Bonjour,
Je souhaite disposer sur deux colonnes des boîtes ayant la même largeur.
Pour cela je crée un conteneur suffisamment large pour contenir deux boîtes côte à côte, chaque boite ayant la propriété "float" marquée à "left" de manière à ce que toutes les boîtes s'agglutinent les unes aux autres de gauche à droite et de haut en bas.
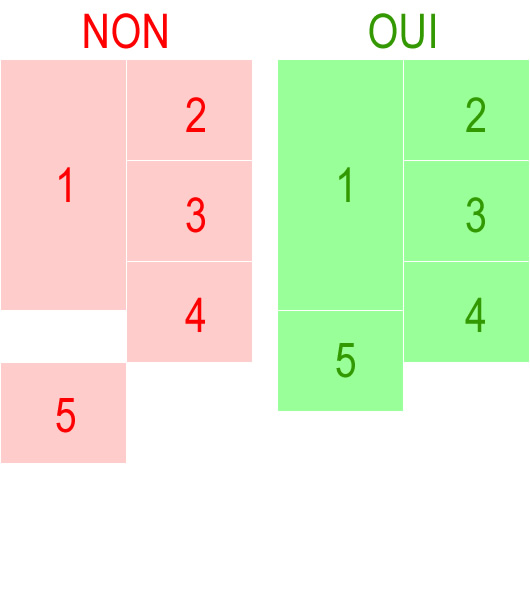
L'écoulement des boîtes en deux colonnes se fait mais en générant parfois des trous dans la colonne gauche :
http://img20.imageshack.us/img20/9151/snap1ho.jpg
Or je voudrais arriver à ce résultat :
http://img20.imageshack.us/img20/459/snap2x.jpg
Y a-t-il une solution simple pour y parvenir sachant que j'ai deux contraintes :
1 - Les boîtes ont la même largeur mais pas la même hauteur.
2 - Les boîtes sont ajoutées dynamiquement au code html, juste avant l'envoi de celui-ci au navigateur, ce qui signifie que je ne peux pas bidouiller le bout de code html où se trouvent les boîtes puisqu'il n'existe pas lorsque je développe.
Codes CSS et HTML :
Je souhaite disposer sur deux colonnes des boîtes ayant la même largeur.
Pour cela je crée un conteneur suffisamment large pour contenir deux boîtes côte à côte, chaque boite ayant la propriété "float" marquée à "left" de manière à ce que toutes les boîtes s'agglutinent les unes aux autres de gauche à droite et de haut en bas.
L'écoulement des boîtes en deux colonnes se fait mais en générant parfois des trous dans la colonne gauche :
http://img20.imageshack.us/img20/9151/snap1ho.jpg
Or je voudrais arriver à ce résultat :
http://img20.imageshack.us/img20/459/snap2x.jpg
Y a-t-il une solution simple pour y parvenir sachant que j'ai deux contraintes :
1 - Les boîtes ont la même largeur mais pas la même hauteur.
2 - Les boîtes sont ajoutées dynamiquement au code html, juste avant l'envoi de celui-ci au navigateur, ce qui signifie que je ne peux pas bidouiller le bout de code html où se trouvent les boîtes puisqu'il n'existe pas lorsque je développe.
Codes CSS et HTML :
body {
margin: 0;
padding: 0;
background-color: gray;
}
.conteneur {
width: 400px;
height: 500px;
margin: 5px 50px;
padding-left: 5px;
background-color: orangered;
}
.bloc {
width: 195px;
margin-top: 5px;
margin-right: 5px;
float: left;
background: mistyrose;
}
#bloc1 {
height: 200px;
}
#bloc2 {
height: 300px;
}
#bloc3 {
height: 150px;
}
<body>
<div class='conteneur'>
<!- DEBUT PARTIE AJOUTEE DYNAMIQUEMENT -->
<div class='bloc' id='bloc1'>1</div>
<div class='bloc' id='bloc2'>2</div>
<div class='bloc' id='bloc3'>3</div>
<!- FIN PARTIE AJOUTEE DYNAMIQUEMENT -->
</div>
</body>
 )
)