Coucou,
En faisant des essais sur la propriété border-radius, j'ai constaté qu'ie8 rajoutais un style prenant parfois le pas sur des propriété déjà définies.
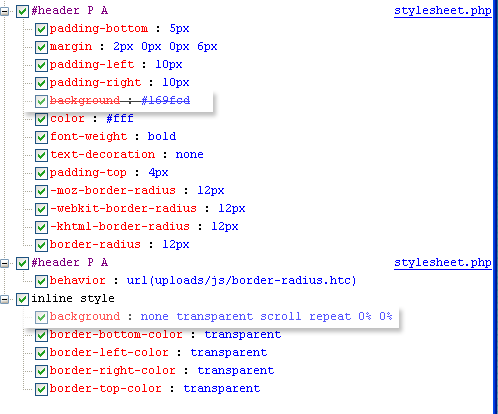
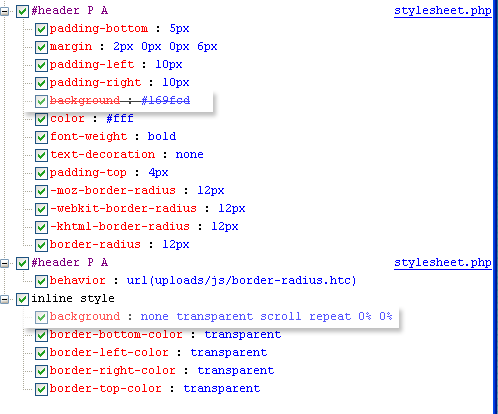
Voici un screenshot du comportement observé grâce à l'outil de développement d'ie8 :

On remarquera que la première propriété est écrasée par la seconde.
Quelqu'un saurait-il d'où ça vient et comment s'en affranchir ?
Car bien évidemment une simple surcharge ne fonctionne pas...
Modifié par Corinne S. (10 Feb 2010 - 15:13)
En faisant des essais sur la propriété border-radius, j'ai constaté qu'ie8 rajoutais un style prenant parfois le pas sur des propriété déjà définies.
Voici un screenshot du comportement observé grâce à l'outil de développement d'ie8 :

On remarquera que la première propriété est écrasée par la seconde.
Quelqu'un saurait-il d'où ça vient et comment s'en affranchir ?
Car bien évidemment une simple surcharge ne fonctionne pas...

Modifié par Corinne S. (10 Feb 2010 - 15:13)


