Bonjour à tous.
J'ai longuement cherché une réponse à cette question, sans succès.
Je travaille sur une architecture OsCommerce.
Et j'ai un bug vraiment étrange.
Voici le fautif.
Rien de bien complexe.
Le but est de générer un fond blanc.
Sur la page d'accueil, j'ai deux blocs "Nouveautés" & "Sélection".
Mon site est pour l'instant sur fond gris.
Contenu fond est un fond blanc.
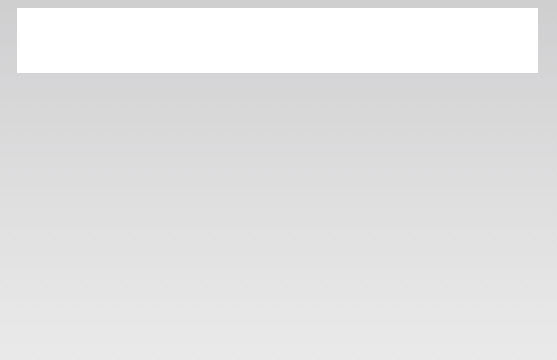
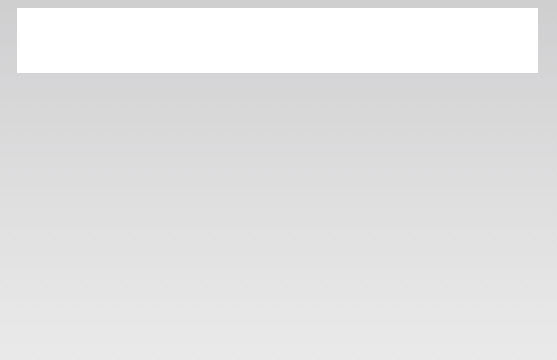
IE7 :

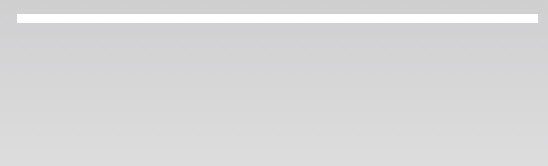
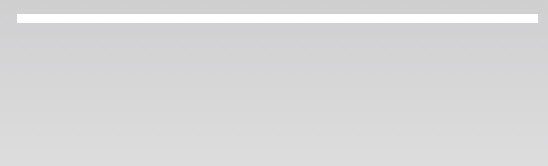
IE8 :

Je vous avoue que j'ai déjà du mal à comprendre pourquoi ce bandeau blanc n'a pas la même taille sous IE7 & IE8 (pas de CSS spécifique de l'un à l'autre).
Bref, le but est de "cacher" ce dernier derrière le bloc "Nouveautés", car il est un élément commun à toutes les pages et je ne peux pas juste le supprimer sur la page d'accueil et le garder ailleurs (encore que si vous avez des solutions je suis preneur).
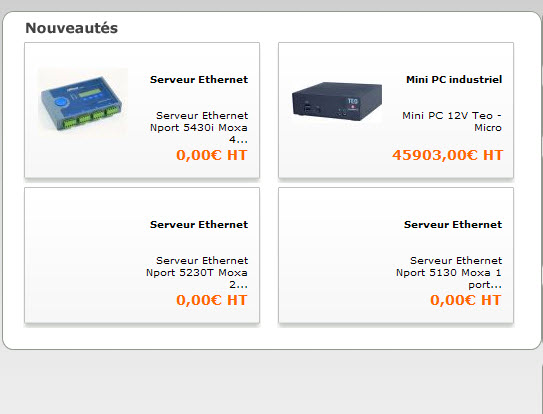
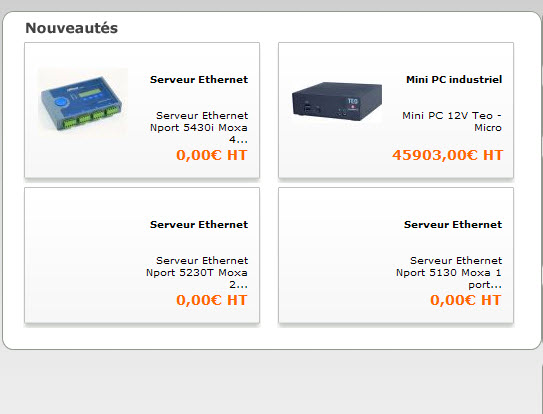
Cela donne ce résultat sous IE8 :

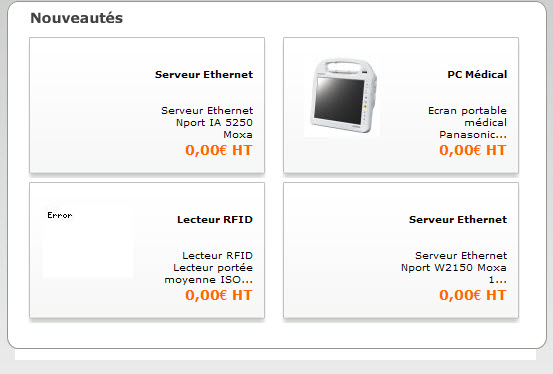
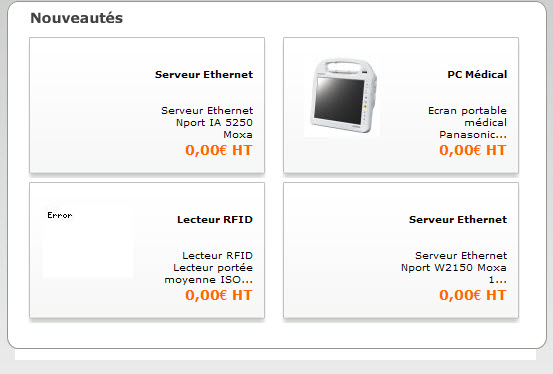
Par contre sous IE7, mon "contenufond" suit jusqu'à la fin du div nouveauté !

Et je ne veux pas ce résultat.
Comment faire docteur ?
Merci de votre aide.
Modifié par HPL (16 Feb 2010 - 16:33)
J'ai longuement cherché une réponse à cette question, sans succès.
Je travaille sur une architecture OsCommerce.
Et j'ai un bug vraiment étrange.
Voici le fautif.
#contenufond {
width: 531px;
background-image: url(../images/fond-contenu.gif);
background-repeat: repeat-y;
height:auto;
}Rien de bien complexe.
Le but est de générer un fond blanc.
Sur la page d'accueil, j'ai deux blocs "Nouveautés" & "Sélection".
Mon site est pour l'instant sur fond gris.
Contenu fond est un fond blanc.
IE7 :

IE8 :

Je vous avoue que j'ai déjà du mal à comprendre pourquoi ce bandeau blanc n'a pas la même taille sous IE7 & IE8 (pas de CSS spécifique de l'un à l'autre).
Bref, le but est de "cacher" ce dernier derrière le bloc "Nouveautés", car il est un élément commun à toutes les pages et je ne peux pas juste le supprimer sur la page d'accueil et le garder ailleurs (encore que si vous avez des solutions je suis preneur).
Cela donne ce résultat sous IE8 :

Par contre sous IE7, mon "contenufond" suit jusqu'à la fin du div nouveauté !

Et je ne veux pas ce résultat.
Comment faire docteur ?
Merci de votre aide.
Modifié par HPL (16 Feb 2010 - 16:33)


