Bonsoir,
Je viens demander (à nouveau) de l'aide pour un menu déroulant. Je commence à me mêler les pinceaux, et un regard neuf me sera bien utile!!!
Voici le résultat auquel j'essaie (en vain) d'arriver:
- le menu déroulant plié
le menu déroulant plié
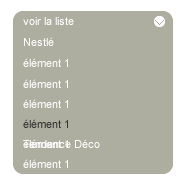
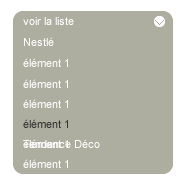
- le menu déroulant déplié
le menu déroulant déplié
Mon html est comme suit :
Mon css est le suivant. Mon problème est que le sous menu se décale automatiquement de 5px sur la gauche. Apparemment, cela reprend les infos ul#filter-list. Bref, j'ai un mal fou à isoler mon titre principal ("voir la liste") et le sous-menu.
Merci de votre aide!!!
PS: je me suis basé sur ce tuto de pompage.net
Modifié par nforum (26 Jan 2010 - 02:15)
Je viens demander (à nouveau) de l'aide pour un menu déroulant. Je commence à me mêler les pinceaux, et un regard neuf me sera bien utile!!!

Voici le résultat auquel j'essaie (en vain) d'arriver:
-
 le menu déroulant plié
le menu déroulant plié -
 le menu déroulant déplié
le menu déroulant dépliéMon html est comme suit :
<ul id="filter-list">
<li>voir la liste
<ul>
<li>élément 1</li>
<li>élément 2</li>
<li>élément 3</li>
....
</ul>
</li>
</ul>
Mon css est le suivant. Mon problème est que le sous menu se décale automatiquement de 5px sur la gauche. Apparemment, cela reprend les infos ul#filter-list. Bref, j'ai un mal fou à isoler mon titre principal ("voir la liste") et le sous-menu.
#filter-list, ul#filter-list { /* toutes les listes */
list-style: none;
line-height: 1;
cursor:pointer;
width: 145px; /* largeur obligatoire, sinon opera devient fou */
color:#FFFFFF; /*white*/
background: #AEAEA0; /*sand*/
padding:5px 5px 5px 10px;
margin:0 20px 0 0;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
#filter-list a {
display: block;
width: 160px;
color:#FFFFFF; /*white*/
text-decoration: none;
padding:0;
margin:0;
}
#filter-list a:hover {
color:#262624; /*black*/
text-decoration: none;
padding:0;
margin:0;
}
#filter-list ul { /* tous les items de liste */
float: left;
padding:0;
margin:0;
}
#filter-list ul li{ /*sous menus*/
width:145px;
padding:5px 5px 5px 10px;
margin:0;
background-color: #682D0E;
list-style: none;
line-height: 1;
}
#filter-list li ul { /* listes de deuxième niveau */
position: absolute;
padding: 0;
margin:0;
left: -999em; /* on met left plutôt que display pour cacher les menus parce que display: none n'est pas lu par les lecteurs d'écran */
z-index:1000;
}
#filter-list li:hover ul, #filter-list li.sfhover ul { /* listes imbriquées sous les items de listes survolés */
left: auto;
color: #262624; /*black*/
}
Merci de votre aide!!!
PS: je me suis basé sur ce tuto de pompage.net
Modifié par nforum (26 Jan 2010 - 02:15)