Bonjour,
Je développe actuellement un site web pour un ami, ayant le souvenir d'avoir déjà visiter alsacréations et openweb il y a quelques année, je viens m'informer des nouveautés.
Je décide donc de modifier le webdesign du site pour supprimer des class, des div, des images et appliquer les sélecteurs css, du css 3
en modifiant mon code source de la galerie, je passe de
x allant de 1 à 3
Par:
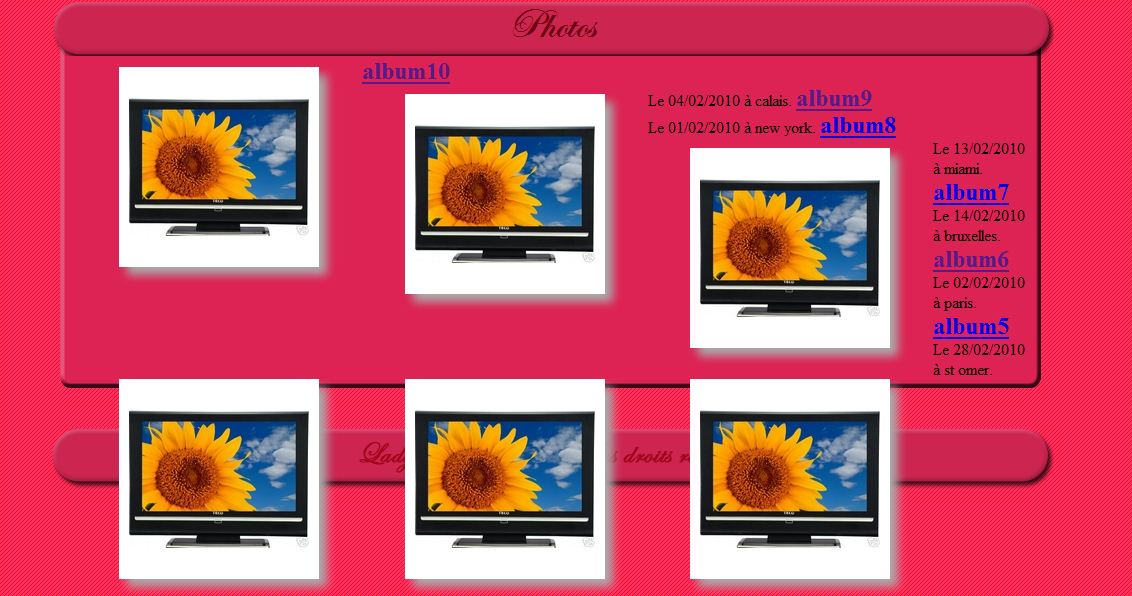
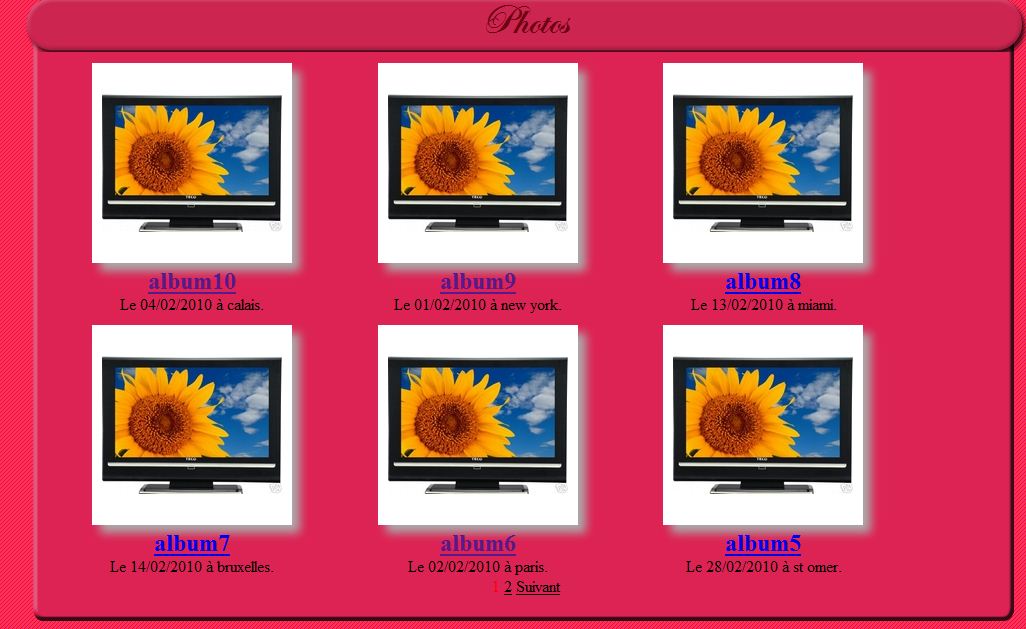
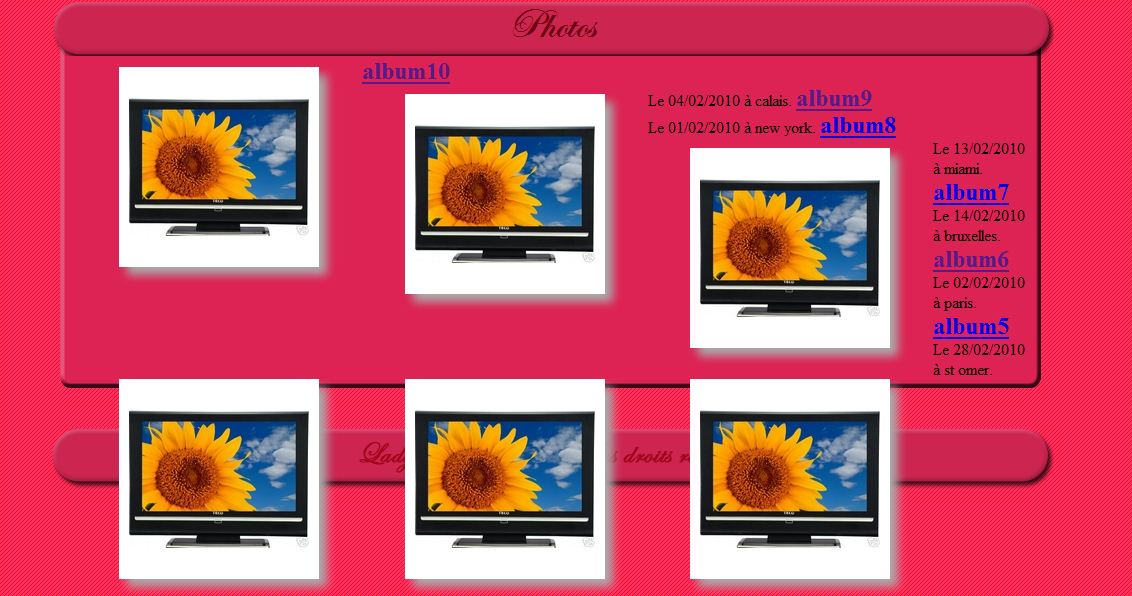
le problème c'est que sa déforme tout (cf: images) sauf si dans le deuxième exemple je mets div a la place de p
J'ai deux questions:
Comment avoir le meme rendu avec div pour p?
Est ce que mettre un h2 (de type block) dans un p est une erreur sémantique?
Avec P

Avec Div

Modifié par jewome62 (10 Mar 2010 - 04:06)
Je développe actuellement un site web pour un ami, ayant le souvenir d'avoir déjà visiter alsacréations et openweb il y a quelques année, je viens m'informer des nouveautés.
Je décide donc de modifier le webdesign du site pour supprimer des class, des div, des images et appliquer les sélecteurs css, du css 3
en modifiant mon code source de la galerie, je passe de
x allant de 1 à 3
<div id="albums">
<div class="catPhotox">
<p><a href="(lien)"><img src="(miniature)" alt="(titre)" /></a><p>
<h2><a href="(lien)">(titre)</a></h2>
<p>Le (date) à (lieu).</p>
</div>
[...]
</div>
catPhoto1, catPhoto2, catPhoto3
{
margin-top:10px;
text-align:center;
width: 30%;
float: left;
}
Par:
<div id="albums">
<p>/*C'est ici quand je met div sa marche mais c'est un paragraphe!*/
<a href="(lien)"><img src="(miniature)" alt="(titre)" /></a>
<h2><a href="(lien)">(titre)</a></h2>
Le (date) à (lieu).
</p>
[...]
</div>
#albums p /* Ou div dans l'exemple */
{
margin-top:10px;
text-align:center;
width: 30%;
float: left;
}
#album h2
{
display:inline;
}le problème c'est que sa déforme tout (cf: images) sauf si dans le deuxième exemple je mets div a la place de p
J'ai deux questions:
Comment avoir le meme rendu avec div pour p?
Est ce que mettre un h2 (de type block) dans un p est une erreur sémantique?
Avec P

Avec Div
Modifié par jewome62 (10 Mar 2010 - 04:06)
