Bonjour,
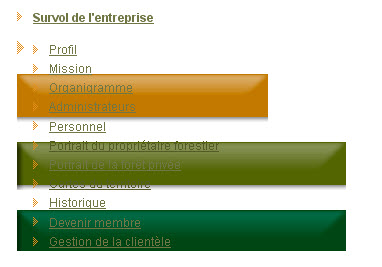
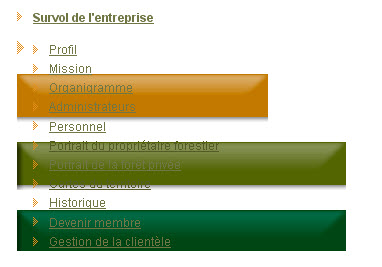
Je me suis fait une image en sprite avec toutes les petites images de mon site Internet. Cependant, j'ai un problème avec mes listes imbriquées

Voici mon code CSS
Les autres parties de mon image en sprite s'affiche...
Avez-vous une solutions ?
Je me suis fait une image en sprite avec toutes les petites images de mon site Internet. Cependant, j'ai un problème avec mes listes imbriquées
<ul>
<li>Texte1</li>
<li>Texte2</li>
<li>Texte3
<ul>
<li>Texte3.1</li>
<li>Texte3.2</li>
<li>Texte3.2</li>
</ul>
</li>
</ul>

Voici mon code CSS
ul {
margin: 0 0 13px 0;
}
ul li {
background: transparent url(/images/img_spriteBtns.gif) no-repeat scroll 0 -738px;
padding: 0 0 0 16px;
list-style: none;
line-height: 1.6em;
}
Les autres parties de mon image en sprite s'affiche...
Avez-vous une solutions ?