Bonsoir à tous,
J'ai un petit souci que je pense être gros comme un éléphant dans un couloir mais j'ai beau chercher et je me mélange les neurones.
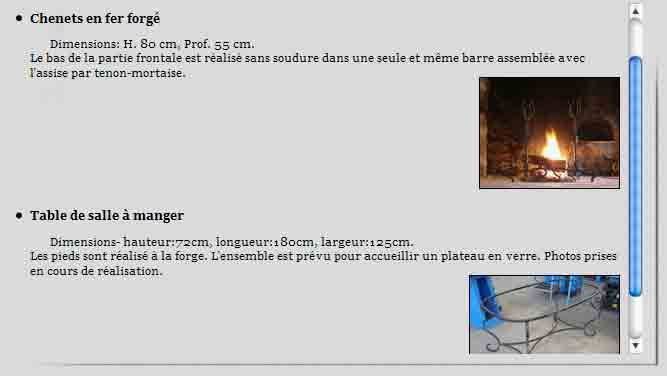
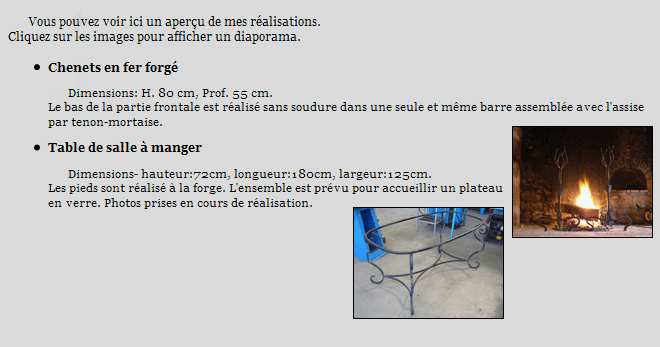
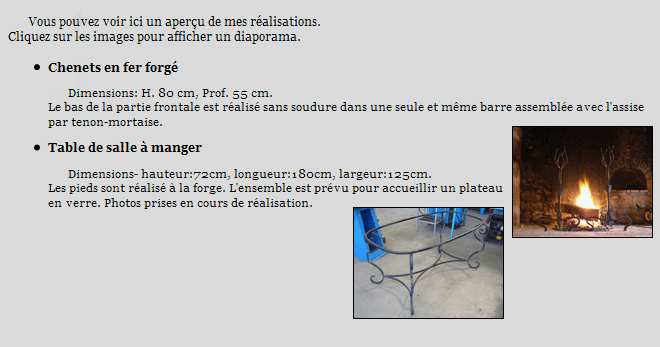
J'ai une liste simple pour mettre en place des images comme on peut le voir sur l'image ci-dessous:

Ce que j'ai généré avec les morceaux de code suivants:
Html:
CSS:
Ce que j'aimerais, c'est que chaque élément de la liste s'affiche l'un au dessous de l'autre. C-à-d que le commentaire sur la table devrait s'afficher en dessous de la photo du chenet, ce qui serait plus logique. Ce comportement est sûrement dû à la propriété "float" appliquée à mes images qui les sort du flux et donc de la liste, non ?
Mais, si je ne me trompe pas, comment les afficher comme des flottants en les intégrant quand même dans la liste ?
Merci de vos réponses.
Franz.
Modifié par FranzNoel (20 Feb 2010 - 13:40)
J'ai un petit souci que je pense être gros comme un éléphant dans un couloir mais j'ai beau chercher et je me mélange les neurones.
J'ai une liste simple pour mettre en place des images comme on peut le voir sur l'image ci-dessous:

Ce que j'ai généré avec les morceaux de code suivants:
Html:
<div id="corpus">
<p>
Vous pouvez voir ici un aperçu de mes réalisations.<br />
Cliquez sur les images pour afficher un diaporama.
</p>
<ul>
<li>
<h4>Chenets en fer forgé</h4>
<p class="commentaire">
Dimensions: H. 80 cm, Prof. 55 cm.<br />
Le bas de la partie frontale est réalisé sans soudure dans une seule et
même barre assemblée avec l'assise par tenon-mortaise.
<a href="images/rea/chenets_2.jpg" rel="shadowbox[Chenets]">
<img class="mini-droite" src="images/rea/chenets_2_mini.jpg" /></a>
<a href="images/rea/chenets_all.jpg" rel="shadowbox[Chenets]" class="noshow"></a>
<a href="images/rea/chenets_detail.jpg" rel="shadowbox[Chenets]" class="noshow"></a>
</p>
</li>
<li>
<h4>Table de salle à manger</h4>
<p class="commentaire">
Dimensions- hauteur:72cm, longueur:180cm, largeur:125cm.<br />
Les pieds sont réalisé à la forge. L'ensemble est prévu
pour accueillir un plateau en verre. Photos prises en cours de réalisation.
<a href="images/rea/table_all.jpg" rel="shadowbox[Table]">
<img class="mini-droite" src="images/rea/table_all_mini.jpg" /></a>
<a href="images/rea/table_all_2.jpg" rel="shadowbox[Table]" class="noshow"></a>
<a href="images/rea/table_detail_1.jpg" rel="shadowbox[Table]" class="noshow"></a>
<a href="images/rea/table_detail_2.jpg" rel="shadowbox[Table]" class="noshow"></a>
</p>
</li>
</ul>
</div>CSS:
#corpus
{width: 645px;height: 349px;overflow: auto;position: absolute;left: 85px;padding-right: 8px;}
.mini-droite
{float: right;margin-left: 8px;margin-bottom: 8px;margin-top: 1em;border: 1px solid black;}
.commentaire
{font-size: 0.7em;font-family: Georgia, "Times new Roman", "Trebuchet MS", serif;}
.noshow
{display: none;visibility: hidden;}
h4
{margin: 0;font-size: 12px;font-family: Georgia, "Times new Roman", "Trebuchet MS", serif;}Ce que j'aimerais, c'est que chaque élément de la liste s'affiche l'un au dessous de l'autre. C-à-d que le commentaire sur la table devrait s'afficher en dessous de la photo du chenet, ce qui serait plus logique. Ce comportement est sûrement dû à la propriété "float" appliquée à mes images qui les sort du flux et donc de la liste, non ?
Mais, si je ne me trompe pas, comment les afficher comme des flottants en les intégrant quand même dans la liste ?
Merci de vos réponses.
Franz.
Modifié par FranzNoel (20 Feb 2010 - 13:40)