Bonjour,
Je n'arrive pas à centrer mon menu, voici l'exemple le type de menu que j'ai fais:
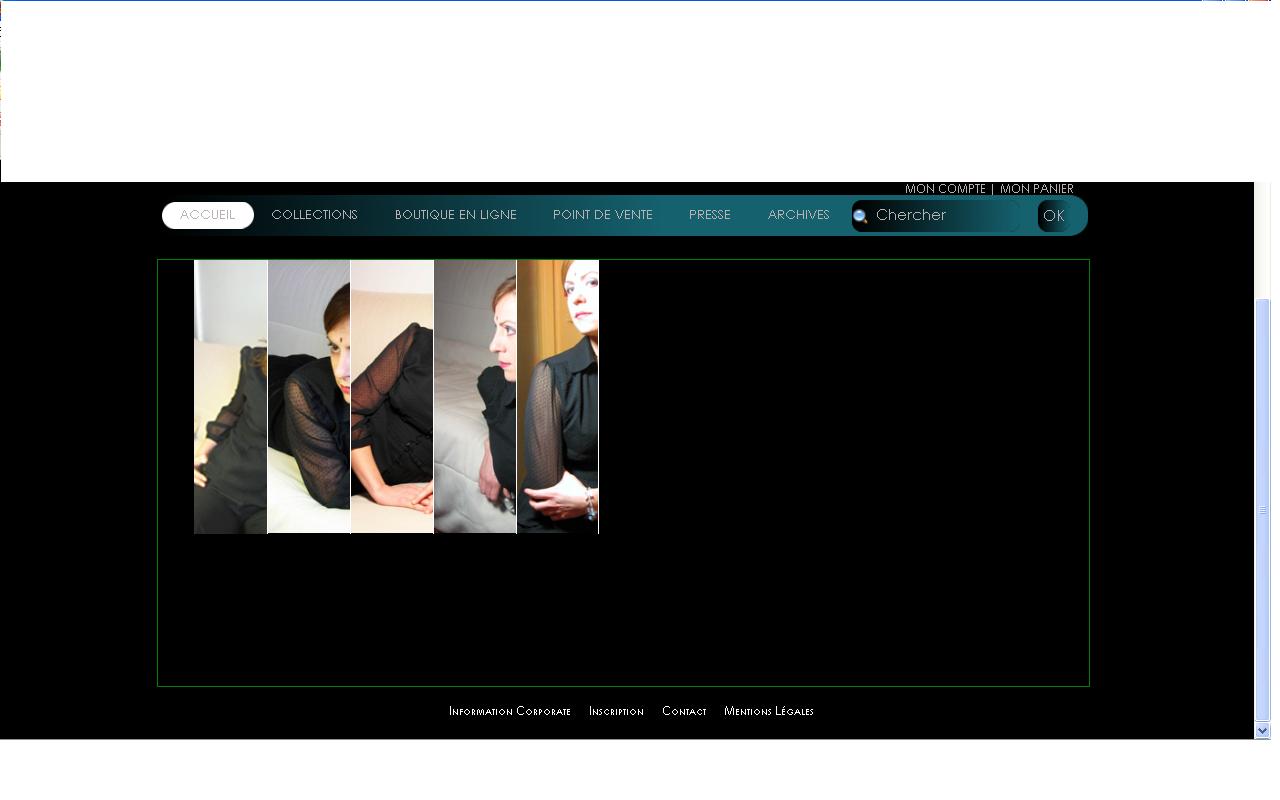
http://www.aaronbirchphotography.com/
[b]Voici la partie html (php: page dynamique):[/i]

Voici mon menu mais je n'arive pas à le centrer.
Merci pour votre aide
Modifié par tipi75 (23 Jan 2010 - 10:58)
Je n'arrive pas à centrer mon menu, voici l'exemple le type de menu que j'ai fais:
http://www.aaronbirchphotography.com/
#principal{
position: relative;
width:1024px;
height:469px;
margin-top: 80px;
border: 1px solid green;
text-align: center;
overflow: hidden;
}
#image_menu {
position: relative;
width: 1024px;
height: 301px;
overflow: hidden;
margin: 0 auto;
}
#image_menu ul {
list-style: none;
margin: 0px;
display: block;
height: 301px;
width: 1024px;
}
#image_menu ul li {
float: left;
}
#image_menu ul li a {
text-indent: -1000px;
background:#FFFFFF none repeat scroll 0%;
border-right: 2px solid #fff;
cursor:pointer;
display:block;
overflow:hidden;
width:80px;
height: 301px;
}
#image_menu ul li.bague a {
background: url(../images/type_bijoux/bague.png) no-repeat scroll 0%;
}
#image_menu ul li.bracelet a {
background: url(../images/type_bijoux/bracelet.png) no-repeat scroll 0%;
}
#image_menu ul li.chapelet a {
background: url(../images/type_bijoux/chapelet.png) no-repeat scroll 0%;
}
#image_menu ul li.collier a {
background: url(../images/type_bijoux/collier.png) no-repeat scroll 0%;
}
#image_menu ul li.manchette a {
background: url(../images/type_bijoux/manchette.png) no-repeat scroll 0%;
width: 225px;
}
.clear {
clear: both;
}
[code=css][b]Voici la partie html (php: page dynamique):[/i]
$contenu .= '<div id="principal">';
$contenu .= '<div id="image_menu">';
$contenu .= '<ul>';
$contenu .= '<li class="bague"><a href="#">Bagues</a></li>';
$contenu .= '<li class="bracelet"><a href="#">Bracelet</a></li>';
$contenu .= '<li class="chapelet"><a href="#">Chapelet</a></li>';
$contenu .= '<li class="collier"><a href="#">Collier</a></li>';
$contenu .= '<li class="manchette"><a href="#">Manchette</a></li>';
$contenu .= '</ul>';
$contenu .= '</div>';
$contenu .= '</div>';
Voici mon menu mais je n'arive pas à le centrer.
Merci pour votre aide
Modifié par tipi75 (23 Jan 2010 - 10:58)




