Bonjour à tous :
Mon besoin est (relativement) simple : pouvoir simuler grâce aux CSS et quelques DIV, l'apparence des ports Ethernet d'un commutateur et de revenir à la ligne comme ce qui existe de visu.
Je joue avec les CSS depuis quelques temps pour des besoins ponctuels et j'avoue rester perplexe sur ce coup.
Promis j'ai cherché sur les forums, lu et relu le fonctionnement de float mais au final il reste un flou.
La fonction "float" sort l'élement du flux courant pour se caler à gauche toute il me semble.
J'avais cru comprendre par ailleurs que la fonction "clear" avait pour but d'annuler l'effet d'un float appliqué sur l'élément précédent.
Mais qu'est-il censé se passer au niveau du flux ensuite? Le dernier élément n'est-il pas censé suivre le flux courant en prenant pour référence l'élément ayant subi le "clear"?
L'explication en image :
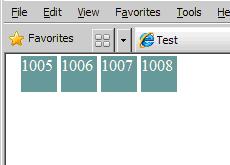
Le rendu initial :

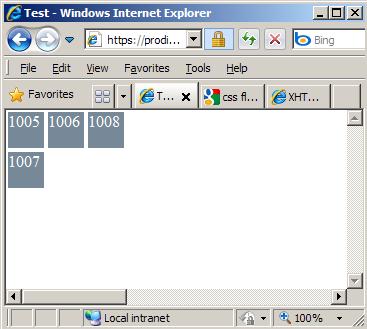
CSS avec IE 8 :

CSS avec FF : (celui attendu et logique à mon sens)

Le code CSS est le suivant :
Le code XHTML :
Modifié par cedric94 (09 Feb 2010 - 17:34)
Mon besoin est (relativement) simple : pouvoir simuler grâce aux CSS et quelques DIV, l'apparence des ports Ethernet d'un commutateur et de revenir à la ligne comme ce qui existe de visu.
Je joue avec les CSS depuis quelques temps pour des besoins ponctuels et j'avoue rester perplexe sur ce coup.
Promis j'ai cherché sur les forums, lu et relu le fonctionnement de float mais au final il reste un flou.
La fonction "float" sort l'élement du flux courant pour se caler à gauche toute il me semble.
J'avais cru comprendre par ailleurs que la fonction "clear" avait pour but d'annuler l'effet d'un float appliqué sur l'élément précédent.
Mais qu'est-il censé se passer au niveau du flux ensuite? Le dernier élément n'est-il pas censé suivre le flux courant en prenant pour référence l'élément ayant subi le "clear"?
L'explication en image :
Le rendu initial :
CSS avec IE 8 :
CSS avec FF : (celui attendu et logique à mon sens)
Le code CSS est le suivant :
* {margin:0;padding:0;}
#cevModule
{
margin-left:auto;
margin-right:auto;
width:1000px;
}
.toto
{
float:left;
width: 36px;
height: 36px;
margin: 2px;
background-color:#789;
color:#FFF;
}
#cevPortBaseTEther_1007_b
{
clear:left;
}Le code XHTML :
[quote]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<link rel="icon" type="type/ico" href="favicon.ico" />
<title>Test</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta http-equiv="Content-Language" content="en-us" />
<link rel="stylesheet" type="text/css" href="styles.css" />
</head>
<body>
<div id="cevModule">
<div id="cevPortBaseTEther_1005_b" class="toto">
1005
</div>
<div id="cevPortBaseTEther_1006_b" class="toto">
1006
</div>
<div id="cevPortBaseTEther_1007_b" class="toto">
1007
</div>
<div id="cevPortBaseTEther_1008_b" class="toto">
1008
</div>
</div>
</body>
</html>
Modifié par cedric94 (09 Feb 2010 - 17:34)
