Bonjour,
je voudrais savoir comment on fait pour faire des colonne qui s'ajuste l'une a lautre!
Je suis très débutante dans le domaine!
J'ai tout mis en page en css avec div id. Je ne sais vraiment pas si ce que j'ai fait est convenable pour le résultat que je veux!
J'ai un contenu et une colonne a droite pour le menu mais je voudrais que la colonne a gauche s'ajuste automatiquement a la hauteur de mon contenu! et je voudrais aussi que le pied de page suive et soit toujours en dessous des deux colonnes.
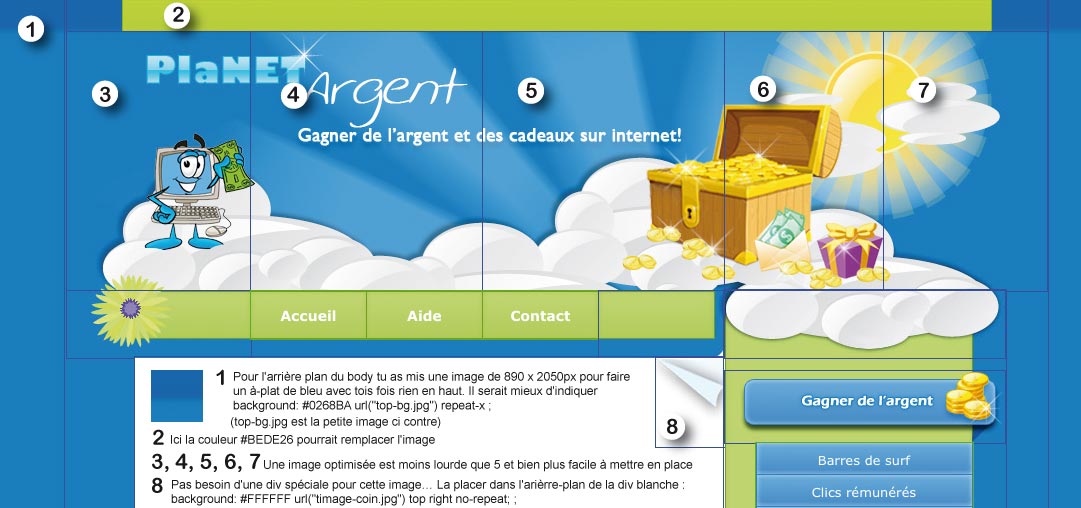
Je vous donne le lien de mon site http://www.planet-argent.com
J'ai toute mise ma mise en page en absolute et j'imagine que ca ne doit pas aider pour le résultat que je désire mais je ne savais vraiment pas comment faire autrement!
SVP, pouvez -vous m'aider pour faire ce que je veux et si vous avez des commentaires concernant la mise en page ou autre, n'hésiter pas!
je vous donne le code css que j'ai utilisé:
Modifié par kimy (01 Feb 2010 - 14:15)
je voudrais savoir comment on fait pour faire des colonne qui s'ajuste l'une a lautre!
Je suis très débutante dans le domaine!
J'ai tout mis en page en css avec div id. Je ne sais vraiment pas si ce que j'ai fait est convenable pour le résultat que je veux!
J'ai un contenu et une colonne a droite pour le menu mais je voudrais que la colonne a gauche s'ajuste automatiquement a la hauteur de mon contenu! et je voudrais aussi que le pied de page suive et soit toujours en dessous des deux colonnes.
Je vous donne le lien de mon site http://www.planet-argent.com
J'ai toute mise ma mise en page en absolute et j'imagine que ca ne doit pas aider pour le résultat que je désire mais je ne savais vraiment pas comment faire autrement!
SVP, pouvez -vous m'aider pour faire ce que je veux et si vous avez des commentaires concernant la mise en page ou autre, n'hésiter pas!
je vous donne le code css que j'ai utilisé:
/* CSS Document */
body {
background-color: #0268BA;
background-image: url(images/bg-planetargent.jpg);
background-repeat:repeat-x;
margin: 0;
text-align: center;
}
body,td,th {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12pt;
color: #FFFFFF;
}
#global {
margin-left: auto;
margin-right: auto;
position: relative;
text-align: left;
width: 980px;
height: 2050px;
}
#tete_01{
background-image:url(images/tete_02.jpg);
background-repeat:no-repeat;
background-position:center;
width:980px;
height: 33px;
text-align: center;
position: absolute;
margin: 0px
}
#tete_04{
background-image:url(images/tete_04.jpg);
width:184px;
height: 259px;
position: absolute;
top: 33px;
left: 0px;
}
#tete_05{
background-image:url(images/tete_05.jpg);
width:232px;
height: 259px;
position: absolute;
top: 33px;
left: 184px;
}
#tete_06{
background-image:url(images/tete_06.jpg);
width:242px;
height: 259px;
position: absolute;
top: 33px;
left: 416px;
}
#tete_07{
background-image:url(images/tete_07.jpg);
width:159px;
height: 259px;
position: absolute;
top: 33px;
left: 658px;
}
#tete_08{
background-image:url(images/tete_08.jpg);
width:163px;
height: 259px;
position: absolute;
top: 33px;
left: 817px;
}
#menuhaut-img_g{
width:184px;
height: 67px;
position: absolute;
top: 292px;
left: 0px;
background-image: url(images/menuhaut-img_g.jpg);
}
#menuhaut-img_d{
width:126px;
height: 67px;
position: absolute;
top: 292px;
left: 532px;
background-image: url(images/menuhaut-img_d.jpg);
}
#menuhaut ul {
padding:0;
margin:0;
top: 292px;
left: 184px;
position: absolute;
list-style-type:none;
}
#menuhaut li {
float:left;
}
#menuhaut ul li a {
display:block;
width:116px;
line-height:48px;
background:black url(images/menuhaut_01.jpg) repeat-x;
text-decoration:none;
text-align:center;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 14px;
color: #FFFFFF;
font-weight: bold;
height: 48px;
background-image: url(images/menuhaut_01.jpg);
}
#menuhaut ul li a:hover {
background:black url(images/menuhaut_01-over.jpg) repeat-x;
color:#4D6E05;
}
#menuhaut ul li a:active {
background:black url(images/menuhaut_01-over.jpg) repeat-x;
color:#4D6E05;
}
#contenu{
width:590px;
height: 1244px;
position: absolute;
top: 359px;
left: 68px;
background-color:#FFFFFF;
}
#coin-page{
background-image:url(images/coin-page_02.jpg);
width:69px;
height: 89px;
position: relative;
left: 521px;
}
#bandeau titre{
background-image:url(images/bandeau-titre.gif);
width:69px;
height: 89px;
position: absolute;
top: 0px;
left: 521px;
background-color:#FFFFFF;
}
#container-copyright{
width:928px;
height: 96px;
position: absolute;
top: 1562px;
}
#img-copyright{
background-image:url(images/bandeau-bas_fleur.jpg);
width:112px;
height: 96px;
}
#bandeau-copyright{
background-image:url(images/bandeau-bas.jpg);
background-repeat:repeat-x;
width:794px;
height: 55px;
position: absolute;
left: 112px;
top: 41px;
}
#gauche-copyright{
background-image:url(images/bandeau-bas_gauche.jpg);
width:22px;
height: 69px;
position: absolute;
left: 906px;
top: 27px;
}
#menu-gauche{
background-image:url(images/menubg-02.jpg);
width:280px;
height: 1311px;
position: relative;
top: 292px;
left: 658px;
z-index: auto;
}
#img-tete_10{
background-image:url(images/tete_10.jpg);
width:280px;
height: 67px;
position: absolute;
top: 0px;
left: 0px;
}
#menu-gagner-titre{
background-image:url(images/menu-gagner.jpg);
width:280px;
height: 72px;
position: absolute;
top: 80px;
left: 0px;
}
#menu-gagner ul {
width:217px;
line-height:32px;
padding:0;
margin:0;
list-style-type:none;
top: 152px;
left: 31px;
position: absolute;
list-style-type : none;
}
#menu-gagner ul li a {
display:block;
background:black url(images/menubleu_01.jpg) repeat-y;
text-decoration:none;
text-align:center;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 13px;
color: #FFFFFF;
}
#menu-gagner ul li a:hover {
background:black url(images/menubleu_01-over.jpg) repeat-x;
color:#115AA8;
}
#menu-partenaire-titre{
background-image:url(images/menu-partenaire.jpg);
width:280px;
height: 72px;
position: absolute;
top: 384px;
left: 0px;
}
#menu-partenaire ul {
width:217px;
line-height:32px;
position:absolute;
padding:0;
margin:0;
list-style-type:none;
top: 456px;
left: 31px;
overflow:visible
list-style-type : none;
}
#menu-partenaire ul li a {
display:block;
width:217px;
line-height:32px;
background:black url(images/menuvert_01.jpg) repeat-y;
text-decoration:none;
text-align:center;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 13px;
color: #FFFFFF;
}
#menu-partenaire ul li a:hover {
background:black url(images/menuvert_01-over.jpg) repeat-x;
color:#587605;
}
#container-menu-part{
width: 217px;
height: auto;
position: relative;
top: 584px;
left: 31px;
}
#menu-part_top{
background-image:url(images/menuv-logo-partenaire_haut.jpg);
background-position:top;
background-repeat:no-repeat;width:217px;
height:10px;
position: relative;
overflow:hidden;
}
#menu-part_middle{
background-image:url(images/menuv-logo-partenaire_bg.jpg);
background-repeat:repeat-y;
width:217px;
height:auto;
overflow:hidden;
text-align:center;
position: relative;
padding-top: 0px;
padding-bottom:0px;
marging-bottom:0px;
}
#menu-part_bottom{
background-image:url(images/menuv-logo-partenaire_bas.jpg);
background-position: bottom;
background-repeat:no-repeat;
width:217px;
height:10px;
position: absolute
bottom: 0px;
}
#container_pied{
width:869px;
height:318px;
top:1688px;
left:55px;
position:absolute;
}
#pied-haut{
background-image:url(images/pied-haut.jpg);
width:869px;
height:25px;
}
#pied-milieu{
background-image:url(images/pied_middle.jpg);
background-repeat:repeat-y;
width:869px;
height:175px;
}
#pied-img-gauche{
background-image:url(images/pied-img-gauche.jpg);
background-repeat:no-repeat;
width:184px;
height:118px;
}
#pied-img-droit{
background-image:url(images/pied-img-droit.jpg);
background-repeat:no-repeat;
width:193px;
height:118px;
position: absolute;
left: 677px;
top: 200px;
}
#pied-bas{
background-image:url(images/pied-bas.jpg);
background-repeat: repeat-x;
width:493px;
position: absolute;
height:118px;
left: 184px;
top: 200px;
z-index:1;Modifié par kimy (01 Feb 2010 - 14:15)