Bonjour à tous !
Voilà j'ai un petit (gros !) problème pour mon menu déroulant sous IE6. Lorsqu'il se déroule, il décale mes div inférieures.... Et aussi le ul du niveau 0 prend la taille du niveau 1, ce que je ne veux pas.
J'espère que quelqu'un pourra m'aider !
Voici les screenshots :
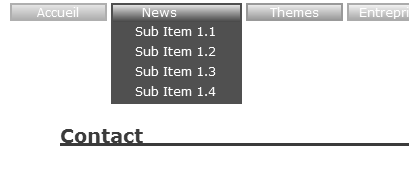
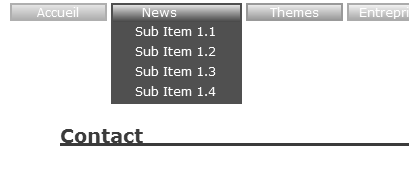
FF, IE7, Opera :

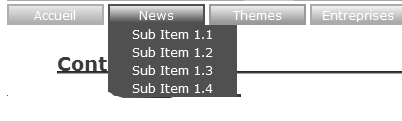
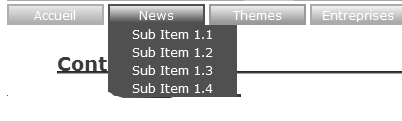
IE6:

Voici le code :
Et le CSS :
Merci pour votre aide !
Modifié par Zulie494 (16 Feb 2010 - 14:52)
Voilà j'ai un petit (gros !) problème pour mon menu déroulant sous IE6. Lorsqu'il se déroule, il décale mes div inférieures.... Et aussi le ul du niveau 0 prend la taille du niveau 1, ce que je ne veux pas.
J'espère que quelqu'un pourra m'aider !
Voici les screenshots :
FF, IE7, Opera :

IE6:

Voici le code :
<div id="global">
<!-- Header -->
<h1>
<a title="Retour à l'accueil" href="index.php"><spanTitre</span></a>
</h1>
<!-- Menu -->
<div id="menu">
<ul class="list horizontal navigation">
<li class="accueil">
<a class="menuLink" href="#">Accueil</a>
<ul class="sousMenu">
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li class="news">
<a class="menuLink" href="#">News</a>
<ul class="sousMenu">
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
(...)
</ul>
<div id="searchMenu">
(... Formulaire de recherche ...)
</div>
<span class="clear"></span>
</div>
<!-- Main -->
<div id="container">
<div id="main" class="video">
(... Contenu ...)
Et le CSS :
ul.horizontal li {
float: left;
}
#menu ul.horizontal li {
width: 93px;
margin: 0 4px 0 0;
text-align: center;
padding: 2px 0 1px 0;
}
/* Sous-menu */
#menu ul.sousMenu{
list-style-type: none;
margin: 3px 0 0 -2px;
padding: 0;
border: 0;
display: none;
position:absolute;
}
#menu ul.sousMenu li{
float: none;
margin: 0;
padding: 0;
border: 2px solid #000;
width: 125px;
position:relative;
z-index: 100;
}
#menu li a:link,
#menu li a:visited{
display: block;
}
Merci pour votre aide !
Modifié par Zulie494 (16 Feb 2010 - 14:52)





 !
! Elle concerne la taille des li sur IE6.
Elle concerne la taille des li sur IE6. 