Bonjour,
savez-vous changer la couleur du texte d'une colonne de tableau ?
J'arrive a changer le fond mais pas le texte
Modifié par -david- (16 Feb 2010 - 19:28)
savez-vous changer la couleur du texte d'une colonne de tableau ?
J'arrive a changer le fond mais pas le texte

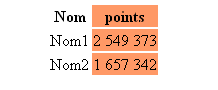
<table>
<colgroup>
<col style="color : #FF9966;"/>
<col style="background-color : #FF9966;" />
</colgroup>
<tr>
<th scope="col" >Nom</th>
<th scope="col" >points</th>
</tr>
<tr>
<td align="CENTER">Nom1</td>
<td align="right">2 549 373</td>
</tr>
<tr>
<td align="CENTER">Nom2</td>
<td align="right">1 657 342</td>
</tr>
</table>
Modifié par -david- (16 Feb 2010 - 19:28)