Bonjour,
J'ai un problème d'affichage avec IE6 et IE7 (étonnant, non ?! )
)
Pour identifier le problème, j'ai créé une page de test : http://www.jeanmoulin-thouars.fr/paijm/_tests/index.php
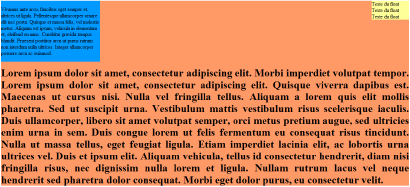
En résumé, j'ai deux div, une en float left (bleu) et l'autre en float right (jaune)
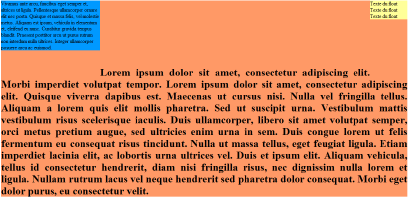
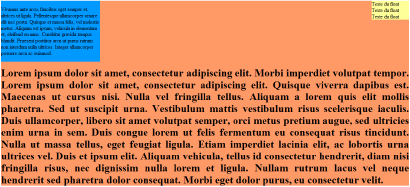
Le texte en dessous devrait s'afficher de la façon suivante :

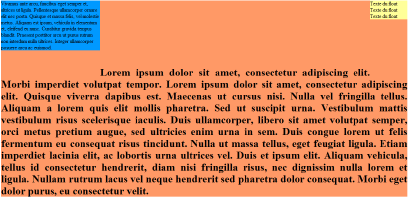
Mais avec IE6 et IE7, le texte de la première ligne est décalé à cause des div en float :

Une idée pour que cette ligne ne soit pas décalée ??
Merci d'avance !
J'ai un problème d'affichage avec IE6 et IE7 (étonnant, non ?!
 )
)Pour identifier le problème, j'ai créé une page de test : http://www.jeanmoulin-thouars.fr/paijm/_tests/index.php
En résumé, j'ai deux div, une en float left (bleu) et l'autre en float right (jaune)
Le texte en dessous devrait s'afficher de la façon suivante :

Mais avec IE6 et IE7, le texte de la première ligne est décalé à cause des div en float :

Une idée pour que cette ligne ne soit pas décalée ??
Merci d'avance !