Bonjour,
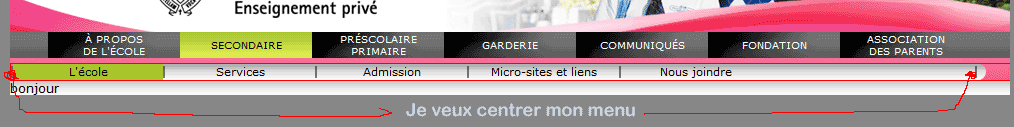
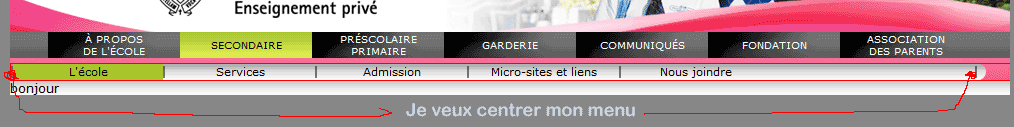
J'ai un menu déroulant, il doit être centrer à l'horizontal dans la bande grise.
Voir la page en exemple. Le nombre d'item dans la bande grise peut varier.
http://www.joly-design.com/test/erreur/mc/index-menu.html

Voici le css du menu déroulant seulement.
J'ai un menu déroulant, il doit être centrer à l'horizontal dans la bande grise.
Voir la page en exemple. Le nombre d'item dans la bande grise peut varier.
http://www.joly-design.com/test/erreur/mc/index-menu.html

Voici le css du menu déroulant seulement.
/* by Alexander Endresen and mark */
#menu_vert {
/* no margin/padding so it fills the whole div */
margin: 5px 0 0 0;
padding: 0;
clear:both;
}
.clearb {
/* needed for some browsers */
clear: both;
}
.clear {clear:both; height:1px; overflow:hidden;}
#menuwrapper {
/* set the background color for the menu here */
/* IE6 Hack */
height: 1%;
width: 1000px;
/* one border at the top */
margin: 0 auto;
padding: 0;
border:1px solid red;
text-align:center;
/*float:left;*/
}
ul#primary-nav {
font-family:"verdana", Sans-serif;
font-size:9px;
list-style-type: none;
margin: 0px auto;
/*padding:0 16px 6px 40px;*/
background:url(http://www.abacus-referencement.com/cms/uploads/images/secondaire/navigation/separateur-menu-gris.gif) no-repeat 964px 2px;
overflow:hidden;
text-align:center;
border:0px solid aqua;
/*float:left;*/
}
#primary-nav ul {
/* remove any default bullets */
list-style-type: none;
/* sets width of second level ul to background image */
width: 228px;
margin: 0 0 0 2px;
padding: 0px;
/* make the ul stay in place so when we hover it lets the drops go over the content instead of displacing it */
position: absolute;
/* top being the bottom of the li it comes out of */
top: auto;
/* keeps it hidden till hover event */
display: none;
/* set your image here, tall enough for the ul */
/*background: url(http://www.abacus-referencement.com/cms/uploads/ngrey/ultopup.png) no-repeat left top;*/
background:#a9c42a; /* vert */
z-index:9999;
}
/* IE7 par defaut le menu deroulant est au centre de son parent */
*+html #primary-nav ul {margin-left:-75px;}
#primary-nav ul ul {
margin-top: 0px;
margin-left: -2px;
left: 100%;
top: 0px;
/* set your image here, tall enough for the ul, this is the left arrow for third level ul */
/*background: url(http://www.abacus-referencement.com/cms/uploads/ngrey/ultoprt.png) no-repeat left top;*/
background:#f09221; /*orange*/
z-index:9999;
}
#primary-nav li {
float: left;
width:152px;
text-align:center;
background:url(http://www.abacus-referencement.com/cms/uploads/images/secondaire/navigation/separateur-menu-gris.gif) no-repeat 0 2px;
border:0px solid green;
margin:0 auto;
}
#primary-nav li li {
float: none;
position: relative;
text-align:left;
}
/* menu gris */
ul#primary-nav li a {
font-size: 11px;
font-weight: normal;
color: #000;
display: block;
text-decoration: none;
padding:1px 0 0 0;
height:15px;
margin-left:2px;
}
ul#primary-nav li a span {
/* takes normal "a" padding minus some for right image */
/* makes it hold a shape */
display: block;
}
ul#primary-nav li a:hover {
/* kind of obvious */
background-color: transparent;
}
ul#primary-nav li span {
/* set your image here */
/*background: url(http://www.abacus-referencement.com/cms/uploads/ngrey/navlefttest.gif) repeat-x left -51px;*/
/* set text color here also to insure color */
/* just to be sure */
font-weight: normal;
}
ul#primary-nav li li {
/* remove any image set in first level li */
background:url(http://www.abacus-referencement.com/cms/uploads/images/secondaire/navigation/filet-menu-ecole.gif) no-repeat left top;
width:228px;
}
ul#primary-nav li li:first-child {background:none;} /* last child ne fonctionne pas bien */
ul#primary-nav li.menuactive a, ul#primary-nav li a:hover {
/* set your image here for active tab right */
background:#a9c42a; /* vert */
}
ul#primary-nav li li a {
/* second level padding, no image and not as big */
/*width: 210px;*/
/*height: 20px;*/
color:#fff;
background:none;
padding:5px 10px;
margin-top:2px;
}
#primary-nav li li:hover {
/* remove image set in first level */
/*background: none;*/
}
#primary-nav li li a:hover {
/* set different image than first level */
background:url(http://www.abacus-referencement.com/cms/uploads/images/secondaire/navigation/bg-ecole-actif.gif) no-repeat;
/*height: 20px;*/
/*padding-top: 2px;*/
}
ul#primary-nav li:hover li a span {
/* just to insure normal
background: url(http://www.abacus-referencement.com/cms/uploads/ngrey/bg-actif-rose.gif) no-repeat right;*/
font-weight: normal;
}
#primary-nav li li.menuactive a.menuactive, #primary-nav li li.menuactive a.menuactive:hover {
/* set your image here, lighter than hover */
background: url(http://www.abacus-referencement.com/cms/uploads/images/secondaire/navigation/bg-ecole-actif.gif) no-repeat right;
}
#primary-nav li li.menuactive li a.menuactive {background: url(http://www.abacus-referencement.com/cms/uploads/images/secondaire/navigation/bg-ecole-actif-orange.gif) no-repeat right;}
#primary-nav li li li {background: url(http://www.abacus-referencement.com/cms/uploads/images/secondaire/navigation/filet-menu-ecole-orange.gif) no-repeat left top;}
#primary-nav li li li:first-child {background:none;} /* last child ne fonctionne pas bien */
#primary-nav li li li a:hover {background: url(http://www.abacus-referencement.com/cms/uploads/images/secondaire/navigation/bg-ecole-actif-orange.gif) no-repeat !important;}
#primary-nav li li.menuparent a.menuparent span {
/* right arrow for parent item */
background: url(http://www.abacus-referencement.com/cms/uploads/images/secondaire/navigation/fleche-menu-ecole.gif) no-repeat right center; /* fleche 3e niveau */
}
ul#primary-nav li li a.menuactive span {
/* remove image set in first level */
background: none;
font-weight: normal;
}
#primary-nav li.menuactive li a {
/* second level active link color */
background: none;
}
#primary-nav li.menuactive li a:hover {
/* dark image for hover */
background:url(http://www.abacus-referencement.com/cms/uploads/images/secondaire/navigation/bg-ecole-actif.gif) no-repeat;
}
ul#primary-nav li:hover li a span, ul#primary-nav li.menuparenth li a span {
padding: 0px;
background: none;
}
#primary-nav ul li.separator {display:none;}
/* The magic - set to work for up to a 3 level menu, but can be increased unlimited, for fourth level add
#primary-nav li:hover ul ul ul,
#primary-nav li.menuparenth ul ul ul,
*/
#primary-nav ul,
#primary-nav li:hover ul,
#primary-nav li:hover ul ul,
#primary-nav li.menuparenth ul,
#primary-nav li.menuparenth ul ul {
display: none;
}
#primary-nav li:hover ul,
#primary-nav ul li:hover ul,
#primary-nav ul ul li:hover ul,
#primary-nav li.menuparenth ul,
#primary-nav ul li.menuparenth ul,
#primary-nav ul ul li.menuparenth ul {
display: block;
}
/* IE Hacks */
#primary-nav li li {
float: left;
clear: both;
}
#primary-nav li li a {
height: 1%;
}
