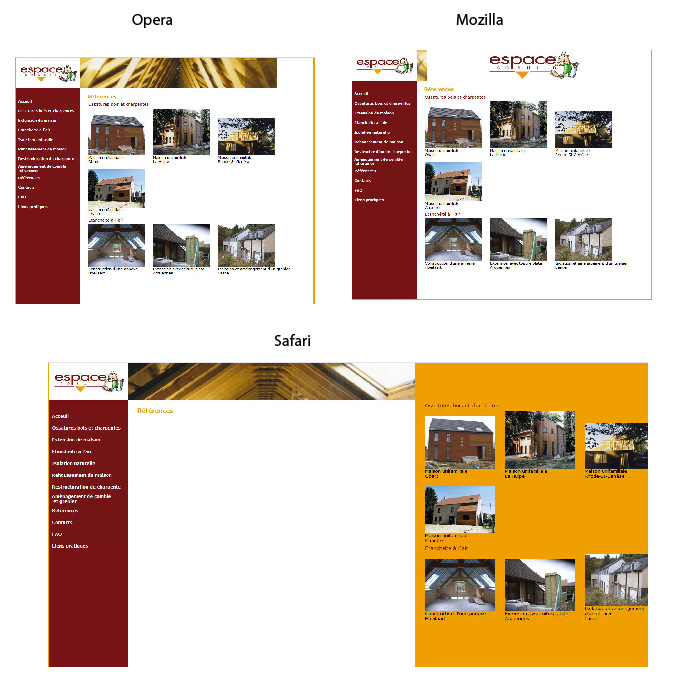
L'affichage d'une page précise est décalé lors de l'affichage par Safari alors qu'avec IE, Opera et Mozilla tout est bon.
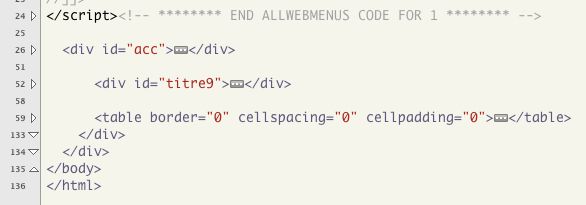
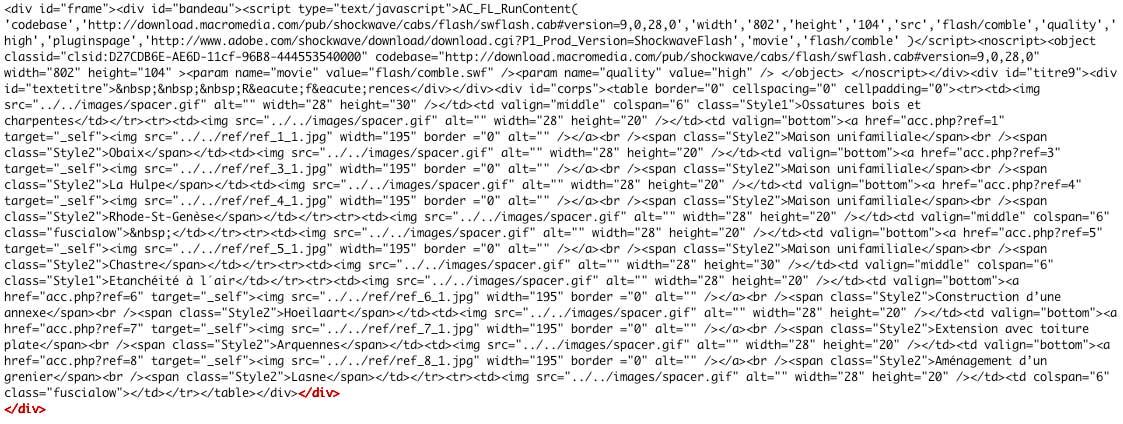
J'ai contrôle mon code html, php et css il semble ne pas y avoir d'erreurs.
Le problème vient apparemment du fait qu'un tableau est contenu dans une balise DIV.
J'ai réduit le tableau à sa plus simple expression pour faire un test, le probléme persiste
Si quelqu'un pouvait me tuyauter
merci d'avance
Je crée un site pour un de mes clients et j'ai le problème suivant.
L'affichage d'une page précise est décalé lors de l'affichage par Safari alors qu'avec IE, Opera et Mozilla tout est bon.
J'ai contrôle mon code html, php et css il semble ne pas y avoir d'erreurs.
Le problème vient apparemment du fait qu'un tableau est contenu dans une balise DIV.
J'ai réduit le tableau à sa plus simple expression pour faire un test, le probléme persiste
Si quelqu'un pouvait me tuyauter

merci d'avance