Bonjour,
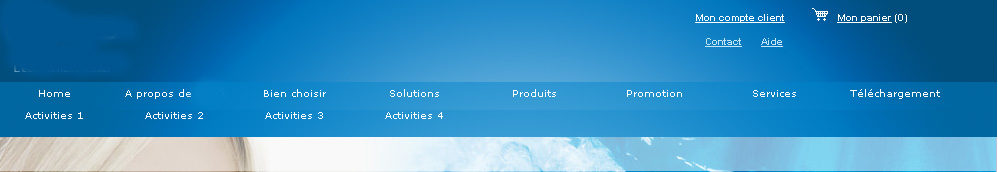
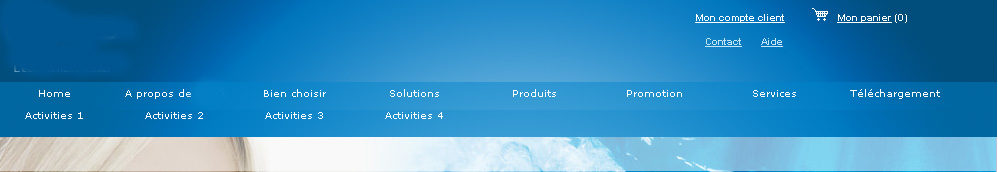
Je suis en train de réaliser un menu deroulant horizontal en css. Tout va bien sur ie 8 et firefox lorsque je passe la souris sur le menu solution, les activités apparaissent correctement en dessous

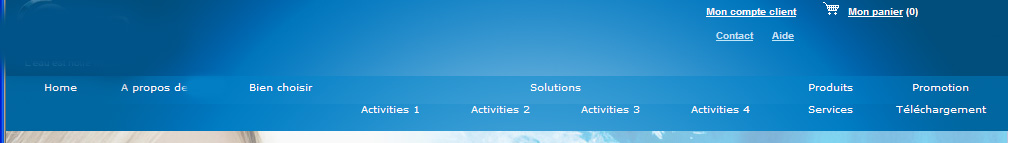
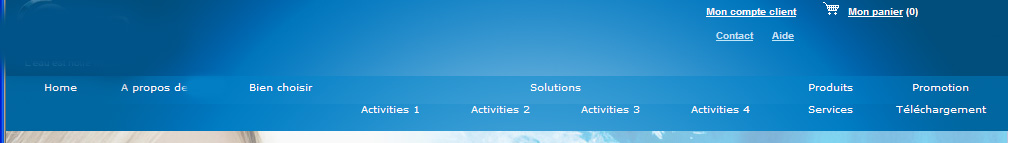
Par contre , sur ie 7 et ie 6, ça décale sur la droite tout le menu...

Voici mon code html pour le menu :
<div id="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">A propos de moi</a></li>
<li><a href="#">Bien choisir</a></li>
<li><a href="#">Solutions</a>
<ul>
<li><a href="#">Activities 1</a></li>
<li><a href="#">Activities 2</a></li>
<li><a href="#">Activities 3</a></li>
<li><a href="#">Activities 4</a></li>
</ul>
</li>
<li><a href="#">Produits</a>
<ul>
<li><a href="#">Nouveauté</a></li>
<li><a href="#">Protéger</a></li>
<li><a href="#">Adoucir</a></li>
<li><a href="#">Purifier</a></li>
<li><a href="#">Récupérer</a></li>
</ul>
</li>
<li><a href="#">Promotion</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Téléchargement</a></li>
</ul>
</div>
//---------------------------------------
et une partie de mon code css pour le menu :
body {
behavior: url("csshover3.htc");
background-color: #FFFFFF;
width: 1002px;
background-position:top;
margin:auto;
padding:0;
height:100%;
}
#menu {
width:1002px;
position:absolute;
top:84px;
background-image: url(../img/head2.gif);
/*background-color: #339AD3;*/
background-repeat: repeat-y;
height:56px;
}
#menu ul {
margin:0;
padding:0;
list-style-type:none;
text-align:center;
}
#menu li {
float:left;
margin:auto;
padding:0;
/*background-color:black;*/
}
#menu li a {
display:block;
font: normal 10px Verdana;
width:110px;
color:white;
text-decoration:none;
padding:5px;
}
#menu li a:hover {
/*color:#FFD700;*/
}
#menu ul li ul {
display:none;
left:0;
}
#menu ul li:hover ul {
display:block;
}
#menu li:hover ul li {
float:left;
left:0;
}
//----------------------------
Il n'y pourtant aucun piège dans mon menu.
Merci d'avance pour votre aide
Cordialement
Melancomique
Je suis en train de réaliser un menu deroulant horizontal en css. Tout va bien sur ie 8 et firefox lorsque je passe la souris sur le menu solution, les activités apparaissent correctement en dessous

Par contre , sur ie 7 et ie 6, ça décale sur la droite tout le menu...

Voici mon code html pour le menu :
<div id="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">A propos de moi</a></li>
<li><a href="#">Bien choisir</a></li>
<li><a href="#">Solutions</a>
<ul>
<li><a href="#">Activities 1</a></li>
<li><a href="#">Activities 2</a></li>
<li><a href="#">Activities 3</a></li>
<li><a href="#">Activities 4</a></li>
</ul>
</li>
<li><a href="#">Produits</a>
<ul>
<li><a href="#">Nouveauté</a></li>
<li><a href="#">Protéger</a></li>
<li><a href="#">Adoucir</a></li>
<li><a href="#">Purifier</a></li>
<li><a href="#">Récupérer</a></li>
</ul>
</li>
<li><a href="#">Promotion</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Téléchargement</a></li>
</ul>
</div>
//---------------------------------------
et une partie de mon code css pour le menu :
body {
behavior: url("csshover3.htc");
background-color: #FFFFFF;
width: 1002px;
background-position:top;
margin:auto;
padding:0;
height:100%;
}
#menu {
width:1002px;
position:absolute;
top:84px;
background-image: url(../img/head2.gif);
/*background-color: #339AD3;*/
background-repeat: repeat-y;
height:56px;
}
#menu ul {
margin:0;
padding:0;
list-style-type:none;
text-align:center;
}
#menu li {
float:left;
margin:auto;
padding:0;
/*background-color:black;*/
}
#menu li a {
display:block;
font: normal 10px Verdana;
width:110px;
color:white;
text-decoration:none;
padding:5px;
}
#menu li a:hover {
/*color:#FFD700;*/
}
#menu ul li ul {
display:none;
left:0;
}
#menu ul li:hover ul {
display:block;
}
#menu li:hover ul li {
float:left;
left:0;
}
//----------------------------
Il n'y pourtant aucun piège dans mon menu.
Merci d'avance pour votre aide
Cordialement
Melancomique
 ,
,