Bonjour,
J'ai besoin de vous pour un problème de positionnement de mes bloc.
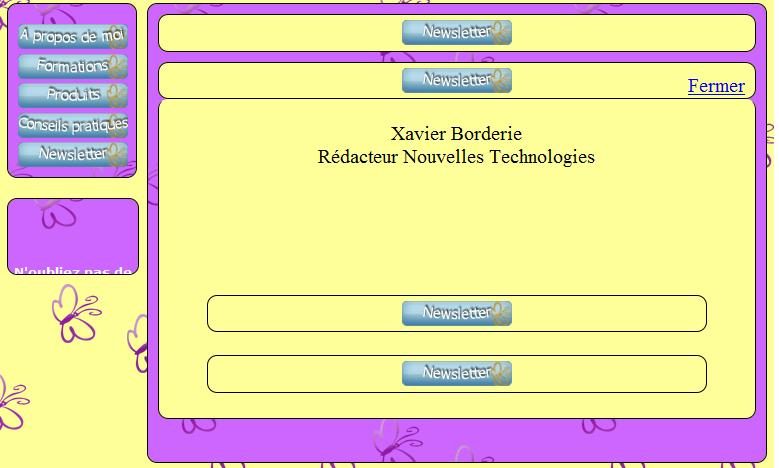
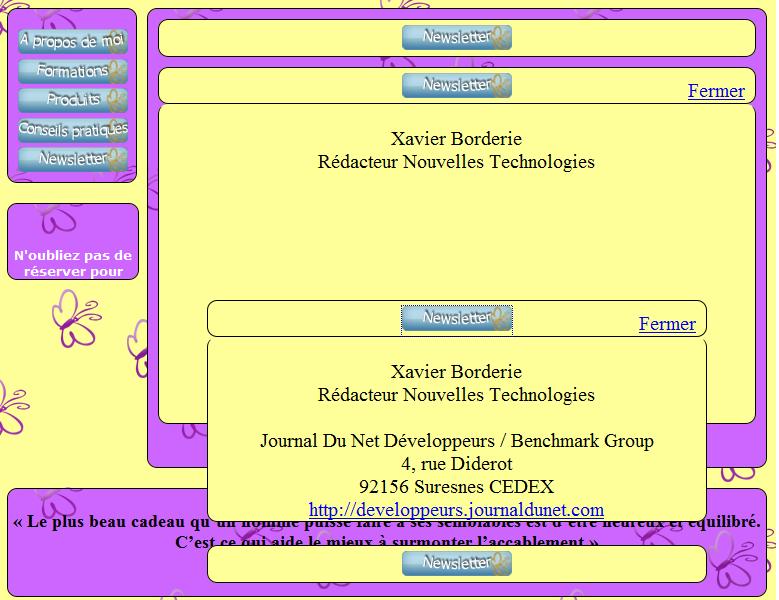
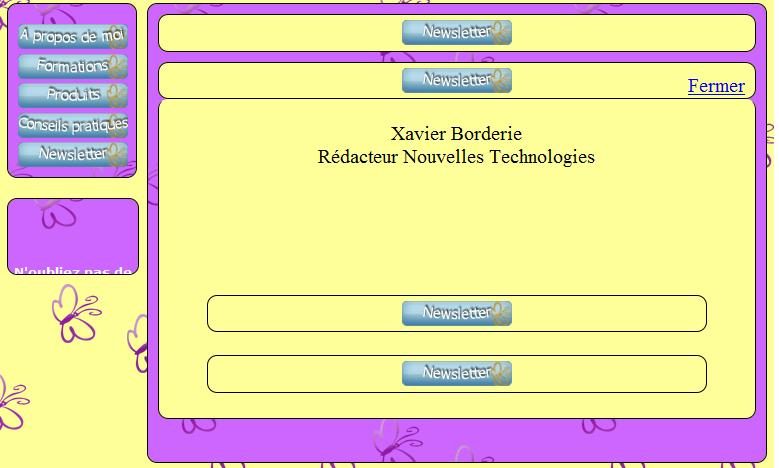
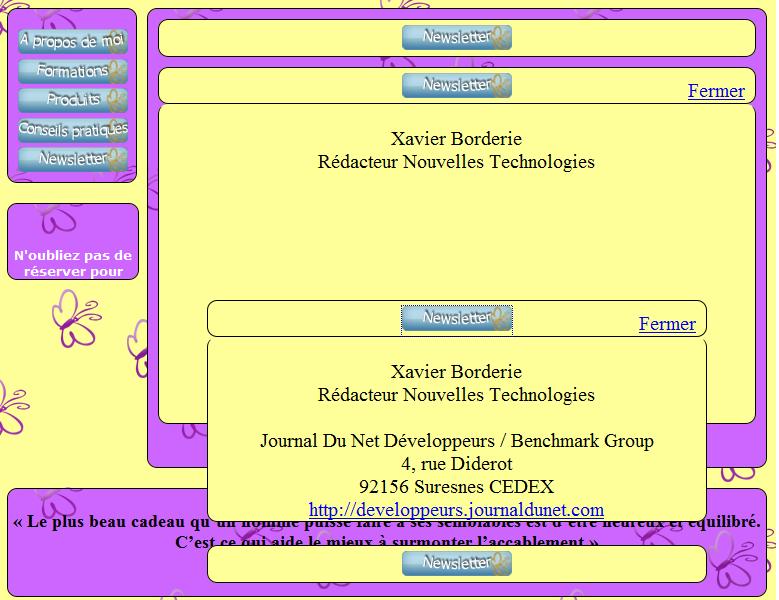
En effet, dans le bloc centrale, j'ai plusieurs "citation" à l'intérieur d'une "citation" et ces "citations" sortent du bloc centrale lorsqu'elles sont ouvertes.
Voici mon problème en image.


Et voici les lignes de codes que j'utilise.
Voilà mon probème exposé, merci d'avance.
Modifié par Nabukoo (05 Mar 2010 - 20:21)
J'ai besoin de vous pour un problème de positionnement de mes bloc.
En effet, dans le bloc centrale, j'ai plusieurs "citation" à l'intérieur d'une "citation" et ces "citations" sortent du bloc centrale lorsqu'elles sont ouvertes.
Voici mon problème en image.


Et voici les lignes de codes que j'utilise.
<div id="corps">
<div id="texte_cache">
<div class="clicTitre">
<a href="javascript:afficheId('contenu2')"><img style="margin-top: 5px;" border="0" id="img3" src="image/13.png" onmouseover="this.src='image/14.png'" onmouseout="this.src='image/13.png'" title="Newsletter" />
</a>
</div>
<div class="contenant" id="contenu2">
<div class="clicCacher">
<a href="javascript:cacheId('contenu2');">Fermer</a>
</div>
Blah blah
<br>
<div id="texte_cache2">
<div class="clicTitre">
<a href="javascript:afficheId('contenu3')"><img style="margin-top: 5px;" border="0" id="img3" src="image/13.png" onmouseover="this.src='image/14.png'" onmouseout="this.src='image/13.png'" title="Newsletter" />
</a>
</div>
<div class="contenant" id="contenu3">
<div class="clicCacher">
<a href="javascript:cacheId('contenu3');">Fermer</a>
</div>
Blah blah
</div>
<script language="">
function afficheId(baliseId) {
if (document.getElementById && document.getElementById(baliseId) != null) {
document.getElementById(baliseId).style.visibility='visible';
document.getElementById(baliseId).style.display='block';
}
}
function cacheId(baliseId) {
if (document.getElementById && document.getElementById(baliseId) != null) {
document.getElementById(baliseId).style.visibility='hidden';
document.getElementById(baliseId).style.display='none';
}
}
cacheId('contenu3');
</script>
<br>
<div class="clicTitre">
<a href="javascript:afficheId('contenu4')"><img style="margin-top: 5px;" border="0" id="img3" src="image/13.png" onmouseover="this.src='image/14.png'" onmouseout="this.src='image/13.png'" title="Newsletter" />
</a>
</div>
<div class="contenant" id="contenu4">
<div class="clicCacher">
<a href="javascript:cacheId('contenu4');">Fermer</a>
</div>
Blah blah
</div>
<script language="">
function afficheId(baliseId) {
if (document.getElementById && document.getElementById(baliseId) != null) {
document.getElementById(baliseId).style.visibility='visible';
document.getElementById(baliseId).style.display='block';
}
}
function cacheId(baliseId) {
if (document.getElementById && document.getElementById(baliseId) != null) {
document.getElementById(baliseId).style.visibility='hidden';
document.getElementById(baliseId).style.display='none';
}
}
cacheId('contenu4');
</script>
</div>
<br>
</div>
<script language="">
function afficheId(baliseId) {
if (document.getElementById && document.getElementById(baliseId) != null) {
document.getElementById(baliseId).style.visibility='visible';
document.getElementById(baliseId).style.display='block';
}
}
function cacheId(baliseId) {
if (document.getElementById && document.getElementById(baliseId) != null) {
document.getElementById(baliseId).style.visibility='hidden';
document.getElementById(baliseId).style.display='none';
}
}
cacheId('contenu2');
</script>
</div>
</div>
#corps
{
margin-left: 140px;
margin-bottom: 20px;
padding: 10px;
border-radius: 10px 10px;
-moz-border-radius: 10px;
color: black;
background-color: #CC66FF;
background-image: url("image/corps 2.png");
border: 1px solid black; joli */
font-size: 20px;
text-align: justify;
}
#texte_cache
{
margin-bottom: 10px;
text-align: center;
position:relative;
}
.clicTitre
{
border-radius: 10px 10px;
-moz-border-radius: 10px;
border-color: #000000;
border-top: 1px solid;
border-left: 1px solid;
border-right: 1px solid;
border-bottom: 1px solid;
background-color: #FFFF99;
text-align: center;
}
.clicCacher
{
top: -25px;
right: 10px;
position: relative;
text-align:right;
}
.contenant
{
border-radius: 10px 10px;
-moz-border-radius: 10px;
border-color: #000000;
border-left: 1px solid;
border-right: 1px solid;
border-bottom: 1px solid;
background-color: #FFFF99;
}
#texte_cache2
{
width: 500px;/* Largeur */
height: 100px;
margin: auto;
background-color: #FFFF99;
}
#texte_cache3
{
width: 500px;/* Largeur */
height: 100px;
margin: bottom;
}
Voilà mon probème exposé, merci d'avance.

Modifié par Nabukoo (05 Mar 2010 - 20:21)
