Salut,
Je viens de tomber sur un problème, impossible de le règler, IE (7 utilisé) fait des siennes, je vous explique :
Prenons une page vide (avec les balises de base avec un dtd Transitional) et dans le body ce html : <div id="a"><div id="b"></div></div>
Coté CSS :
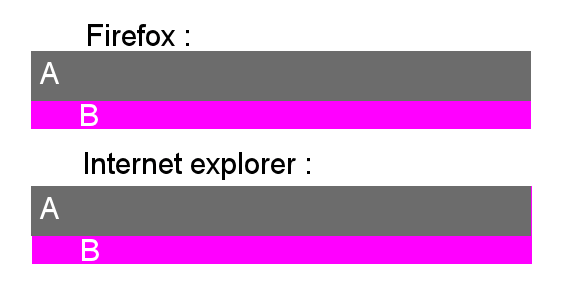
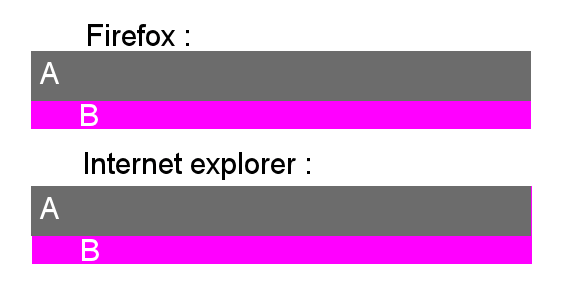
Le premier div fait 100% et celui à l'intérieur 500px et il est centré, ici le problème est que sous FF, aucun problème, l'image de fond est parfaitement alignée, mais sous IE, il y à un décalage de 1px !
J'ai mis l'image en pièce jointe pour mieux comprendre.

D'après mes tests, cela vient du fait que le background du div A soit centré, et que le div B soit lui même centré (background centré ne donne pas le même résultat qu'un div centré)..
J'espère avoir été assez clair
Merci d'avance
Je viens de tomber sur un problème, impossible de le règler, IE (7 utilisé) fait des siennes, je vous explique :
Prenons une page vide (avec les balises de base avec un dtd Transitional) et dans le body ce html : <div id="a"><div id="b"></div></div>
Coté CSS :
#a {
background-image:url(a.png);
background-position:center;
background-repeat:repeat-y;
padding-bottom:20px;
}
#b {
background-image:url(b.png);
background-repeat:no-repeat;
height:50px;
margin-left:auto;
margin-right:auto;
width:500px;
}
Le premier div fait 100% et celui à l'intérieur 500px et il est centré, ici le problème est que sous FF, aucun problème, l'image de fond est parfaitement alignée, mais sous IE, il y à un décalage de 1px !
J'ai mis l'image en pièce jointe pour mieux comprendre.

D'après mes tests, cela vient du fait que le background du div A soit centré, et que le div B soit lui même centré (background centré ne donne pas le même résultat qu'un div centré)..
J'espère avoir été assez clair

Merci d'avance
