Bonsoir,
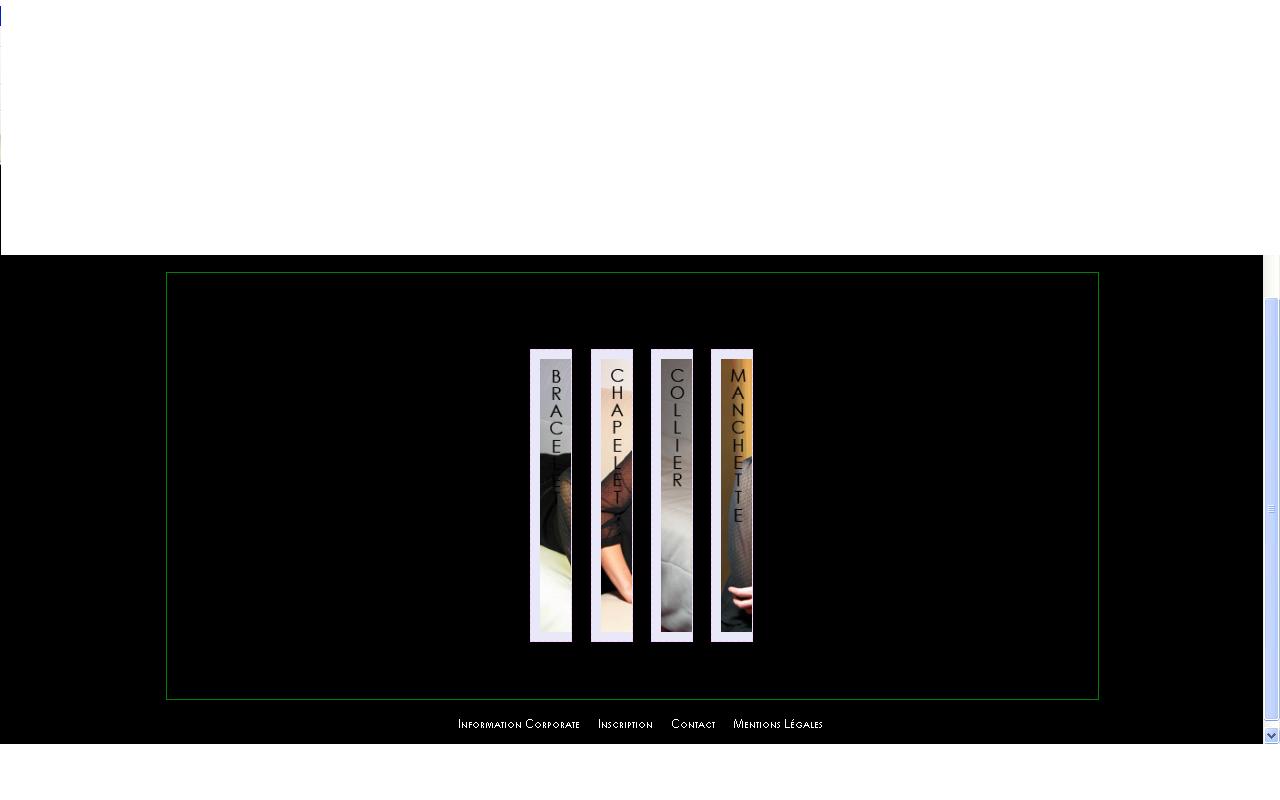
Voici mon menu avec des images (avant le survol de la souris):

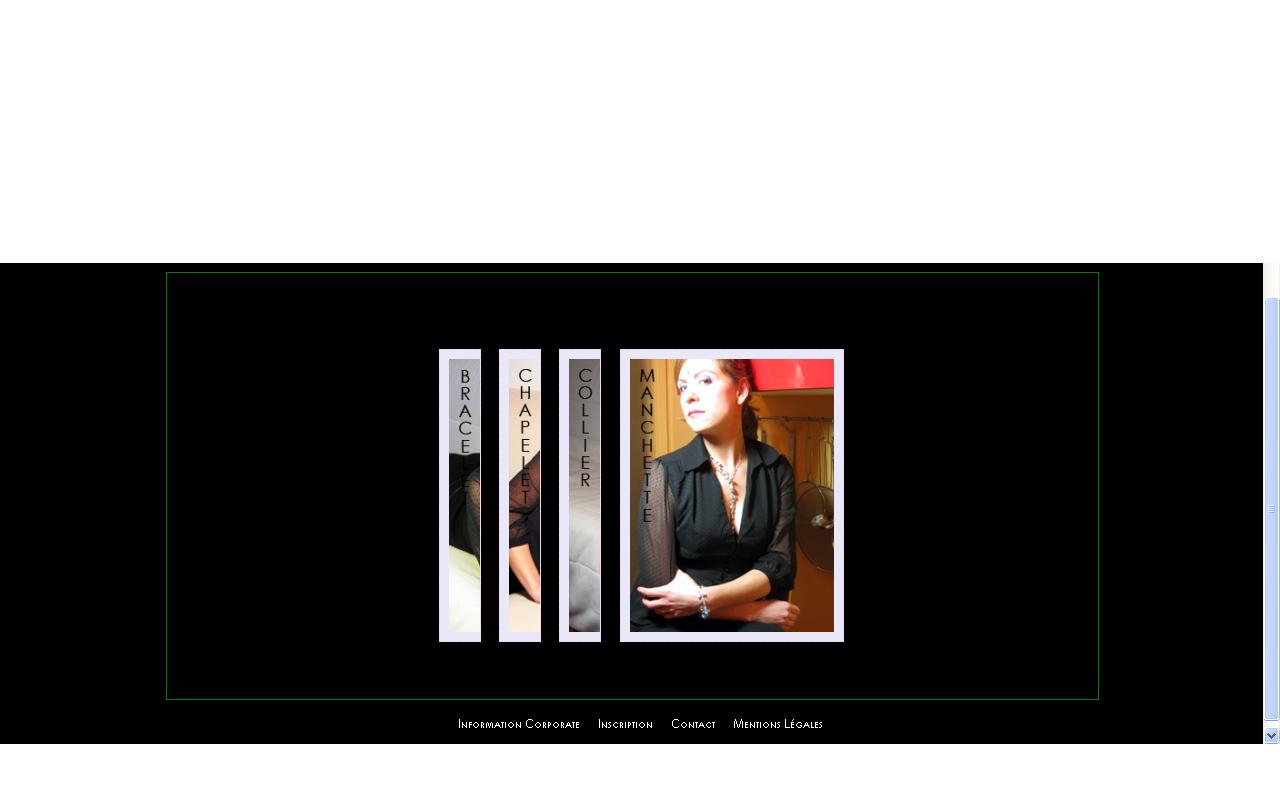
[i]Voici mon menu avec des images (pendant le survol de la souris):

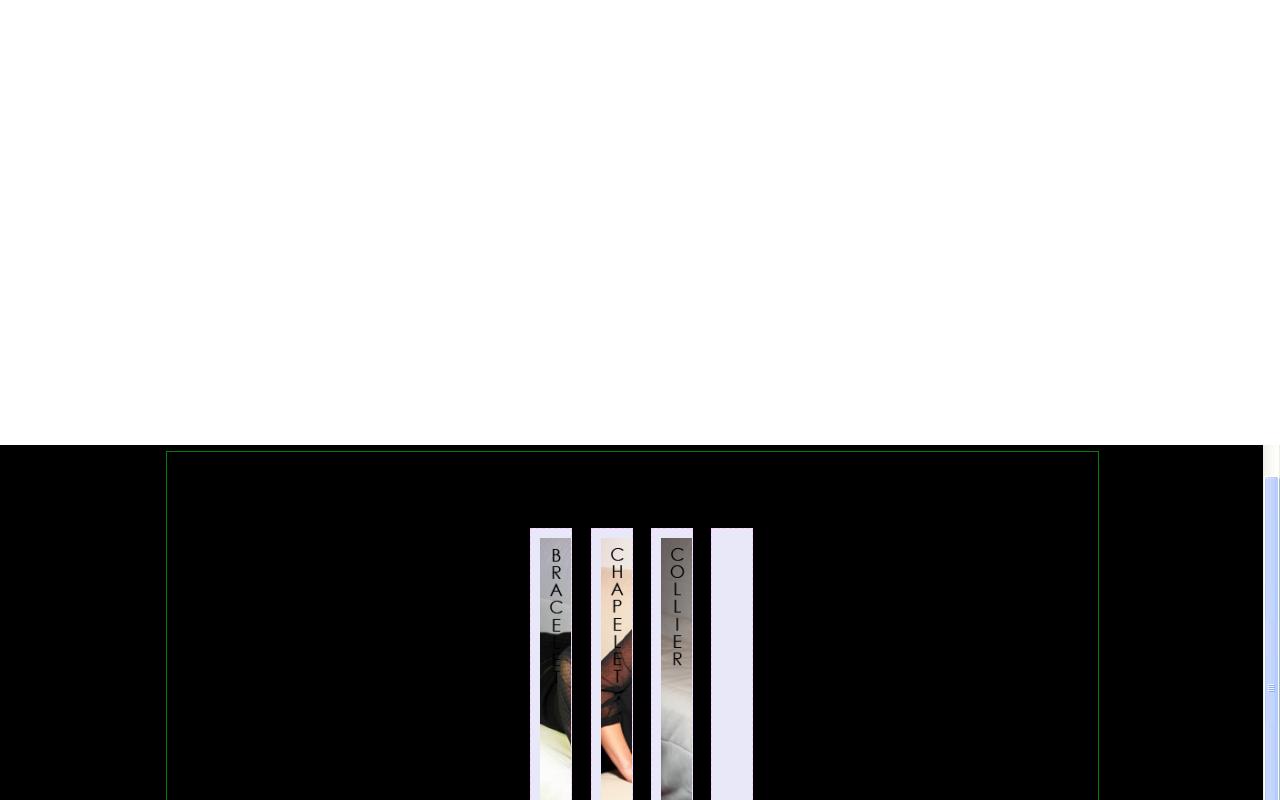
Voici mon menu avec des images (après le survol de la souris):

Le problème est que l'image (tout à droite) est blanche après le survol de la souris.
Voici le code css:
Voici le code javascript:
Voici mon php:[/i]
Merci pour votre aide.[/i]
Modifié par tipi75 (31 Jan 2010 - 20:00)
Voici mon menu avec des images (avant le survol de la souris):
[i]Voici mon menu avec des images (pendant le survol de la souris):
Voici mon menu avec des images (après le survol de la souris):
Le problème est que l'image (tout à droite) est blanche après le survol de la souris.
Voici le code css:
#imgMenu{
position:relative;
top:45%;
text-shadow:0 1px 0 #eee;
text-align: left;
margin:auto;
display:inline-block; /* ff3 , opera , etc ... voir CC pour IE */
margin-top: 84px;
}
#imgMenu li{
float:left;
margin-right: 20px;
position:relative;
background:#E8E8F9;
border: 1px dashed #ffc0ff;
overflow:hidden;
list-style:none;
}
#imgMenu a {
text-decoration: none;
outline: none;
color:#d00000;
display: block;
width: 24px;
padding: 10px;
height: 300px;
cursor:pointer;
}Voici le code javascript:
jQuery.preloadImages = function()
{
for(var i = 0; i<arguments.length; i++)
jQuery("<img>").attr("src", arguments[i]);
}
jQuery.preloadImages("../images/type_bijoux/bague.png", "../images/type_bijoux/bracelet.png", "../images/type_bijoux/chapelet.png", "../images/type_bijoux/collier.png", "../images/type_bijoux/manchette.png");
jQuery(document).ready(function(){
$("#imgMenu li a").hover(
function(){
var iconName = $(this).children("img").attr("src");
var origen = iconName.split(".png")[0];
$(this).children("img").attr({src: "" + origen + ".png"});
$(this).css("cursor", "pointer");
$(this).animate({ width: "225px" }, {queue:false, duration:"normal"} );
$(this).children("span").animate({opacity: "show"}, "fast");
},
function(){
var iconName = $(this).children("img").attr("src");
var origen = iconName.split()[0];
$(this).children("img").attr({src: "" + origen + ".png"});
$(this).animate({ width: "24px" }, {queue:false, duration:"normal"} );
$(this).children("span").animate({opacity: "hide"}, "fast");
});
});Voici mon php:[/i]
$contenu .= '<div id="menu_type">';
$contenu .= '<ul id="imgMenu">';
$contenu .= '<li><a href="#"><img src="images/type_bijoux/bracelet1.png" alt="" /></a></li>';
$contenu .= '<li><a href="#"><img src="images/type_bijoux/chapelet1.png" alt="" /></a></li>';
$contenu .= '<li><a href="#"><img src="images/type_bijoux/collier1.png" alt="" /></a></li>';
$contenu .= '<li><a href="#"><img src="images/type_bijoux/manchette1.png" alt="" /></a></li>';
$contenu .= '</ul>';
$contenu .= '</div>';Merci pour votre aide.[/i]
Modifié par tipi75 (31 Jan 2010 - 20:00)