Bonjour à tous, j'ai une petite colle pour vous 
Voilà, je me prend la tête depuis pas mal de temps sur ça, et n'ayant pas trouvé je m'en remet un peu à vous.
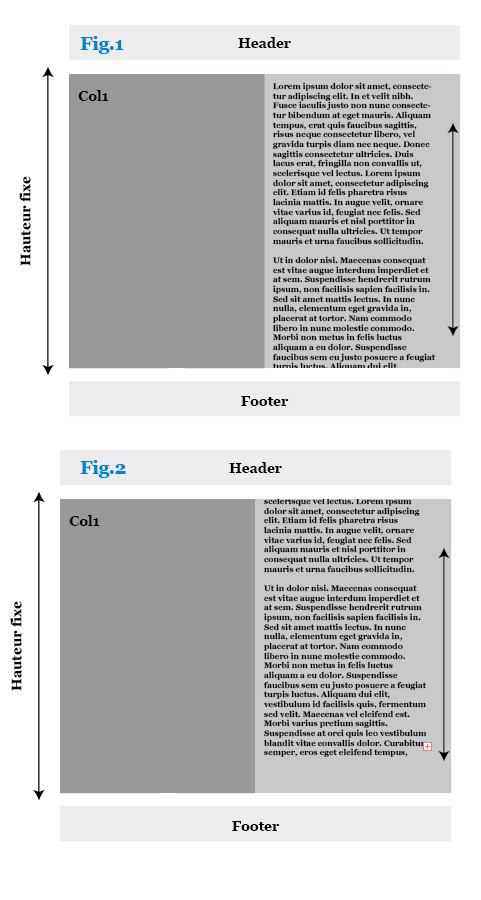
Sur une page web destinée à être visualisée avec un iPhone, j'aimerais créer 2 blocs côte à côte dans lesquels ils serait possible de scroller indépendamment l'un de l'autre.
Avec 2 blocs en "overflow: scoll;" il est possible de faire défiler les 2 blocs, mais seulement à l'aide d'un glissement de 2 doigts. Pas d'une pichenette, comme on fait défiler une page normalement et c'est cet effet que je cherche à donner à mes blocs.
Est-ce qu'une expérimentation comme ça est réalisable ? Par quel moyen (JS, full CSS) ?
Merci à vous.

Voilà, je me prend la tête depuis pas mal de temps sur ça, et n'ayant pas trouvé je m'en remet un peu à vous.
Sur une page web destinée à être visualisée avec un iPhone, j'aimerais créer 2 blocs côte à côte dans lesquels ils serait possible de scroller indépendamment l'un de l'autre.
Avec 2 blocs en "overflow: scoll;" il est possible de faire défiler les 2 blocs, mais seulement à l'aide d'un glissement de 2 doigts. Pas d'une pichenette, comme on fait défiler une page normalement et c'est cet effet que je cherche à donner à mes blocs.
Est-ce qu'une expérimentation comme ça est réalisable ? Par quel moyen (JS, full CSS) ?
Merci à vous.