Bonjour,
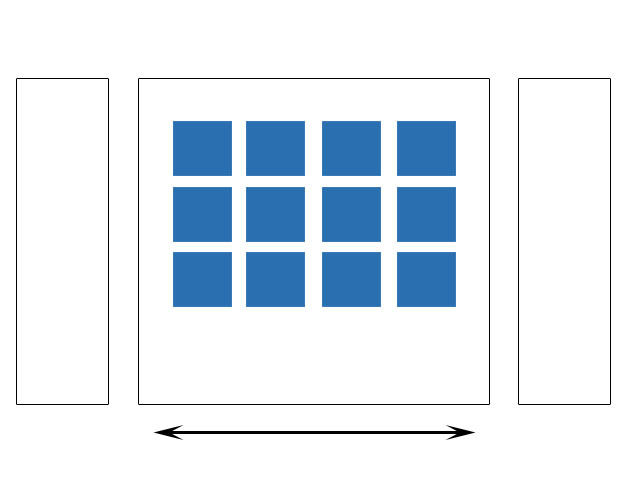
Je souhaiterai centrer plusieurs éléments flottants contenus dans une DIV.
J'ai trouvé pour cela une méthode plutôt efficace en cherchant dans vos forums (par contre j'avais trouvé cela il y'a quelques temps déjà, et je ne retrouve plus le topic).
Cette méthode fonctionne parfaitement, tant que les éléments se trouvent sur une ligne, mais dès que rajoute d'autres éléments et qu'ils occupent plus d'une ligne, alors le centrage ne fonctionne plus et les éléments se retrouvent collés à gauche de l'écran.
Voici le CSS :
Et voici le HTML :
Je ne comprend pas d'où peux venir ce bug, mais a priori centrer des éléments flottant en CSS n'est pas une chose aisée.
Pourriez vous m'aider, en m'indiquant si je suis sur la bonne voie, ou bien si je devrais plutôt utiliser une autre méthode ? (Peut être avec du JS, mais cela m'arrangerai de trouver une solution en full CSS sans JS et sans table)
Merci d'avance!
Je souhaiterai centrer plusieurs éléments flottants contenus dans une DIV.
J'ai trouvé pour cela une méthode plutôt efficace en cherchant dans vos forums (par contre j'avais trouvé cela il y'a quelques temps déjà, et je ne retrouve plus le topic).
Cette méthode fonctionne parfaitement, tant que les éléments se trouvent sur une ligne, mais dès que rajoute d'autres éléments et qu'ils occupent plus d'une ligne, alors le centrage ne fonctionne plus et les éléments se retrouvent collés à gauche de l'écran.
Voici le CSS :
.nav-menu-div {
text-align:center;
}
.nav-menu-div ul {
text-align:left;
display:table;/* ff2 */
margin:auto;
display:inline-block; /* ff3 , opera , etc ... voir CC pour IE */
}
.nav-menu-div li {
display:inline;/* vire les puces */
width:200px;
float:left;
padding:0 1em;
margin:5px;
border:1px solid blue;
}
Et voici le HTML :
<body>
<div class="nav-menu-div">
<ul class="list_tb">
<li>
<a class="title" href="#">
<span>titre</span>
</a>
<p class="desc">Description Description Description Description </p>
<p class="tlink" style="float: left;">
<a href="#">Popularity:</a> 00000
</p>
<p class="tlink" style="float: right;">
<a href="#">More</a>
</p>
</li>
<li>
<a class="title" href="#">
<span>titre</span>
</a>
<p class="desc">Description Description Description Description </p>
<p class="tlink" style="float: left;">
<a href="#">Popularity:</a> 00000
</p>
<p class="tlink" style="float: right;">
<a href="#">More</a>
</p>
</li>
<li>
<a class="title" href="#">
<span>titre</span>
</a>
<p class="desc">Description Description Description Description </p>
<p class="tlink" style="float: left;">
<a href="#">Popularity:</a> 00000
</p>
<p class="tlink" style="float: right;">
<a href="#">More</a>
</p>
</li>
</ul>
</div>
</body>
Je ne comprend pas d'où peux venir ce bug, mais a priori centrer des éléments flottant en CSS n'est pas une chose aisée.
Pourriez vous m'aider, en m'indiquant si je suis sur la bonne voie, ou bien si je devrais plutôt utiliser une autre méthode ? (Peut être avec du JS, mais cela m'arrangerai de trouver une solution en full CSS sans JS et sans table)
Merci d'avance!