Bonjour,
Voici mon souci:
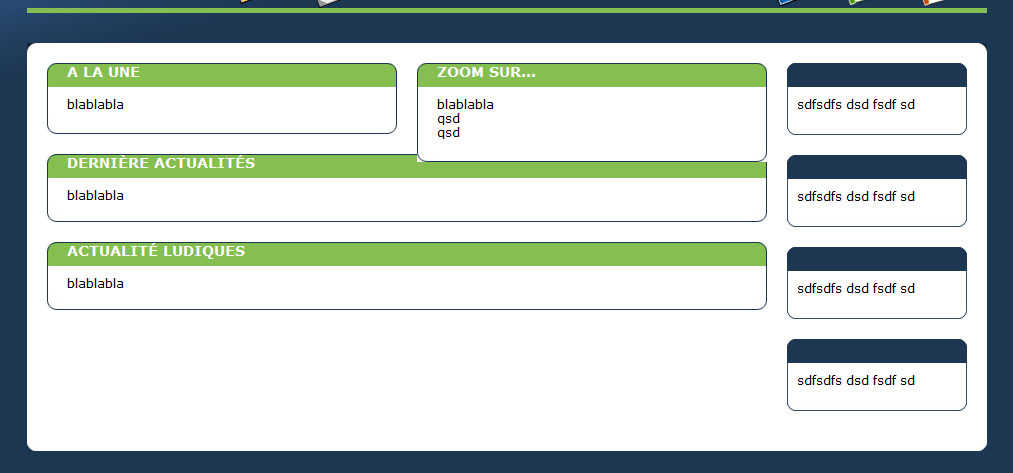
Dans un div général, j'en ai 2 autres, se nommant "colonneGauche" et "colonne droite".
Dans "colonneGauche", j'ai 2 cadres l'un à côté de l'autre eux aussi fait avec des div (le cadre de droite ayant un float:right)
Jusque là, tout fonctionne bien.
Je veux ensuite placer un nouveau cadre en dessus de ces 2 là, qui prend toute la largeur.
Souci, si le cadre de droite au dessus est trop long, il empiète sur la cadre du dessous.
J'ai donc voulu mettre un clear:both, mais, bien que ce clear soit dans le div "colonneGauche", il fait aussi effet pour la "colonneDroite" et mon cadre se retrouve 10km en dessous du coup puisqu'il attend que "colonneDroite" soit terminer pour se placer.
Et ma question donc:
- Comment faire pour faire un "clear" uniquement sur les cadres se trouvant dans "colonneGauche"?
En fichier joint une capture du souci, pour queça soit plus clair.
Merci!

Voici mon souci:
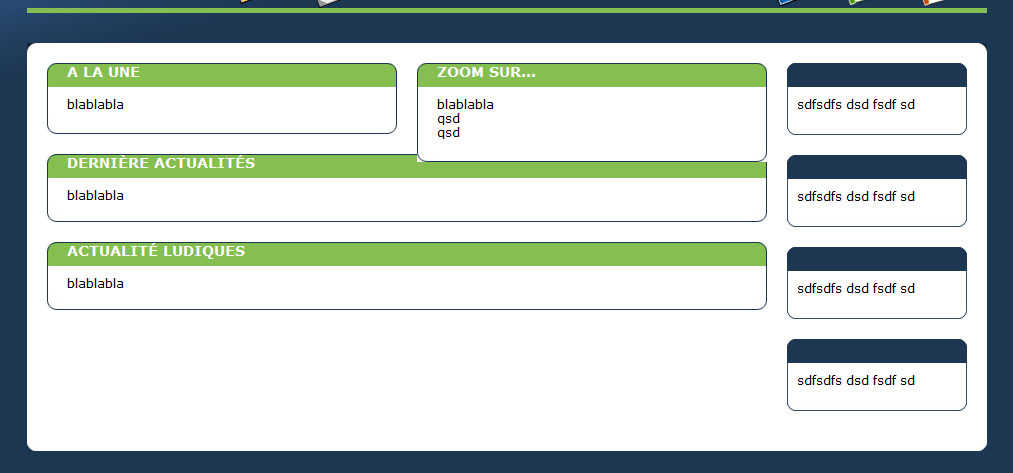
Dans un div général, j'en ai 2 autres, se nommant "colonneGauche" et "colonne droite".
Dans "colonneGauche", j'ai 2 cadres l'un à côté de l'autre eux aussi fait avec des div (le cadre de droite ayant un float:right)
Jusque là, tout fonctionne bien.
Je veux ensuite placer un nouveau cadre en dessus de ces 2 là, qui prend toute la largeur.
Souci, si le cadre de droite au dessus est trop long, il empiète sur la cadre du dessous.
J'ai donc voulu mettre un clear:both, mais, bien que ce clear soit dans le div "colonneGauche", il fait aussi effet pour la "colonneDroite" et mon cadre se retrouve 10km en dessous du coup puisqu'il attend que "colonneDroite" soit terminer pour se placer.
Et ma question donc:
- Comment faire pour faire un "clear" uniquement sur les cadres se trouvant dans "colonneGauche"?
En fichier joint une capture du souci, pour queça soit plus clair.
Merci!