Bonjour à tous,
J'ai un léger problème de z-index.
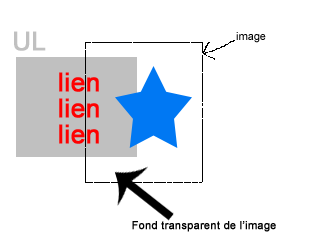
cf image plus bas
En gros j'ai sur ma page une liste non ordonnée, background-color renseignée.
A côté une image décorative en absolute, cette image mord légèrement sur le cadre de l'ul (la partie transparente de l'image mord plus précisemment).
L'image a un z-index qui lui permet d'être affichée au-dessus de l'ul. Malheureusement les liens li qui sont couverts par la partie transparente de l'image ne sont pas actifs ! (logique, je sais )
)
J'ai donc tenté le z-index sur à peu près tout et n'importe quoi, mais le seul moyen que j'ai trouvé pour l'instant est de passer l'image en-dessous de l'ul, ce qui est bien mais pas top pour ce que je veux.
Existe-t-il un solution ?
Merci pour l'aide.
Modifié par kursus (18 Jan 2010 - 20:34)
J'ai un léger problème de z-index.
cf image plus bas
En gros j'ai sur ma page une liste non ordonnée, background-color renseignée.
A côté une image décorative en absolute, cette image mord légèrement sur le cadre de l'ul (la partie transparente de l'image mord plus précisemment).
L'image a un z-index qui lui permet d'être affichée au-dessus de l'ul. Malheureusement les liens li qui sont couverts par la partie transparente de l'image ne sont pas actifs ! (logique, je sais
 )
) J'ai donc tenté le z-index sur à peu près tout et n'importe quoi, mais le seul moyen que j'ai trouvé pour l'instant est de passer l'image en-dessous de l'ul, ce qui est bien mais pas top pour ce que je veux.
Existe-t-il un solution ?
Merci pour l'aide.
Modifié par kursus (18 Jan 2010 - 20:34)