Bonjour à tous,
Je rencontre quelques soucis avec la mise en page d'un formulaire. J'essaie de faire mon formulaire avec des <div> et non une <table> pour être conforme à l'esprit css, mais j'avoue que c'est un peu plus difficile.
Mon formulaire est inclut dans un 'panneau' qui affiche un background et sert de conteneur.
Premièrement entre la <div> qui contient le background de ma 'tête de panneau' et la <div> 'corps de panneau' j'ai un espace que je ne parviens pas à éliminer.
Deuxièmement j'ai un TextArea qui semble ne pas vouloir être contenu par... son conteneur
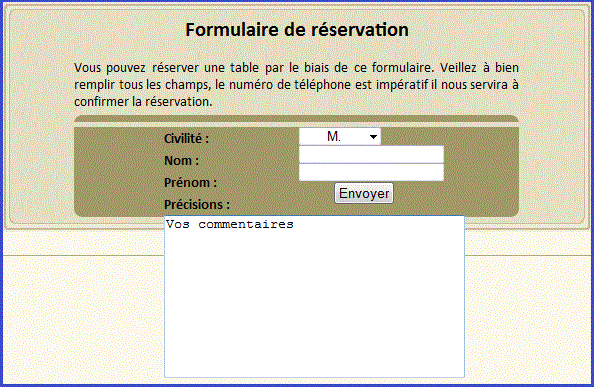
En effet sur cette image (voir ci-dessous) on voit bien que mon bouton passe au dessus de mon TextArea alors que dans mon code il est placé dessous.

De plus sur cette image on voit bien que le TextArea ne s'affiche même pas dans sa <div>, pourtant il est bien inclut dans le 'corps de panneau' mais apparait en dessous.
Je vous ajoute la partie de mon code HTML qui se réfère à ce problème:
Ainsi que les éléments css incriminés:
Si vous avez un début d'explication à me donner, je vous écoute attentivement.
Merci à vous, galériens du web !
Modifié par LordBatoon (18 Feb 2010 - 16:17)
Je rencontre quelques soucis avec la mise en page d'un formulaire. J'essaie de faire mon formulaire avec des <div> et non une <table> pour être conforme à l'esprit css, mais j'avoue que c'est un peu plus difficile.
Mon formulaire est inclut dans un 'panneau' qui affiche un background et sert de conteneur.
Premièrement entre la <div> qui contient le background de ma 'tête de panneau' et la <div> 'corps de panneau' j'ai un espace que je ne parviens pas à éliminer.
Deuxièmement j'ai un TextArea qui semble ne pas vouloir être contenu par... son conteneur

En effet sur cette image (voir ci-dessous) on voit bien que mon bouton passe au dessus de mon TextArea alors que dans mon code il est placé dessous.
De plus sur cette image on voit bien que le TextArea ne s'affiche même pas dans sa <div>, pourtant il est bien inclut dans le 'corps de panneau' mais apparait en dessous.
Je vous ajoute la partie de mon code HTML qui se réfère à ce problème:
<div class="PanneauEntier"><!-- début PanneauEntier qui est le conteneur des 3 éléments du Panneau -->
<div class="tetePanneau"></div><!-- début et fin de tetePanneau qui contient l'image de la tête du panneau -->
<div class="corpsPanneau"><!-- début corpsPanneau qui contient l'image du millieu du panneau, sert de conteneur et fourni le background du formulaire -->
<div class="conteneurEntier"><!-- début de conteneurEntier qui regroupe les différentes parties du formulaire -->
<form><!-- début du FORM -->
<div class="conteneurForm"><!-- début conteneurForm n°1 -->
<div class="wrapperLabel"><!-- début wrapperLabel n°1 qui contient les labels du conteneurForm n°1 -->
<label>Civilité : </label><br />
<label>Nom : </label><br />
<label>Prénom : </label><br />
<label>Précisions : </label><br />
</div><!-- fin wrapperLabel n°1 -->
<div class="wrapperInput"><!-- début wrapperInput n°1 qui contient les zones de saisie du conteneurForm n°1 -->
<select title="CIVILITE" name="CIVILITE"><!-- menu déroulant pour la civilité: Monsieur, Madame/Mademoiselle -->
<?php
mysql_connect("localhost","xxxxxxx","xxxxxxx"); //connexion a MySQL
mysql_select_db("xxxxxxx"); //connexion à la base "xxxxxxx"
$choixCivilite="SELECT ID_CIVILITE,LIB_COURT_CIVILITE FROM civilite"; // requête à executer pour la civilite
$rs=mysql_query($choixCivilite) or die(mysql_error()); //execution de la requete (ou affiche l'erreur)
while($row=mysql_Fetch_array($rs)) //boucle tant que les données sont extraites
{
echo("<option class=\"alignSelectInput\" value=\"".$row['ID_CIVILITE']."\">".$row['LIB_COURT_CIVILITE']."</option>\n");
}
?>
</select>
<input type="text" alt="input_nom" maxlength="25" width="110px" onblur="javascript:validForm(this, 'nom');" /><br />
<input type="text" alt="input_prenom" maxlength="25" width="110px" onblur="javascript:validForm(this, 'prenom');" /><br />
</div><!-- fin wrapperInput n°1 -->
</div><!-- fin conteneurForm n°1 -->
<div class="conteneurForm"><!-- début conteneurForm n°2 -->
<div class="wrapperTextArea"><!-- début wrapperTextArea n°1 qui contient la zone de saisie (TextArea) du conteneurForm n°2 -->
<textarea class="areaPag" cols="35" rows="9" name="commentaires">Vos commentaires</textarea>
</div><!-- fin wrapperTextArea n°1 -->
</div><!-- fin conteneurForm n°2 -->
</form><!-- fin du FORM -->
<p><input name="Valider" type="button" value="Envoyer" /></p>
</div><!-- fin de conteneurEntier -->
</div><!-- fin du corpsPanneau -->
<div class="piedPanneau"></div><!-- début et fin du piedPanneau qui contient l'image du pied du panneau -->
</div><!-- fin du panneauEntier -->
Ainsi que les éléments css incriminés:
.PanneauEntier
{
width:445px;
margin-left: auto;
margin-right: auto;
margin-bottom:0;
margin-top:0;
}
.tetePanneau
{
background-image:url(../img/panneau-tete.gif);
background-repeat:no-repeat;
width:445px;
height:7px;
margin-bottom:0;
}
.corpsPanneau
{
background-image:url(../img/panneau-corps.gif);
background-repeat:repeat-y;
width:445px;
margin-top:0;
}
.piedPanneau
{
background-image:url(../img/panneau-pied.gif);
background-repeat:no-repeat;
width:445px;
height:7px;
}
.conteneurEntier
{
width:265px;
padding-bottom:5px;
margin-left:auto;
margin-right:auto;
}
.conteneurForm
{
width:265px;
text-align:left;
margin-left:auto;
margin-right:auto;
margin-bottom:5px;
}
.wrapperLabel
{
float:left;
width:135px;
font-weight:bold;
line-height:22px;
text-align:left;
}
.wrapperInput
{
float:right;
width:130px;
vertical-align:top;
text-align:left;
}
.wrapperTextArea
{
float:left;
width:265px;
text-align:left;
}
.alignSelectInput
{
text-align:left;
padding-left:3px;
padding-right:3px;
}
Si vous avez un début d'explication à me donner, je vous écoute attentivement.
Merci à vous, galériens du web !

Modifié par LordBatoon (18 Feb 2010 - 16:17)

 niveau code c'est pas super top, mais niveau frontend ça à plus de gueule
niveau code c'est pas super top, mais niveau frontend ça à plus de gueule