Bonjour,
Bon voilà je suis sur un projet depuis un bon moment déjà et ce dernier est presque prêt.
Je continue tant bien que mal de corriger et d'épurer mon code.
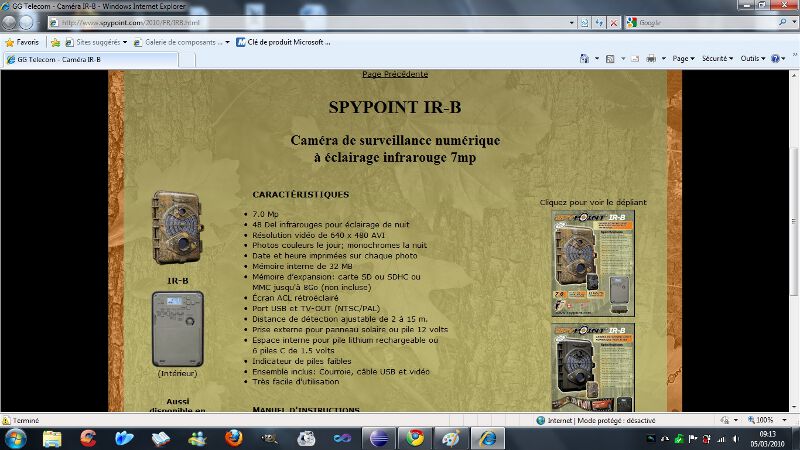
J'ai refais la mise en page de cette page récemment, qui était sous forme de tableau. J'ai refait avec des div. La présentation passe bien sous FF, iE6, iE7... mais pas sous iE8.
Je vous laisse constater par vous-même.
Le problème est que je ne vois pas du tout d'où ça peu venir! Alors je sollicite votre aide pour trouver une solution à ce problème d'affichage très peu esthétique.
Bon voilà je suis sur un projet depuis un bon moment déjà et ce dernier est presque prêt.
Je continue tant bien que mal de corriger et d'épurer mon code.
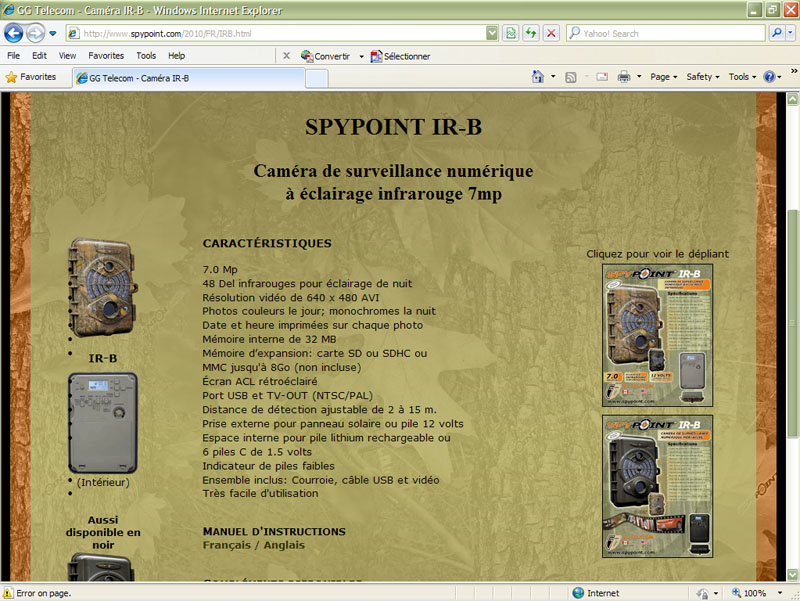
J'ai refais la mise en page de cette page récemment, qui était sous forme de tableau. J'ai refait avec des div. La présentation passe bien sous FF, iE6, iE7... mais pas sous iE8.
Je vous laisse constater par vous-même.
Le problème est que je ne vois pas du tout d'où ça peu venir! Alors je sollicite votre aide pour trouver une solution à ce problème d'affichage très peu esthétique.