Bonsoir,
Je poste pour vous faire par d'un problème que je n'arrive pas à réglé.
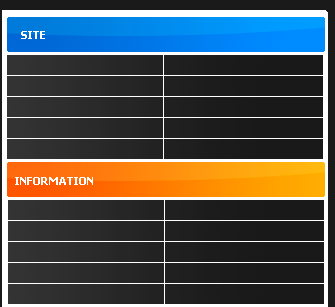
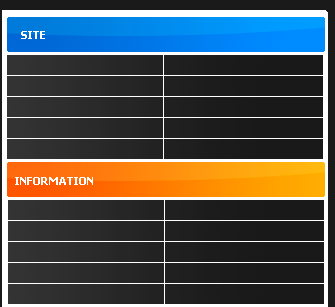
J'ai un menu comme sur l'image ci-dessous à réalisé mais mon code ne fonctionne pas.

mon XHTML
Mon code CSS
Merci d'avance pour toute aide que vous m'apportera.
Modifié par Adamys (13 Feb 2010 - 21:03)
Je poste pour vous faire par d'un problème que je n'arrive pas à réglé.
J'ai un menu comme sur l'image ci-dessous à réalisé mais mon code ne fonctionne pas.

mon XHTML
<div id="menu">
<img src="theme/site.gif" height="37" width="320" />
<ul class="navigation">
<li><span><a href="#" title="#">Acccueil</a></span><span><a href="#" title="#">Acccueil</a></span></li>
<li><span><a href="#" title="#">Acccueil</a></span><span><a href="#" title="#">Acccueil</a></span></li>
<li><span><a href="#" title="#">Acccueil</a></span><span><a href="#" title="#">Acccueil</a></span></li>
<li><span><a href="#" title="#">Acccueil</a></span><span><a href="#" title="#">Acccueil</a></span></li>
<li><span><a href="#" title="#">Acccueil</a></span><span><a href="#" title="#">Acccueil</a></span></li>
</ul>
</div>Mon code CSS
div#menu {
width:320px; float:right; margin:0 43px 0 0; border: solid 1px #00FFCC; }
.navigation {
width:315px; list-style: none; margin:0 0 0 20px; padding:0; }
.navigation li span { background:url(fond_lien.gif) no-repeat; width:156px; float:left; padding:0 3px 0 0 }
.navigation li a { display: block ; font: 1.4em Tahoma; line-height: 1.4em; text-align: center ; color:#FFFFFF; text-decoration:none; }
.navigation li a:hover { color: #232323 ; } Merci d'avance pour toute aide que vous m'apportera.
Modifié par Adamys (13 Feb 2010 - 21:03)


