Bonjour,une petite question concernant le placement des divs:
Je fournis ci-joint les fichiers vides de contenu CSS et html du positionnement d'une page.
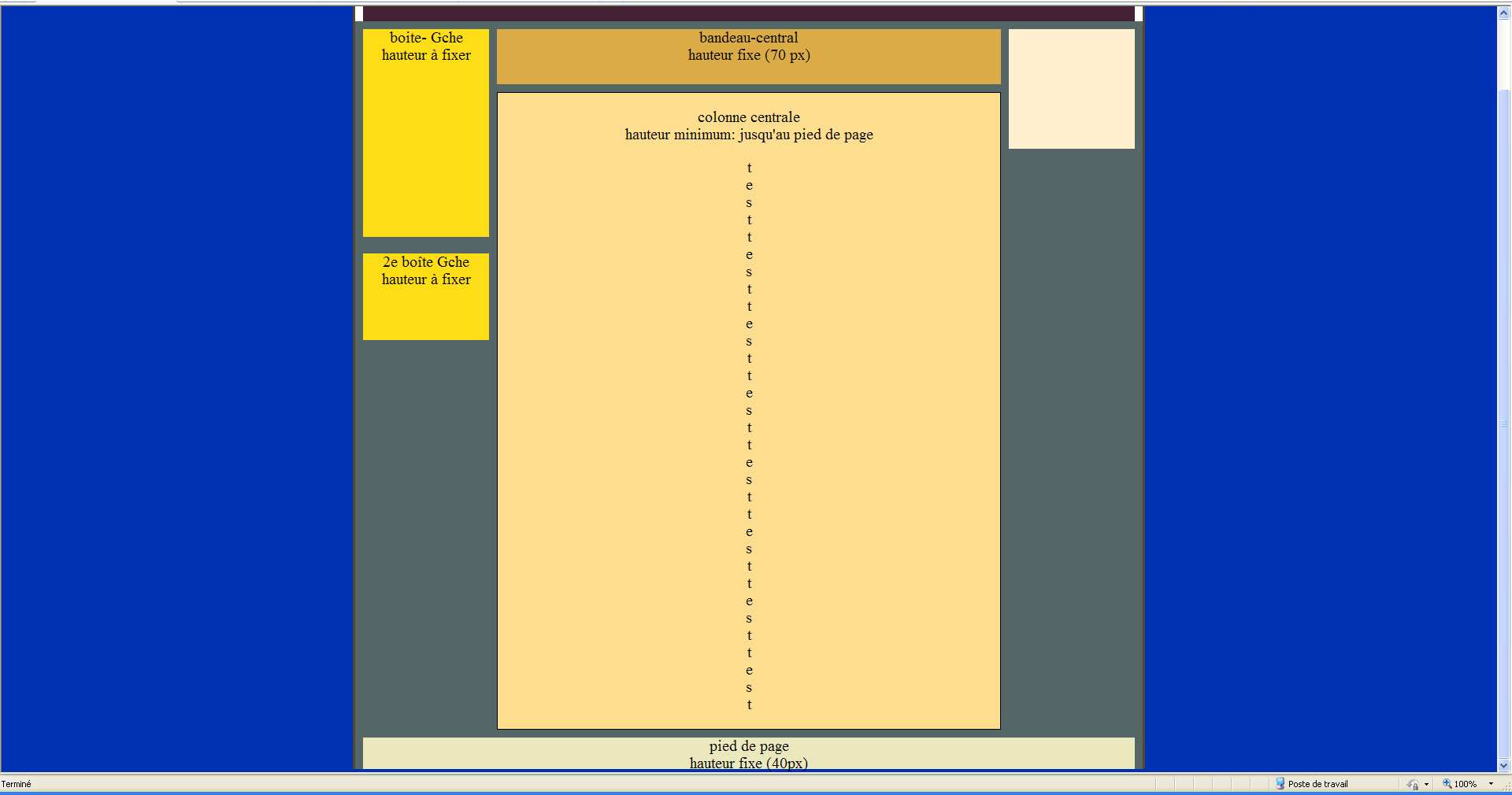
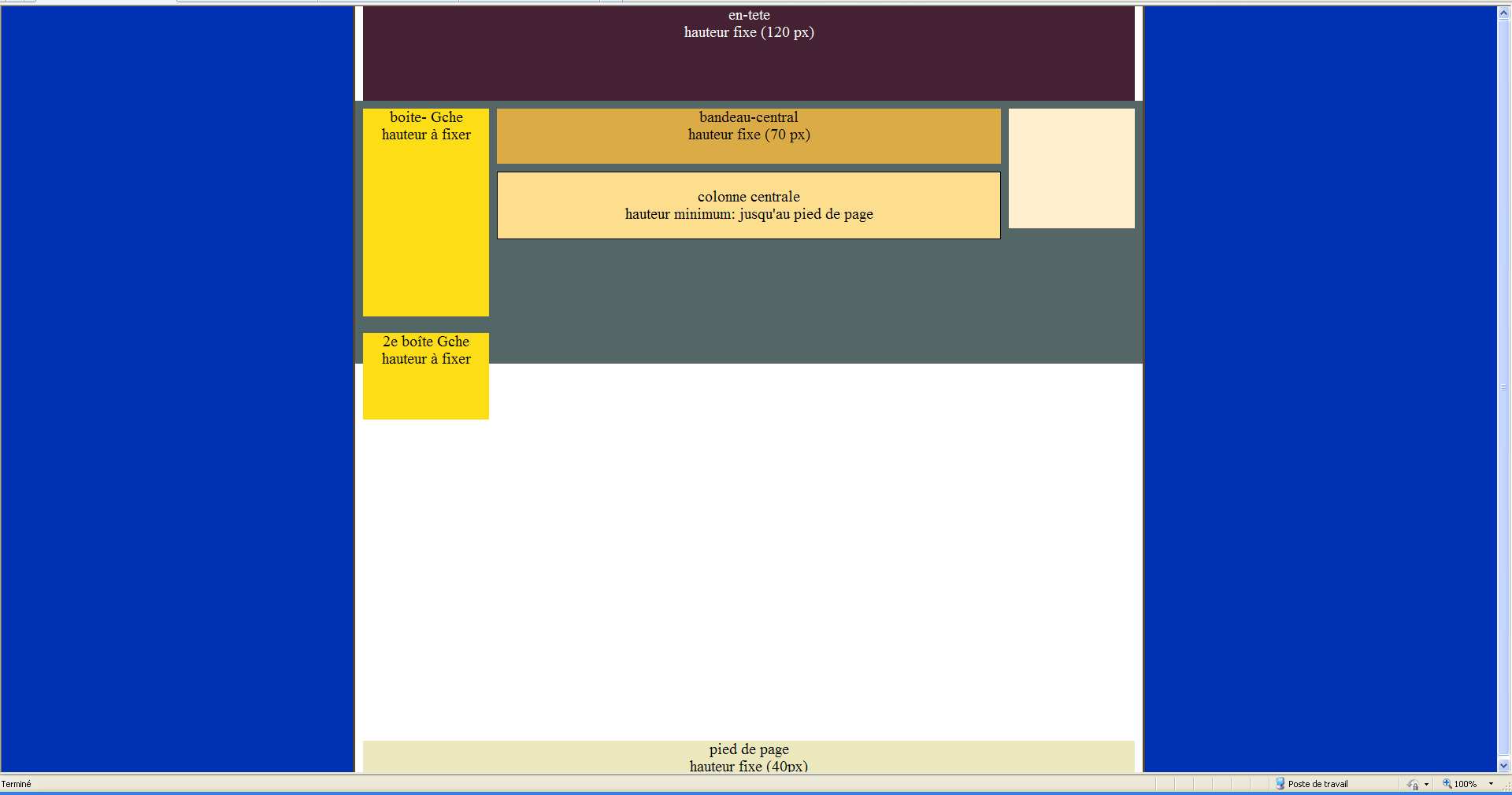
Mon problème: le div id="colonne-centrale" ne voit pas son contenu poussé lorsqu'il dépasse la hauteur de la page, et le div id="pied-page" ne suit pas non-plus.
J'utilise le positionnement absolu par rapport au div id="total", mais ce dernier ne semble pas vouloir prendre plus de 100% de la page.
J'ai sûrement loupé quelque chose ou utilisé à mauvais escient mes propriétés de poistionnement...
Comment faire pour que mon div id="total" puisse gérer le dépassement supérieur à la hauteur de la page?
Merci d'avance pour vos réponses
Modifié par Gueuxlegueux (22 Jan 2010 - 13:02)
Je fournis ci-joint les fichiers vides de contenu CSS et html du positionnement d'une page.
Mon problème: le div id="colonne-centrale" ne voit pas son contenu poussé lorsqu'il dépasse la hauteur de la page, et le div id="pied-page" ne suit pas non-plus.
J'utilise le positionnement absolu par rapport au div id="total", mais ce dernier ne semble pas vouloir prendre plus de 100% de la page.
J'ai sûrement loupé quelque chose ou utilisé à mauvais escient mes propriétés de poistionnement...
Comment faire pour que mon div id="total" puisse gérer le dépassement supérieur à la hauteur de la page?
Merci d'avance pour vos réponses
Modifié par Gueuxlegueux (22 Jan 2010 - 13:02)