Bonjour
J'ai un petit problème et je crois qu'il pourrait se règler avec z-index mais je n'y arrive pas donc je fais encore une fois appel a vous!
J'ai un div droit et un gauche et en dessous, je voudrais mettre un div(bandeau-copyright) qui embarque par-dessus gauche et droite.
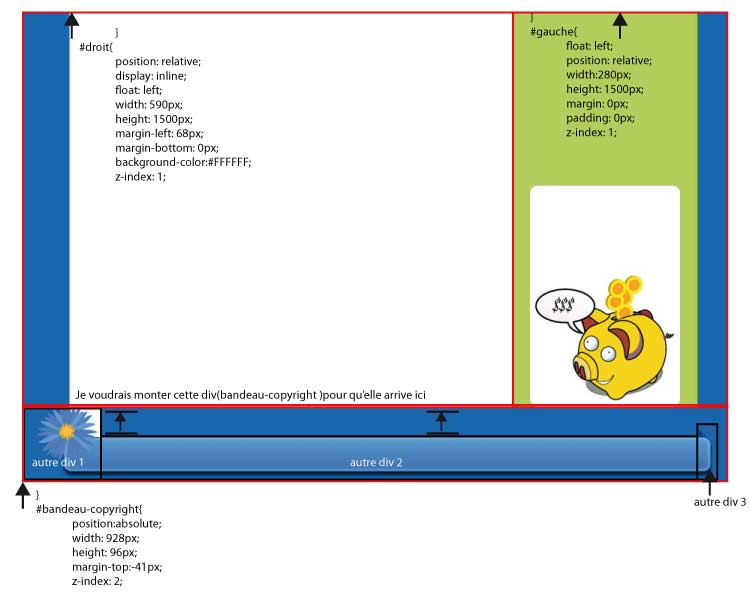
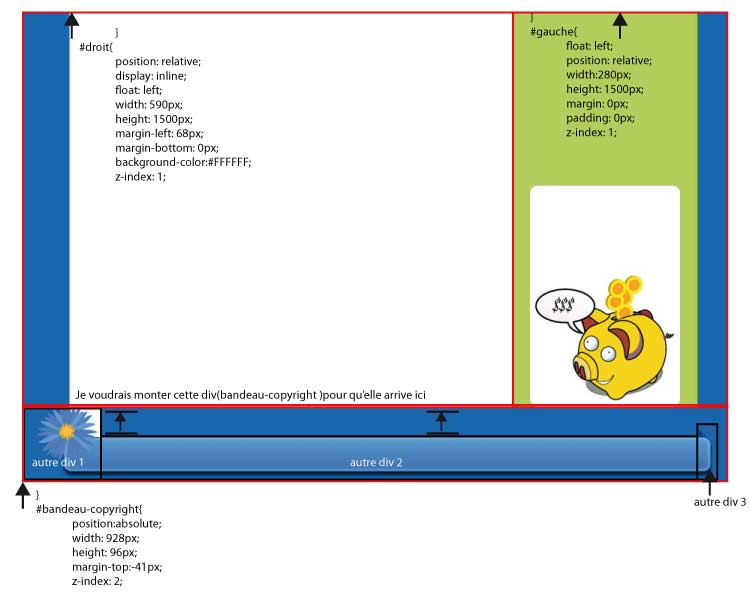
Je vous ai fait un petit schémas:

est-ce que vous auriez des suggestions a me proposer?
merci beaucoup!
J'ai un petit problème et je crois qu'il pourrait se règler avec z-index mais je n'y arrive pas donc je fais encore une fois appel a vous!
J'ai un div droit et un gauche et en dessous, je voudrais mettre un div(bandeau-copyright) qui embarque par-dessus gauche et droite.
Je vous ai fait un petit schémas:

est-ce que vous auriez des suggestions a me proposer?
merci beaucoup!
}
#droit{
position: relative;(Je l'ai mis pour mettre une position pour z-index)
display: inline;
float: left;
width: 590px;
height: 1500px;
margin-left: 68px;
margin-bottom: 0px;
background-color:#FFFFFF;
z-index: 1;
}
#gauche{
float: left;
position: relative;
width:280px;
height: 1500px;
margin: 0px;
padding: 0px;
z-index: 1;
}
#bandeau-copyright{
position:absolute;
width: 928px;
height: 96px;
margin-top:-41px;
z-index: 2; 