Bonjour à tous,
Je viens souvent sur votre forum, mais c'est la première fois que je pose une question. J'ai fouillé partout, mais je n'ai pas trouvé de réponse à mon problème. ça a l'air pourtant tellement simple !! Je vous explique :
J'ai un problème de reconnaissance de CSS sous IE. J'ai donc fait un commentaire conditionnel avec une feuille de style spécial IE, mais IE ne me le prend pas en compte. J'ai bien suivi l'astuce de Raphael ici : http://www.alsacreations.com/astuce/lire/48-quest-ce-que-les-commentaires-conditionnels.html
Mais rien à faire...
Voici mon code XHTML que j'ai placé dans HEAD
<!--[if IE]><!-->
<link type="text/css" rel="stylesheet" href="ie.css" />
<!--<![endif]-->
[code=][/code]
Et mon ie.css :
#sousmenu
{
left: 100px;
}[code=][/code]
J'ai juste remplacé l'élèment que je voulais modifier sous IE, c'est bien ça non ?
Pour voir la différence entre firefox et IE, vous pouvez aller voir sur mon site ici :
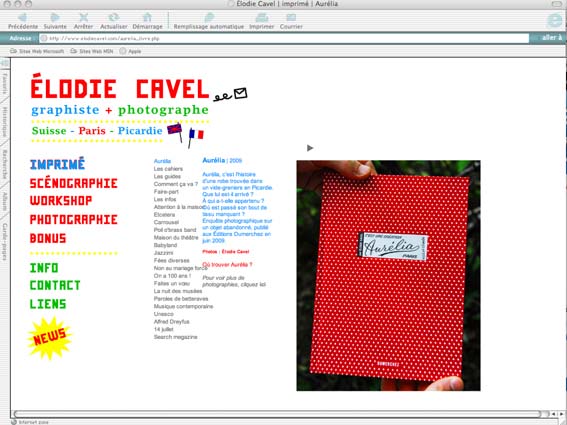
http://www.elodiecavel.com/aurelia_livre.php
(c'est un problème de colonne qui est complétement décalée)
Merci d'avance pour votre aide !
Je viens souvent sur votre forum, mais c'est la première fois que je pose une question. J'ai fouillé partout, mais je n'ai pas trouvé de réponse à mon problème. ça a l'air pourtant tellement simple !! Je vous explique :
J'ai un problème de reconnaissance de CSS sous IE. J'ai donc fait un commentaire conditionnel avec une feuille de style spécial IE, mais IE ne me le prend pas en compte. J'ai bien suivi l'astuce de Raphael ici : http://www.alsacreations.com/astuce/lire/48-quest-ce-que-les-commentaires-conditionnels.html
Mais rien à faire...
Voici mon code XHTML que j'ai placé dans HEAD
<!--[if IE]><!-->
<link type="text/css" rel="stylesheet" href="ie.css" />
<!--<![endif]-->
[code=][/code]
Et mon ie.css :
#sousmenu
{
left: 100px;
}[code=][/code]
J'ai juste remplacé l'élèment que je voulais modifier sous IE, c'est bien ça non ?
Pour voir la différence entre firefox et IE, vous pouvez aller voir sur mon site ici :
http://www.elodiecavel.com/aurelia_livre.php
(c'est un problème de colonne qui est complétement décalée)
Merci d'avance pour votre aide !


 )
)
 Il est normal que les commentaires conditionnels ne soient pas pris en compte, puisque les commentaires conditionnels ne fonctionnent que pour IE Windows (IE 5 Mac utilisant un moteur de rendu différent de celui d'IE Windows).
Il est normal que les commentaires conditionnels ne soient pas pris en compte, puisque les commentaires conditionnels ne fonctionnent que pour IE Windows (IE 5 Mac utilisant un moteur de rendu différent de celui d'IE Windows).