Bonjour,
avant de me jeter la pierre, j'ai regardé sur le forum et j'ai pas trouvé de tuto ou de sujet relatant mon problème (ou du moins qui répond à mon problème)
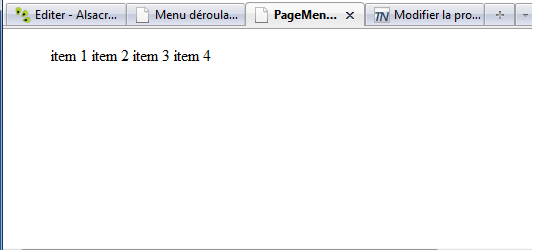
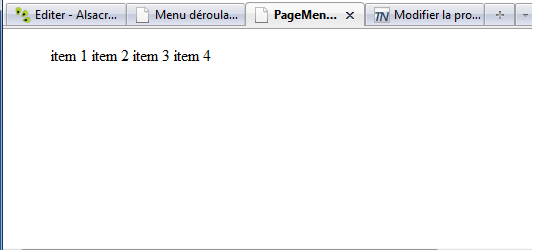
je veux créer un menu (composé de 4éléments) de type inline . ces derniers s'alignent bien horizontalement.

Or, je mets des sous menus à ses menus, mais là ca me casse l'alignement !
voici mon code complet si vous voulez
mon css

Voilà en espérant d'être assez claire
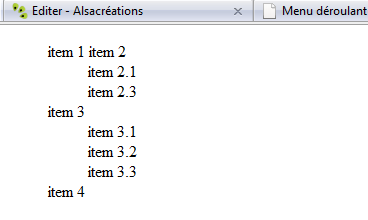
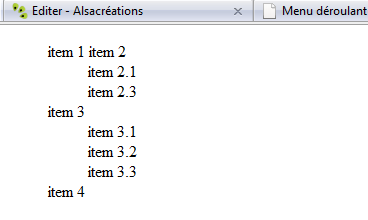
je veux que mes sous menu sous sous mes menus
Modifié par Wamdeus (12 Feb 2010 - 14:09)
avant de me jeter la pierre, j'ai regardé sur le forum et j'ai pas trouvé de tuto ou de sujet relatant mon problème (ou du moins qui répond à mon problème)
je veux créer un menu (composé de 4éléments) de type inline . ces derniers s'alignent bien horizontalement.

Or, je mets des sous menus à ses menus, mais là ca me casse l'alignement !
voici mon code complet si vous voulez
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>PageMenuDeroulant</title>
<link rel="stylesheet" type="text/css" href="css/MenuDeroulant.css" />
</head>
<body>
<div class="menu">
<ul class="enligne">
<li>item 1</li>
<li>item 2</li>
<ul class="sousmenu">
<li>item 2.1</li>
<li>item 2.3</li>
</ul>
<li>item 3</li>
<ul class="sousmenu"></li>
<li>item 3.1</li>
<li>item 3.2</li>
<li>item 3.3</li>
</ul>
<li>item 4</li>
</div>
</body>
</html>
mon css
.menu li{
display:inline;
}
.sousmenu li{
display:block;
}

Voilà en espérant d'être assez claire
je veux que mes sous menu sous sous mes menus
Modifié par Wamdeus (12 Feb 2010 - 14:09)

