Bonjour à tous,
je développe actuellement une application web avec la technologie java.
Du coté client, j'utilise l'html, css, javascript, ajax.
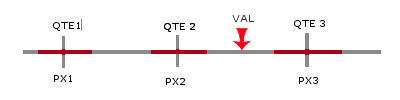
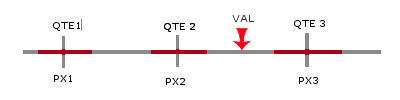
Voici ci-dessous une image de ce que j'aimerai pouvoir faire en html/css.

A l'aide du javascript, les valeurs QT1, QT2, QT3, PX1, PX2, PX3 seront automatique mises à jour et la flèche VAL se placera au bon endroit.
Pouvez-vous m'indiquer comment transcrire ce que j'ai mis en image en html? L'automatisation ne me posera pas de souci.
Je vous remercie.
je développe actuellement une application web avec la technologie java.
Du coté client, j'utilise l'html, css, javascript, ajax.
Voici ci-dessous une image de ce que j'aimerai pouvoir faire en html/css.

A l'aide du javascript, les valeurs QT1, QT2, QT3, PX1, PX2, PX3 seront automatique mises à jour et la flèche VAL se placera au bon endroit.
Pouvez-vous m'indiquer comment transcrire ce que j'ai mis en image en html? L'automatisation ne me posera pas de souci.
Je vous remercie.