Bonjour,
J'ai un image que j'aimerais placé au bas d'un div et ca ne fonctionne pas! toute les autres marges fonctionne mais pas bottom.
merci beaucoup de votre aide!
pourriez-vous m'aider a résoudre ce problème!
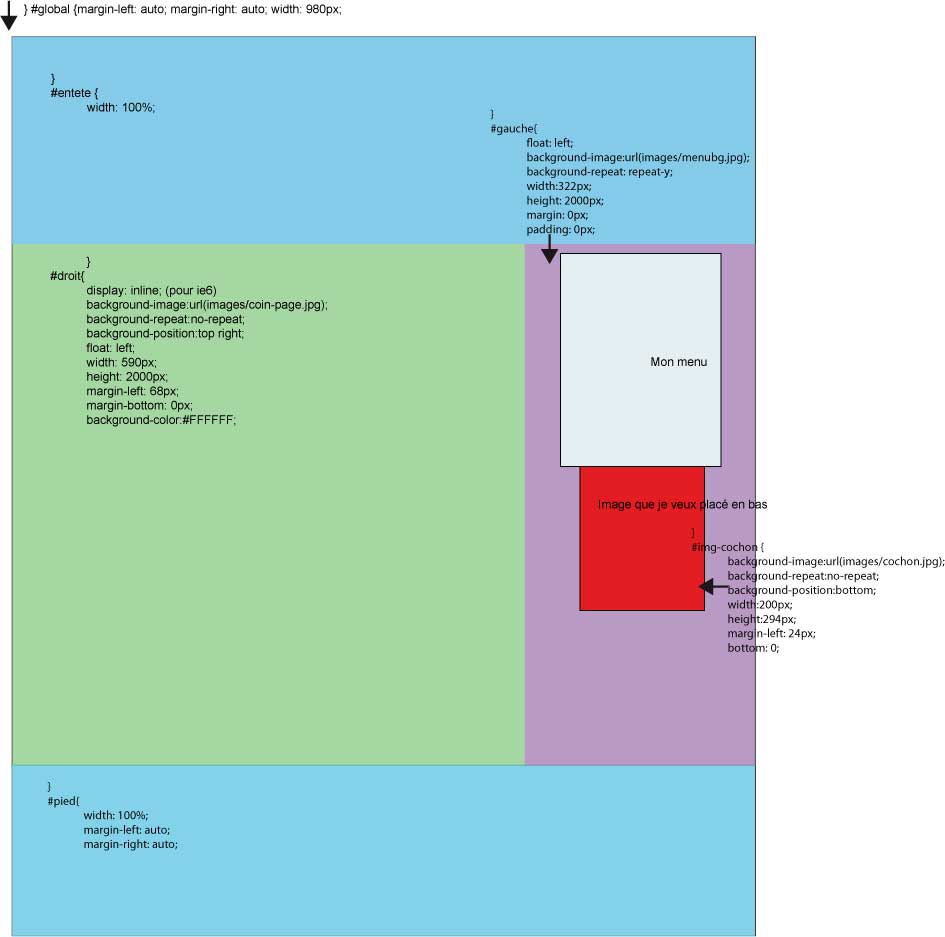
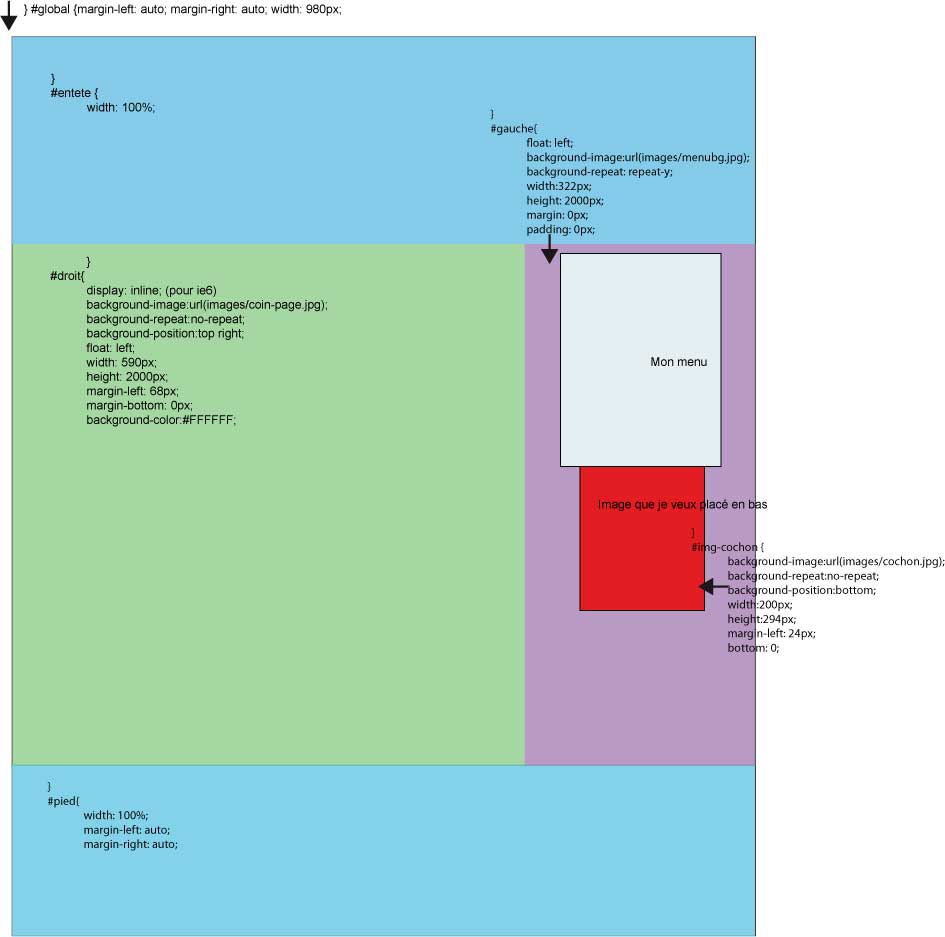
J'ai fait un shémas avec le css:

et mon code html
J'ai un image que j'aimerais placé au bas d'un div et ca ne fonctionne pas! toute les autres marges fonctionne mais pas bottom.
merci beaucoup de votre aide!
pourriez-vous m'aider a résoudre ce problème!
J'ai fait un shémas avec le css:

et mon code html
<body>
<div id="global">
<div id="entete">
<div id="vert-entete"></div>
<img src="images/tete.jpg" alt="Planet Argent"width="980" height="259"></div>
<div id="nav-haut">
<div class="img-menuhaut"><img src="images/menuhaut-img_d.jpg"alt=""width="184" height="67"></div>
<div id=menuhaut>
<ul>
<li><a href="index.htm">Accueil</a> </li>
<li><a href="aide.htm">Aide</a> </li>
<li><a href="contact.htm">Contact</a> </li>
</ul></div>
<div class="img-menuhaut"><img src="images/menuhaut-img_g2.jpg"alt=""width="406" height="67"></div>
</div>
<div id="droit">
<h1 class="tittle">Bienvenue sur PlanetArgent.com</h1>
<div class="contenu"><p> </p>
</div>
<h2 class="tittle">Top 3 pour gagner</h2>
<div class="top3-box">
<img class="top3-boxtop"src="images/top3_bordertop.gif" alt="top3 image width="543" height="16"></div>
background-image: url(images/top3_borderbottom.gif)
</div>
<div id="gauche">
<div id="menu-gagner">
<div class="titre-menu"><img src="images/menu-gagner.jpg" alt="Gagner de l'argent"></div>
<ul>
<li><a href="barres-de-surf.htm">Barres de surf</a><li><a href="clics-remuneres.htm">Clics rémunérés</a><li><a href="mails-remuneres.htm">Mails rémunérés</a><li><a href="mails-remuneres.htm">Loteries gratuites</a><li><a href="autosurfs.htm">Autosurfs</a><li><a href="parainage.htm">Parainage</a></li>
</ul></div>
<div id="menu-partenaire">
<div class="titre-menu"><img src="images/menu-partenaire.jpg" alt="Partenaires"></div>
<ul>
<li><a href="http://www.planetargent.com/">Partenaire 1</a><li><a href="http://www.planetargent.com/">Partenaire 2</a><li><a href="http://www.planetargent.com/">Partenaire 3</a><li><a href="http://www.planetargent.com/">Partenaire 4</a><li>
</ul>
</div>
<div id="img-cochon"></div>
</div>
<div class="stop_flottement"></div>
<div id="pied">
<img src="images/bandeau-bas.jpg" alt="bandeau bas">
<div id="pied-haut"></div>
<div id="pied-milieu"></div>
<div id="pied-img-d"></div>
<div id="pied-bas"></div>
<div id="pied-img-g"></div>
</div>
</div>
</body>
</html>