Bonjour !
Je cherche à positionner un pied de page en bas de la page (logique) quelle que soit la hauteur de celle-ci.
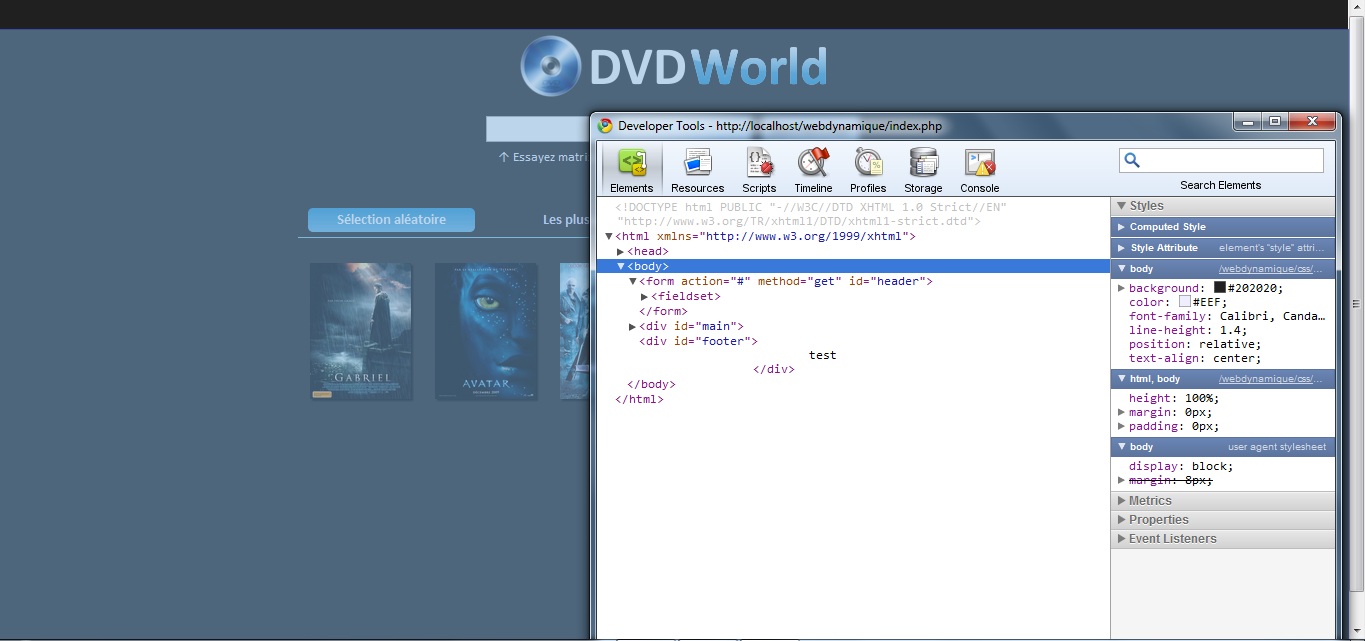
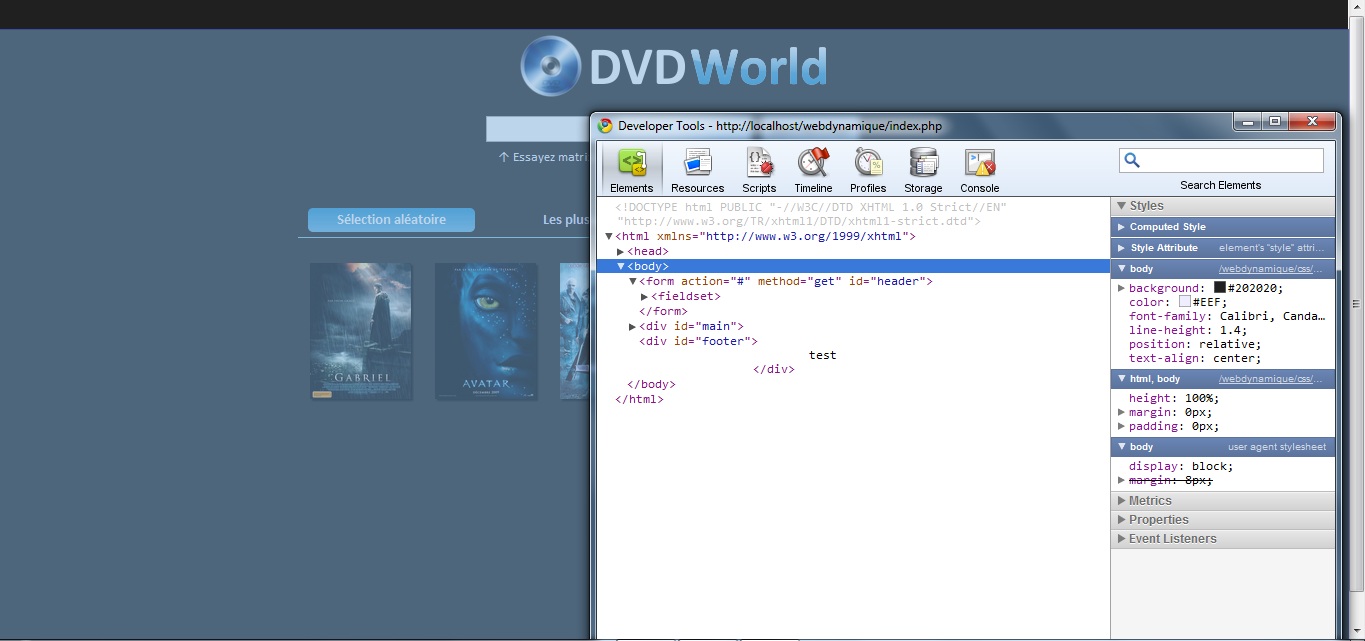
J'ai donc le css suivant :
Le problème, c'est que la propriété height:100% sur html rend le corps PLUS GRAND que la hauteur disponible, ce qui provoque l'apparition d'une barre de défilement et qui surtout masque une partie de mon footer.
Quelqu'un aurait-il la solution à ce problème ??
Merci d'avance !
Modifié par MatTheCat (15 Feb 2010 - 11:41)
Je cherche à positionner un pied de page en bas de la page (logique) quelle que soit la hauteur de celle-ci.
J'ai donc le css suivant :
html, body {
margin:0;
padding:0;
height:100%;
}
body {
position:relative;
}
div#footer {
position:absolute;
bottom:0;
}Le problème, c'est que la propriété height:100% sur html rend le corps PLUS GRAND que la hauteur disponible, ce qui provoque l'apparition d'une barre de défilement et qui surtout masque une partie de mon footer.
Quelqu'un aurait-il la solution à ce problème ??
Merci d'avance !
Modifié par MatTheCat (15 Feb 2010 - 11:41)

 )
)



 : lire
: lire