Bonjour,
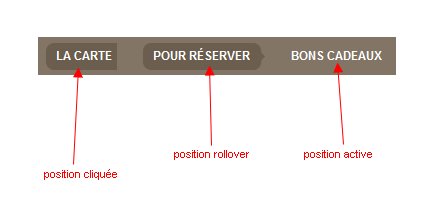
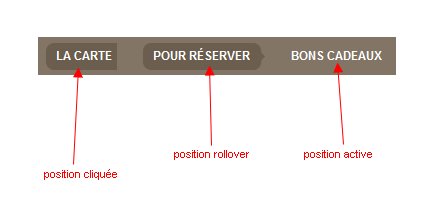
Je suis en train de développer un nouveau site en joomla et j'ai les différents menus de navigation composé chacun de 2 images (une gauche longue et une petite droite), l'ensemble formant mon bouton (cartouche avec une pointe à droite).

Mon souci : le rollover fonctionne mais quand on clique je voudrais que l'image de droite soit affiché comme pour le bouton en active_menu-nav mais ça marche pas sur le 'li'.
voilà mon code :
et mon css :
si quelqu'un peut m'aider ou me dire ça peut fonctionner ou pas.
merci
Je suis en train de développer un nouveau site en joomla et j'ai les différents menus de navigation composé chacun de 2 images (une gauche longue et une petite droite), l'ensemble formant mon bouton (cartouche avec une pointe à droite).

Mon souci : le rollover fonctionne mais quand on clique je voudrais que l'image de droite soit affiché comme pour le bouton en active_menu-nav mais ça marche pas sur le 'li'.
voilà mon code :
<php>
<div class="menu">
<div id="pillmenu">
<table cellpadding="0" cellspacing="0">
<tr>
<td style="text-align: left; vertical-align: middle;">
<jdoc:include type="modules" name="user3" />
<div class="clr"></div>
</td>
</tr>
</table>
</div> <!--pillmenu-->
</div> <!--menu-->
et mon css :
#pillmenu {
text-align: left;
padding: 0 0 0 10px;
margin:0 auto;
}
#pillmenu ul {
margin: 0 0 0 190px;
padding: 0;
list-style: none;
}
#pillmenu li{
float: left;
margin: 0 16px 0 0;
padding: 0 10px 0 0;
}
#pillmenu li:hover{
float: left;
margin: 0 16px 0 0;
padding: 0 10px 0 0;
background: url(../images/menu_back_d.png) center right no-repeat;
}
#pillmenu li a {
font-family: Helvetica,Arial,sans-serif;
text-transform: uppercase;
font-size: 11px;
float: left;
display: block;
line-height: 24px;
padding: 0 5px 0 10px;
margin: 0;
color: #fff;
text-decoration: none;
font-weight: bold;
height: 27px;
}
#pillmenu li a:hover {
font-family: Helvetica,Arial,sans-serif;
font-size: 11px;
float: left;
display: block;
line-height: 24px;
padding: 0 5px 0 10px;
margin: 0;
color: #fff;
text-decoration: none;
font-weight: bold;
height: 27px;
background: url(../images/menu_back_g.png) center left no-repeat;
}
#pillmenu li#current {
float: left;
margin: 0 16px 0 0;
padding: 0 10px 0 0;
background: url(../images/menu_back_d.png) center right no-repeat;
}
#pillmenu li a#active_menu-nav {
font-family: Helvetica,Arial,sans-serif;
font-size: 11px;
float: left;
display: block;
line-height: 24px;
padding: 0 5px 0 10px;
margin: 0;
color: #fff;
text-decoration: none;
font-weight: bold;
background: none;
height: 27px;
background: url(../images/menu_back_g.png) center left no-repeat;
}
si quelqu'un peut m'aider ou me dire ça peut fonctionner ou pas.
merci

