Bonjour,
j'ai mis le module du menu "mod_tcdropdownmenu " dansmon site joomla, et losque je lance mon site sous firefox, le menu est nikel mais quand je le lance sous Internet Explorer, il est tout décalé!!
Et je n'arrive pas à voir d'où ca vient!!!
Pouvez-vous m'aider?
Merci.
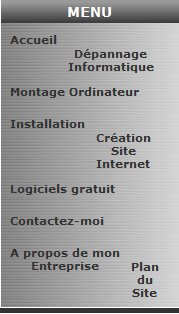
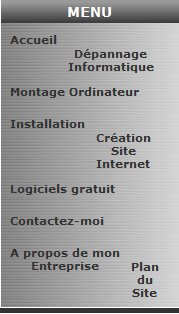
voici l'image :

et voici un partie du code css :
Modifié par goks (03 Feb 2010 - 14:36)
j'ai mis le module du menu "mod_tcdropdownmenu " dansmon site joomla, et losque je lance mon site sous firefox, le menu est nikel mais quand je le lance sous Internet Explorer, il est tout décalé!!
Et je n'arrive pas à voir d'où ca vient!!!
Pouvez-vous m'aider?
Merci.
voici l'image :

et voici un partie du code css :
.dropdown {
font-size: 11px;
font-weight: normal;
margin-top: 2px;
margin-left: 1px;
float:left;
}
.dropdown dt {border:0px solid #9ac1c9; padding:0px; font-weight:bold; cursor:pointer; }
.dropdown dt:hover {}
.dropdown dd {padding:0px; margin: 0px; position:absolute; overflow:hidden; display:none; background:' . $submenubg . '; z-index: 200; opacity:1.0}
.dropdown ul {padding:0px; margin: 0px;border:1px solid ' . $sidebordercolor . '; list-style:none; border-top:none; border-bottom: none;}
.dropdown li {display:block}
.dropdown a {display:block; padding:5px; text-decoration:none; ' . $a . '}
.dropdown a:active {display:block; padding:5px; text-decoration:none; ' . $aactive . '}
.dropdown a:visited {display:block; padding:5px; text-decoration:none; ' . $avisited . '}
.dropdown a:hover {text-decoration: none; ' . $ahover . '}
.dropdown .underline {border-bottom:1px solid ' . $bottombordercolor . '}
.separator {
font-size: 11px;
font-weight: normal;
margin-top: 5px;
margin-left: 0px;
float: left;
color: ' . $separatorcolor . ';
}';Modifié par goks (03 Feb 2010 - 14:36)


