Salut à toutes et tous,
alors voila : d'hab je me débrouille comme je peux en CSS, mais là je cale. J'ai pour habitude de ne faire que des sites fixes et centrés et, m'échappant un pitit peu de ce postulat, je me rends qu'en fait chuis une buse
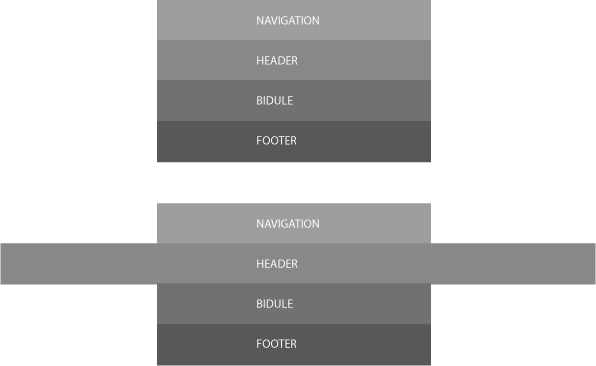
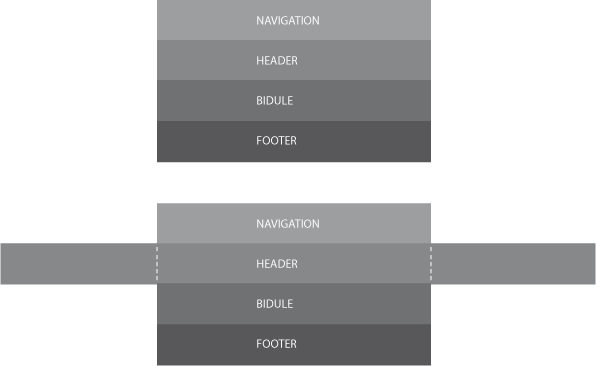
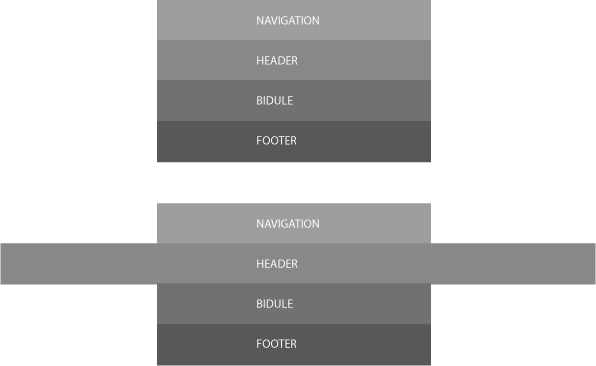
Bon bref, comme vous pouvez le voir ci-dessous, pour ce projet, je souhaiterais faire comme d'hab, fixe et centré, à l'exception du "header" dont j'aimerais qu'il remplisse à 100% l'écran. Tout en désirant centrer à l'intérieur les éléments, de la même façon que le reste du site.
Un tit coup de main serait very mouccch appreciétéde, en espérant un jour, qui sait, pouvoir vous rendre la pareille (mais l'appareil à raclette, j'le garde, pas touche !!!)
Merci d'avance

alors voila : d'hab je me débrouille comme je peux en CSS, mais là je cale. J'ai pour habitude de ne faire que des sites fixes et centrés et, m'échappant un pitit peu de ce postulat, je me rends qu'en fait chuis une buse

Bon bref, comme vous pouvez le voir ci-dessous, pour ce projet, je souhaiterais faire comme d'hab, fixe et centré, à l'exception du "header" dont j'aimerais qu'il remplisse à 100% l'écran. Tout en désirant centrer à l'intérieur les éléments, de la même façon que le reste du site.
Un tit coup de main serait very mouccch appreciétéde, en espérant un jour, qui sait, pouvoir vous rendre la pareille (mais l'appareil à raclette, j'le garde, pas touche !!!)
Merci d'avance