Bonjour, je suis toute nouvelle ici, mais ça fait longtemps que je connais ce site puisque je suis déjà venue à plusieurs reprises pour me documenter sur XHTML et CSS pour mes projets.
J'ai commencé à apprendre le XHTML/CSS vers la fin de 2006 et je fais du graphisme avec GIMP depuis le printemps 2006. Ça ne fait qu'à peine un an que je fais plus activement des webdesigns partis d'une plaques puis découpés et codés.
Mainenant, voici ma situation : J'ai présentement une commande de charte graphique pour un projet de site pro de quelqu'un que je connais. J'ai fait l'essentiel de la charte graphique sous GIMP en partant d'un style que le copain m'a montré, puis j'en suis au codage qui est presque terminé.
Le seul hic, c'est que quand la page est courte, le footer ne se rend pas en bas, et le copain en question le veut en bas. J'ai bien fait une recherche, mais les astuces que j'ai trouvées comme celle du positionnement absolu fonctionne très mal pour un footer composé de deux éléments <div> gérant le graphisme (l'un faisant le haut, et l'autre faisant le bas qui se répète) et qui, en plus, est un footer de type Web 2.0 avec des menus côte à côte
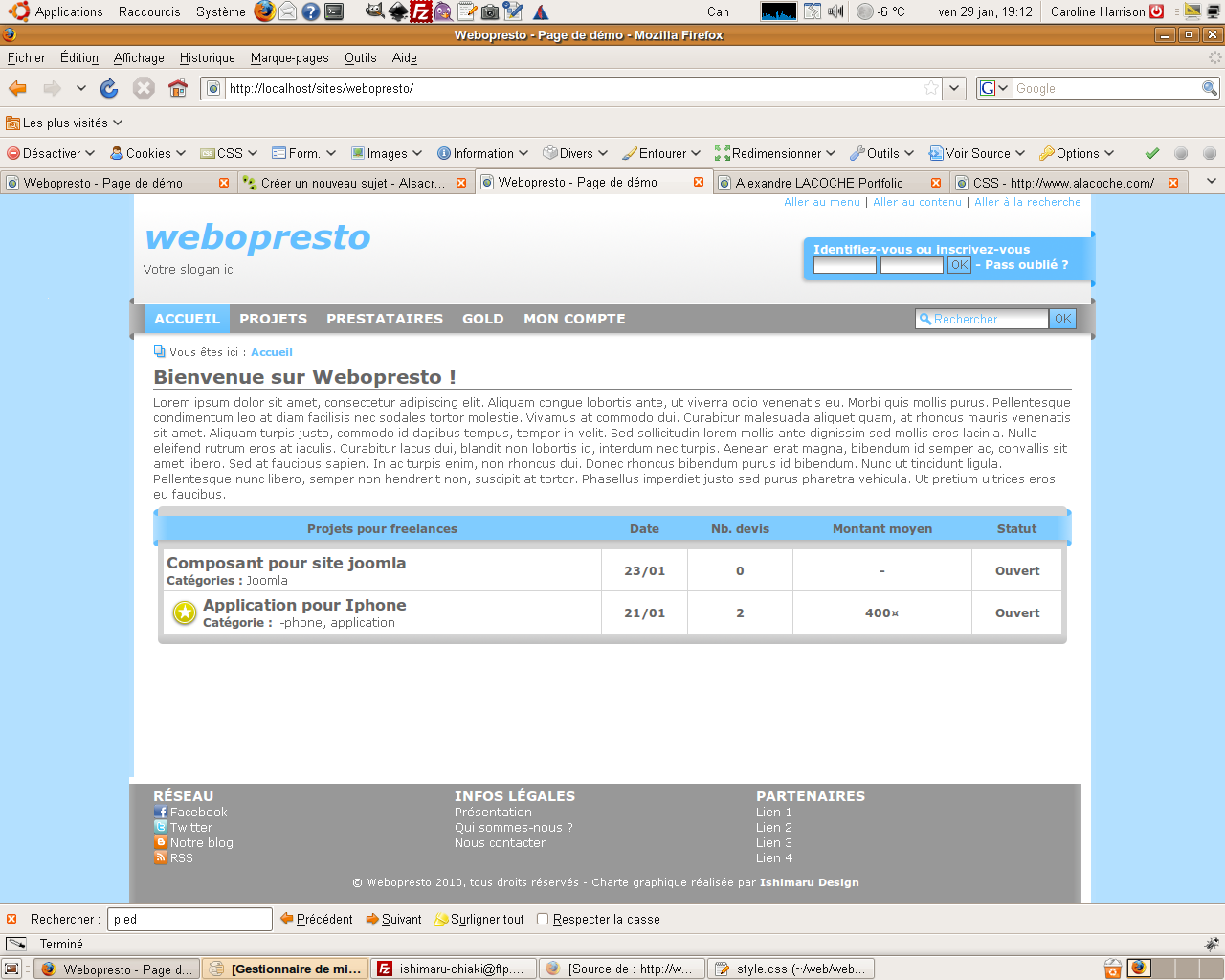
Voici donc la démo, à visionner avec Firefox de préférence puisque je n'ai pas encore testé sous IE : http://ishimaru-design.servhome.org/tests/webopresto/index.html
Et le CSS : http://ishimaru-design.servhome.org/tests/webopresto/style/style.css
Ceci, c'est avant de tenter toute méthode pour coller le footer en bas de la page.
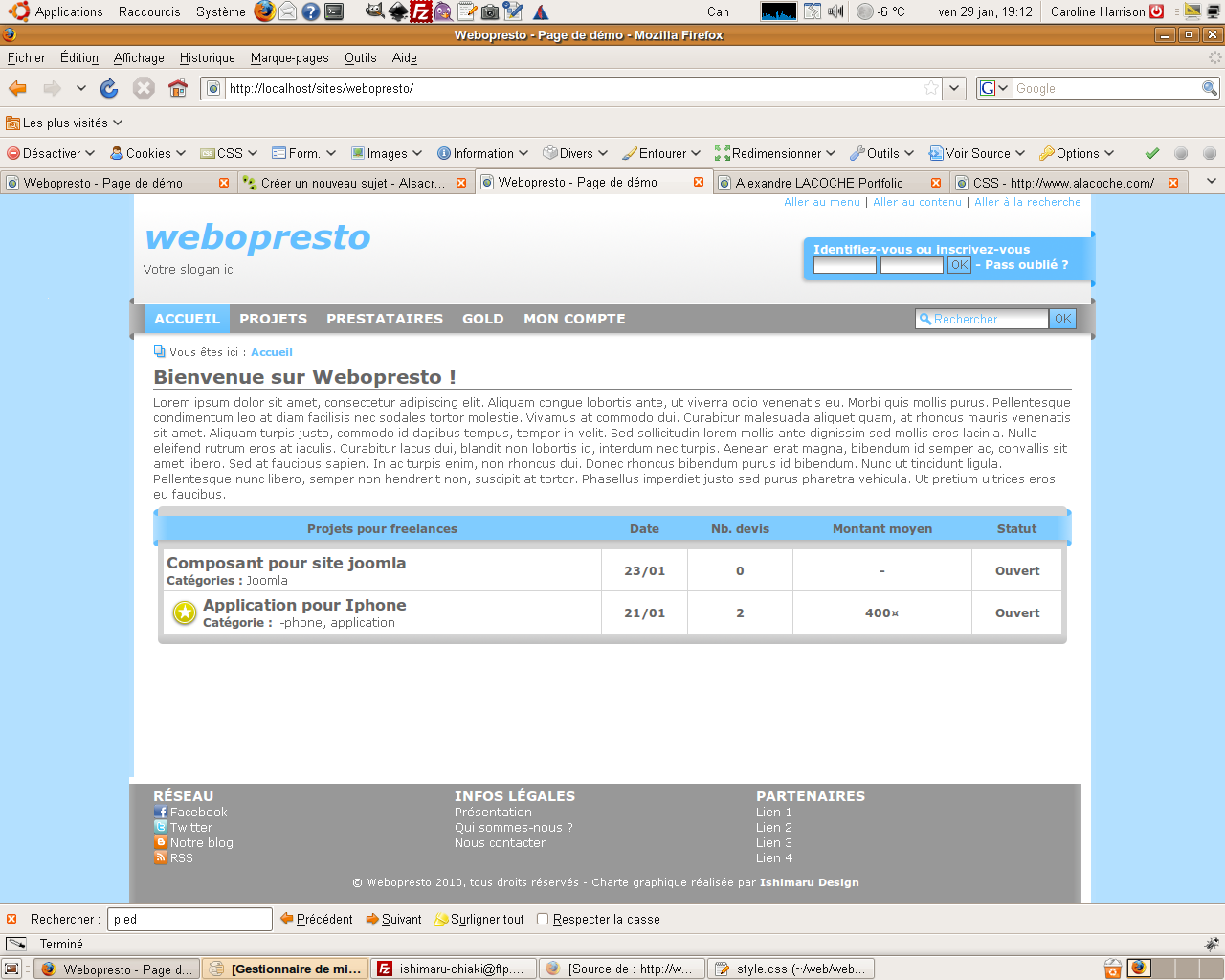
Voici ensuite une capture de ce que ça fait quand j'essaie la méthode du positionnement absolu :
Donc si quelqu'un a une solution pour que le "collage du footer en bas" fonctionne correctement sans bug graphique, je suis preneuse, et si vous avez Firebug pour tester directement, ce sera encore mieux.
Merci d'avance.
Ishimaru, directement de la Côte-Nord, au Québec
PS : Et désolée pour les tailles de texte fixes, mais vu qu'il s'agit d'un design à largeur fixe (ça m'était demandé), ça devient très délicat de permettre l'agrandissement pour certaines parties comme la connexion rapide, et la seule solution que je verrais, c'est un système de sélecteur de styles géré par cookie et qui ne dépend pas du JS pour fonctionner, et de cette façon, ça me permettrait d'ajuster la charte en fonction des tailles des textes dans les styles alternatifs. C'est ce que je lui proposerais pour pallier à cette problématique. Il se débrouille très bien en PHP, c'est seulement le CSS qui est sa grosse bête noire malgré les tutos.
Modifié par IshimaruChiaki (30 Jan 2010 - 19:45)
J'ai commencé à apprendre le XHTML/CSS vers la fin de 2006 et je fais du graphisme avec GIMP depuis le printemps 2006. Ça ne fait qu'à peine un an que je fais plus activement des webdesigns partis d'une plaques puis découpés et codés.
Mainenant, voici ma situation : J'ai présentement une commande de charte graphique pour un projet de site pro de quelqu'un que je connais. J'ai fait l'essentiel de la charte graphique sous GIMP en partant d'un style que le copain m'a montré, puis j'en suis au codage qui est presque terminé.
Le seul hic, c'est que quand la page est courte, le footer ne se rend pas en bas, et le copain en question le veut en bas. J'ai bien fait une recherche, mais les astuces que j'ai trouvées comme celle du positionnement absolu fonctionne très mal pour un footer composé de deux éléments <div> gérant le graphisme (l'un faisant le haut, et l'autre faisant le bas qui se répète) et qui, en plus, est un footer de type Web 2.0 avec des menus côte à côte
Voici donc la démo, à visionner avec Firefox de préférence puisque je n'ai pas encore testé sous IE : http://ishimaru-design.servhome.org/tests/webopresto/index.html
Et le CSS : http://ishimaru-design.servhome.org/tests/webopresto/style/style.css
Ceci, c'est avant de tenter toute méthode pour coller le footer en bas de la page.
Voici ensuite une capture de ce que ça fait quand j'essaie la méthode du positionnement absolu :

Donc si quelqu'un a une solution pour que le "collage du footer en bas" fonctionne correctement sans bug graphique, je suis preneuse, et si vous avez Firebug pour tester directement, ce sera encore mieux.
Merci d'avance.
Ishimaru, directement de la Côte-Nord, au Québec
PS : Et désolée pour les tailles de texte fixes, mais vu qu'il s'agit d'un design à largeur fixe (ça m'était demandé), ça devient très délicat de permettre l'agrandissement pour certaines parties comme la connexion rapide, et la seule solution que je verrais, c'est un système de sélecteur de styles géré par cookie et qui ne dépend pas du JS pour fonctionner, et de cette façon, ça me permettrait d'ajuster la charte en fonction des tailles des textes dans les styles alternatifs. C'est ce que je lui proposerais pour pallier à cette problématique. Il se débrouille très bien en PHP, c'est seulement le CSS qui est sa grosse bête noire malgré les tutos.
Modifié par IshimaruChiaki (30 Jan 2010 - 19:45)