Bonjour à tous,
premier message sur alsaCréations !
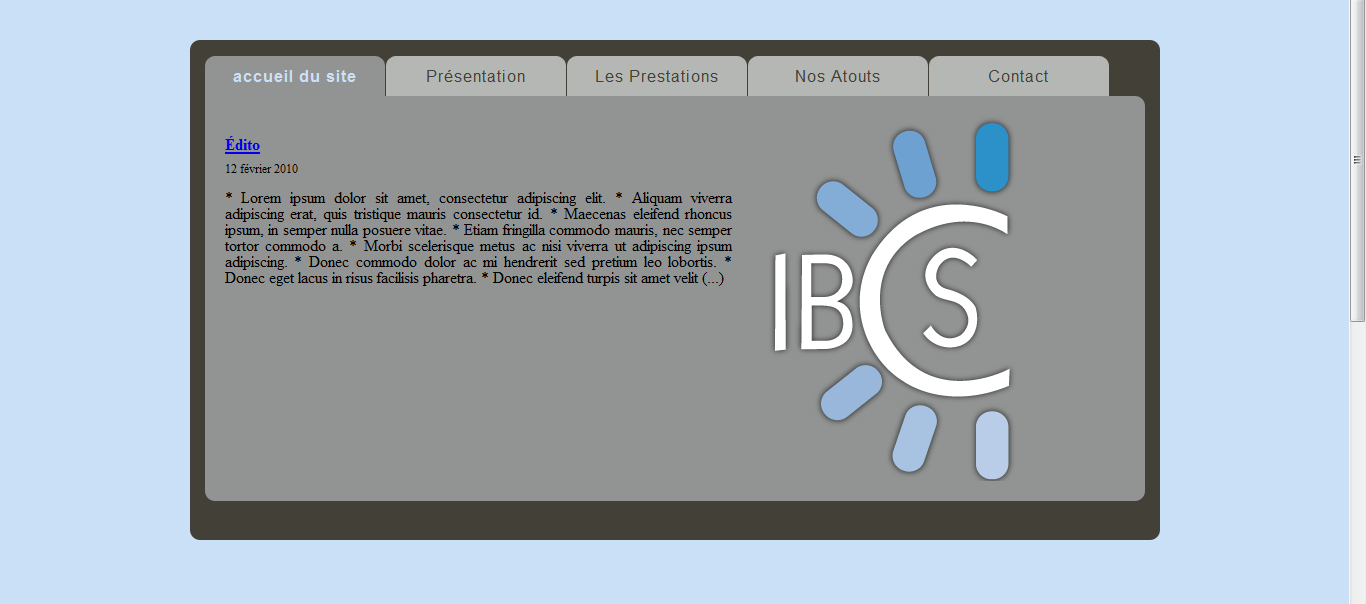
Je rencontre un problème que je ne parviens pas à résoudre : j'ai des div imbriqués ; au div parent (#main) j'applique un background, j'en applique également un au div enfant (#content). Je voudrais que la taille du div parent (et donc son background) s'étire en hauteur quand la quantité de contenu augmente dans le div enfant. Actuellement le div parent a une hauteur ridicule (70px) et je suis obligé de le forcer avec un min-height ; l'ennui c'est que si mon div enfant dépasse le min-height, le div parent ne suis pas.
Voici mon code:
merci d'avance
Modifié par Pixys (14 Feb 2010 - 13:16)
premier message sur alsaCréations !

Je rencontre un problème que je ne parviens pas à résoudre : j'ai des div imbriqués ; au div parent (#main) j'applique un background, j'en applique également un au div enfant (#content). Je voudrais que la taille du div parent (et donc son background) s'étire en hauteur quand la quantité de contenu augmente dans le div enfant. Actuellement le div parent a une hauteur ridicule (70px) et je suis obligé de le forcer avec un min-height ; l'ennui c'est que si mon div enfant dépasse le min-height, le div parent ne suis pas.
Voici mon code:
<div id="main">
<div id="menuOnglets">
</div>
<hr />
<div id="content">
<div class="text">
</div>
<div class="logo">
</div>
</div>
</div>
#main{
background-color: #434037;
min-height: 500px;
border-radius: 10px 10px 10px 10px;
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
-khtml-border-radius: 10px 10px 10px 10px;
}
#content{
clear: both;
min-height: 355px;
width: 940px;
margin : auto;
margin-left: 15px;
padding-bottom: 20px;
padding-top: 20px;
margin-top: -22px;
background: #929493;
position: absolute;
z-index: 2;
border-radius: 0px 10px 10px 10px;
-moz-border-radius: 0px 10px 10px 10px;
-webkit-border-radius: 0px 10px 10px 10px;
-khtml-border-radius: 0px 10px 10px 10px;
}
merci d'avance
Modifié par Pixys (14 Feb 2010 - 13:16)