Bonjour,
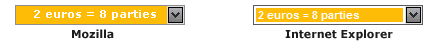
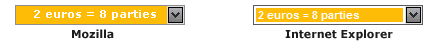
j'ai un gros problème avec mes formulaires sous Internet Explorer. Je veux que le texte de mes listes déroulantes soit centré, c'est le cas sous Mozilla et Opera mais sous Internet Explorer et Safari, le résultat n'est pas celui que je veux, le texte commence net à gauche.
Voici le code css que j'utilise pour formater mon champs SELECT :
div#content_pack select{
background-color: #FDBC06;
width: 170px;
color: #FFFFFF;
font-weight: bold;
text-align: center;
}[code]
Tout fonctionne bien, à part le text-align qui ne s'applique pas correctement dans les navigateurs IE et Safari.
Quelqu'un aurait une solution à mon problème?
Merci d'avance pour vos contributions.
j'ai un gros problème avec mes formulaires sous Internet Explorer. Je veux que le texte de mes listes déroulantes soit centré, c'est le cas sous Mozilla et Opera mais sous Internet Explorer et Safari, le résultat n'est pas celui que je veux, le texte commence net à gauche.
Voici le code css que j'utilise pour formater mon champs SELECT :
div#content_pack select{
background-color: #FDBC06;
width: 170px;
color: #FFFFFF;
font-weight: bold;
text-align: center;
}[code]
Tout fonctionne bien, à part le text-align qui ne s'applique pas correctement dans les navigateurs IE et Safari.
Quelqu'un aurait une solution à mon problème?
Merci d'avance pour vos contributions.

 Autrement dit, il y a fort à craindre qu'il n'y ait rien à faire face aux bugs CSS que tu relèves.
Autrement dit, il y a fort à craindre qu'il n'y ait rien à faire face aux bugs CSS que tu relèves.