Bonjour,
Vu que je suis loin de maitriser CSS, je voulais vous demander conseil avant de coder pour m'éviter de longues heures à tout refaire
Ma question porte sur un header "chargé".

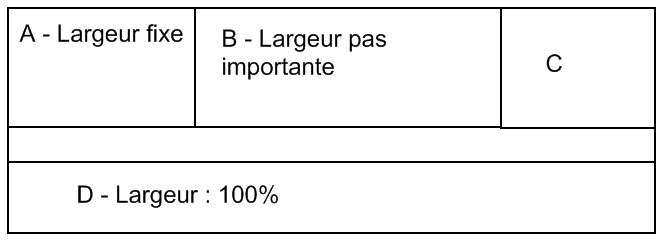
En A et D, c'est une image, donc pas de souci majeur je pense. Mon questionnement porte plutôt sur B et surtout C.
En B, c'est du texte, donc la largeur peut être variable je pense, les deux trois lignes s'ajusteront je pense.
Mais en C, c'est une largeur non-connue, qui varie selon l'info qui sera dedans (soit du texte, soit une ou des images ou les deux). Je voudrais que C soit aligné à droite et que B soit centré.
Donc ce que j'avais pensé, c'est de faire un conteneur Header qui englobe toutes les DIV A B C D. Et englober les DIV B et C dans un conteneur aussi, admettons une DIV BC.
Pour le positionnement, je pensais à mettre BC en float, A et D en relatif. A l'intérieur de BC, mettre C en float et mettre B en relatif avec un text-align center.
Ca vous semble bon ?
Merci
Modifié par Gimx (24 Feb 2010 - 16:52)
Vu que je suis loin de maitriser CSS, je voulais vous demander conseil avant de coder pour m'éviter de longues heures à tout refaire

Ma question porte sur un header "chargé".

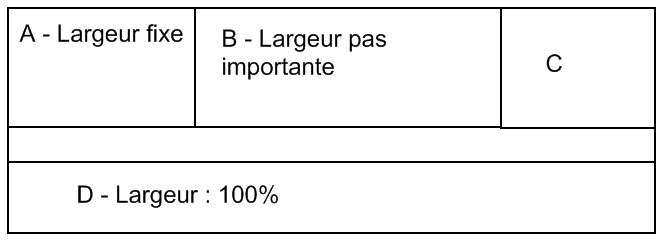
En A et D, c'est une image, donc pas de souci majeur je pense. Mon questionnement porte plutôt sur B et surtout C.
En B, c'est du texte, donc la largeur peut être variable je pense, les deux trois lignes s'ajusteront je pense.
Mais en C, c'est une largeur non-connue, qui varie selon l'info qui sera dedans (soit du texte, soit une ou des images ou les deux). Je voudrais que C soit aligné à droite et que B soit centré.
Donc ce que j'avais pensé, c'est de faire un conteneur Header qui englobe toutes les DIV A B C D. Et englober les DIV B et C dans un conteneur aussi, admettons une DIV BC.
Pour le positionnement, je pensais à mettre BC en float, A et D en relatif. A l'intérieur de BC, mettre C en float et mettre B en relatif avec un text-align center.
Ca vous semble bon ?
Merci

Modifié par Gimx (24 Feb 2010 - 16:52)
