Bonjour,
Je viens demander de l'aide car j'ai épluché le web, je suis tombé sur pleins de sites
dont le votre, j'ai tout essayé mais impossible de trouver une solution.
Le problème, des pages à contenu variable des fois très peu et d'autres fois beaucoup.
Quand le contenu est faible, il faudrait que le site soit étiré à 100% de haut, quand
le contenu est long il faut que le site s'étire selon la longueur du contenu.
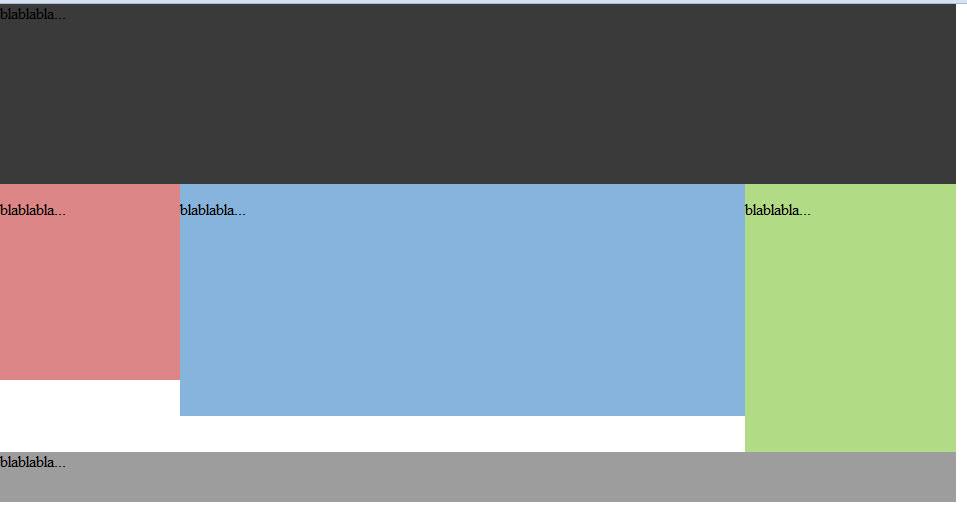
Voici une illustration du site :
http://img522.imageshack.us/img522/9757/61773770.gif
La structure doit être ainsi, avec le bandeau en haut le contenu au milieu et le pied
de page toujours en bas, le petit arrondi se trouve toujours en bas aussi.
Donc j'ai testé plusieurs choses mon premier test :
HTML :
CSS :
Cette technique fonctionne très bien, le site s'affiche bien à 100% mais si le contenu est plus grand, on obtient cet effet :
http://img718.imageshack.us/img718/2205/14047733.gif
Comme on peut le voir, l'encadré rouge et la limite d'affichage à 100%, le div "centre" ne varie pas
en fonction du contenu, du coup le pied de page n'est pas en bas de la page et l'arrondi non plus.
Y a t'il une solution à mon problème ?
Merci,
Modifié par solofordoel (24 Feb 2010 - 23:45)
Je viens demander de l'aide car j'ai épluché le web, je suis tombé sur pleins de sites
dont le votre, j'ai tout essayé mais impossible de trouver une solution.
Le problème, des pages à contenu variable des fois très peu et d'autres fois beaucoup.
Quand le contenu est faible, il faudrait que le site soit étiré à 100% de haut, quand
le contenu est long il faut que le site s'étire selon la longueur du contenu.
Voici une illustration du site :
http://img522.imageshack.us/img522/9757/61773770.gif
La structure doit être ainsi, avec le bandeau en haut le contenu au milieu et le pied
de page toujours en bas, le petit arrondi se trouve toujours en bas aussi.
Donc j'ai testé plusieurs choses mon premier test :
HTML :
<div id="global">
<div id="bandeau">blablabla...</div>
<div id="centre">
<div id="menu">blablabla...</div>
<div id="contenu">blablabla...</div>
<div id="autre">blablabla...</div>
</div>
<div id="pied">blablabla...</div>
</div>CSS :
html, body {
margin: 0;
padding: 0;
height: 100%
}
#global {
width: 956px;
height: 100%;
position: relative;
margin-left: auto;
margin-right: auto;
border: 1px solid red;
background: #ededed url(images/arrondi.gif) bottom no-repeat;
}
#bandeau {
width: 956px;
height: 180px;
background: #3a3a3a;
}
#centre {
width: 956px;
}
#menu {
float: left;
width: 180px;
background: #db8686;
}
#contenu {
float: left;
width: 565px;
background: #86b4db;
}
#autre {
float: left;
width: 211px;
background: #b2db86;
}
#pied {
width: 956px;
height: 50px;
position: absolute;
bottom: 0;
background: #9d9d9d;
}Cette technique fonctionne très bien, le site s'affiche bien à 100% mais si le contenu est plus grand, on obtient cet effet :
http://img718.imageshack.us/img718/2205/14047733.gif
Comme on peut le voir, l'encadré rouge et la limite d'affichage à 100%, le div "centre" ne varie pas
en fonction du contenu, du coup le pied de page n'est pas en bas de la page et l'arrondi non plus.
Y a t'il une solution à mon problème ?
Merci,
Modifié par solofordoel (24 Feb 2010 - 23:45)