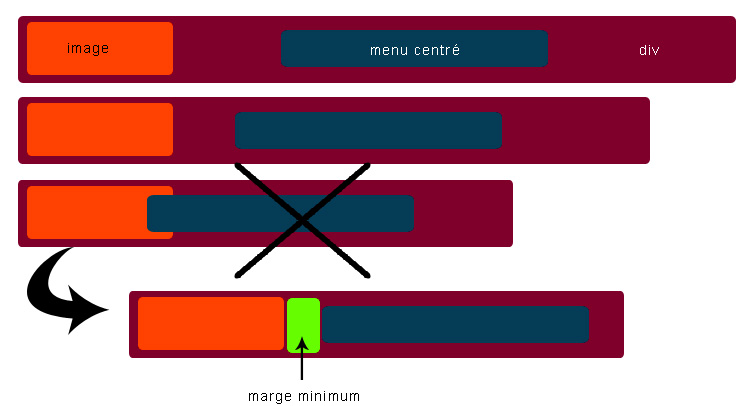
Bonjour à tous, je cherche à positionner un menu au centre la page, qu'importe la résolution, mais j'aimerai cependant qu'en très faible résolution (type smartphone 640*480), ce même menu ne passe pas par dessus une image positionnée à la gauche de celui ci.
Ce qui voudrait dire en gros que le menu serait centré mais aurait une "marge minimum".
Je voudrais réaliser ceci en css si possible, en évitant d'utiliser le javascript.
J'ai essayé avec des marges en pourcentage ou avec une div en float:left; qui ferait office de "butée", mais pas de résultat convainquant.
Merci d'avance pour votre aide et bonne soirée
Modifié par otowash (01 Feb 2010 - 11:51)
Ce qui voudrait dire en gros que le menu serait centré mais aurait une "marge minimum".
Je voudrais réaliser ceci en css si possible, en évitant d'utiliser le javascript.
J'ai essayé avec des marges en pourcentage ou avec une div en float:left; qui ferait office de "butée", mais pas de résultat convainquant.
Merci d'avance pour votre aide et bonne soirée

Modifié par otowash (01 Feb 2010 - 11:51)