Bonjour à tous,
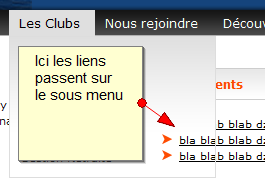
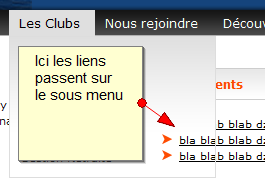
Voici le souçi de z-index que j'ai sur mes sous-menus :

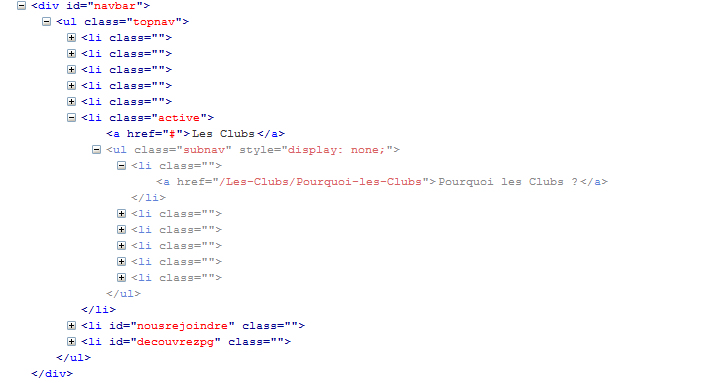
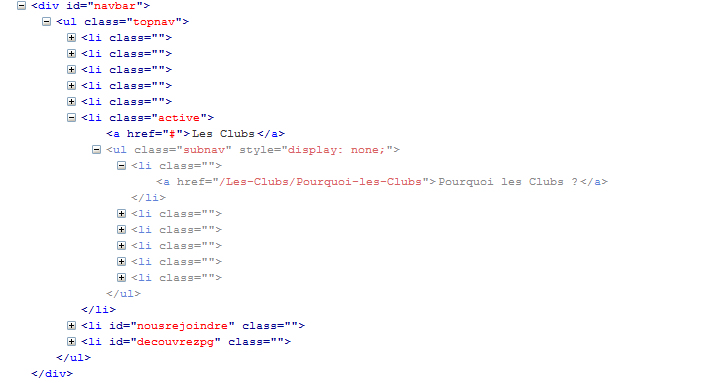
Pourtant voici mon le XHTML et le CSS (le z-index est bien élevé pour la ul du sous menu)
Merci d'avance pour votre aide !

Modifié par vallica (04 Feb 2010 - 15:40)
Voici le souçi de z-index que j'ai sur mes sous-menus :

Pourtant voici mon le XHTML et le CSS (le z-index est bien élevé pour la ul du sous menu)
Merci d'avance pour votre aide !

ul.topnav {
list-style: none;
padding:5px 0px 0px 0px;
margin: 0 0 0 4px;
float: left;
width: 995px;
}
ul.topnav li {
float: left;
margin: 0;
padding:0px;
position: relative; /*--Declare X and Y axis base for sub navigation--*/
}
ul.topnav li a{
color: #fff;
display: block;
text-decoration: none;
float: left;
font-size: 12px;
padding:0px 15px 0px 10px;
height:26px;
line-height: 26px;
}
ul.topnav li.active a {
color:#FE4C02;
background:transparent url(../images/bg_activenav.png) repeat-x top left;
}
ul.topnav li a:hover, ul.topnav li.survol a{
background-color: #DFDFDF;
background-image: none;
color:#000;
}
ul.topnav li ul.subnav {
list-style: none;
position: absolute; /*--Important - Keeps subnav from affecting main navigation flow--*/
left: 0; top: 26px;
background:transparent url(../images/bg_subnav.png) repeat-x top left;
margin: 0; padding: 10px 0px 10px 0;
display: none;
float: left;
border: 1px solid #ddd;
width: 205px;
z-index: 99999;
}
ul.topnav li ul.subnav li{
margin: 0; padding: 0;
clear: both;
z-index: 99999;
}
html ul.topnav li ul.subnav li a {
float: left;
padding:0 0 0 10px;
width: 195px;
font-size: 11px;
color:#404040;
height:20px;
line-height: 20px;
background: none!important;
}
html ul.topnav li ul.subnav li a:hover { /*--Hover effect for subnav links--*/
color:#000;
background: none!important;
}
Modifié par vallica (04 Feb 2010 - 15:40)
