Hello kollibar et bienvenue,
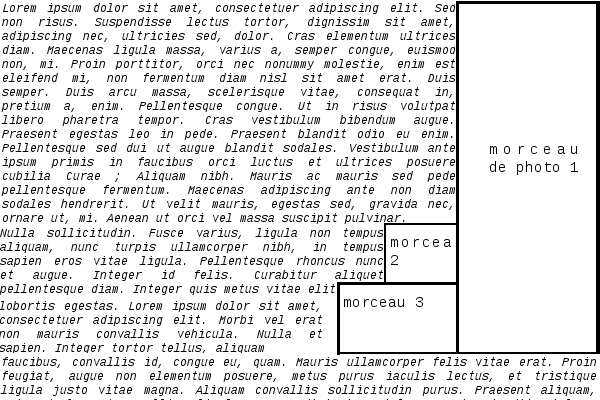
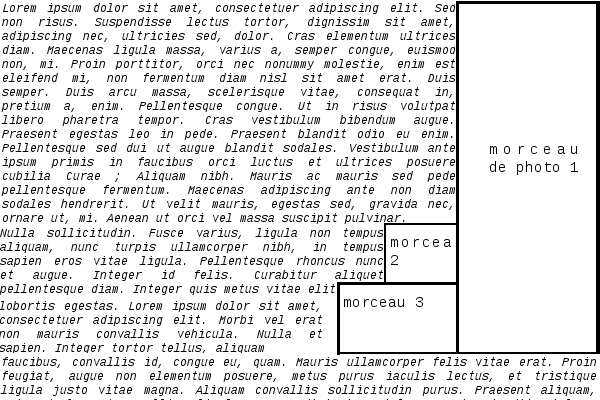
sur le princupe tu pourrais faire quelque chose comme ça :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Test</title>
<style type="text/css">
#global {
width: 600px;
margin: 0 auto;
padding: 10px;
border: 1px solid #000;
overflow: hidden;
text-align: justify;
}
#espace1 {
float: right;
height: 300px;
width: 200px;
}
#espace2 {
float: right;
clear: right;
height: 100px;
width: 250px;
}
#espace3 {
float: right;
clear: right;
height: 60px;
width: 300px;
}
</style>
</head>
<body>
<div id="global">
<span id="espace1"></span>
<span id="espace2"></span>
<span id="espace3"></span>
<div id="contenu">
<p>Quid enim tam absurdum quam delectari multis inanimis rebus, ut honore, ut gloria, ut aedificio, ut vestitu cultuque corporis, animante virtute praedito, eo qui vel amare vel, ut ita dicam, redamare possit, non admodum delectari? Nihil est enim remuneratione benevolentiae, nihil vicissitudine studiorum officiorumque iucundius. Duis varius tristique tellus. Proin vulputate imperdiet nibh. Aliquam pharetra dapibus eros. Cras eros odio, sagittis at, pharetra id, molestie at, pede. Integer eu nisl at elit tempor rutrum. Vivamus laoreet. Vivamus dolor turpis, suscipit ut, tristique non, fermentum at, eros. Quisque eros justo, vulputate vitae, tincidunt condimentum, lacinia placerat, leo. Vivamus eget pede. Nulla tristique, diam ut consequat pulvinar, quam massa feugiat nisi, et facilisis arcu magna sit amet turpis. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. In posuere sollicitudin lacus.</p>
<p>Quid enim tam absurdum quam delectari multis inanimis rebus, ut honore, ut gloria, ut aedificio, ut vestitu cultuque corporis, animante virtute praedito, eo qui vel amare vel, ut ita dicam, redamare possit, non admodum delectari? Nihil est enim remuneratione benevolentiae, nihil vicissitudine studiorum officiorumque iucundius. Duis varius tristique tellus. Proin vulputate imperdiet nibh. Aliquam pharetra dapibus eros. Cras eros odio, sagittis at, pharetra id, molestie at, pede. Integer eu nisl at elit tempor rutrum. Vivamus laoreet. Vivamus dolor turpis, suscipit ut, tristique non, fermentum at, eros. Quisque eros justo, vulputate vitae, tincidunt condimentum, lacinia placerat, leo. Vivamus eget pede. Nulla tristique, diam ut consequat pulvinar, quam massa feugiat nisi, et facilisis arcu magna sit amet turpis. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. In posuere sollicitudin lacus.</p>
</div>
</div>
</body>
</html>
C'est pas terrible de rajouter les éléments SPAN vides pour faire de la mise en forme mais je ne vois pas trop comment faire autrement.
Sinon ça pourrait être une bonne idée de lire le
Guide de survie du positionnement CSS.





 !
!