Bonjour,
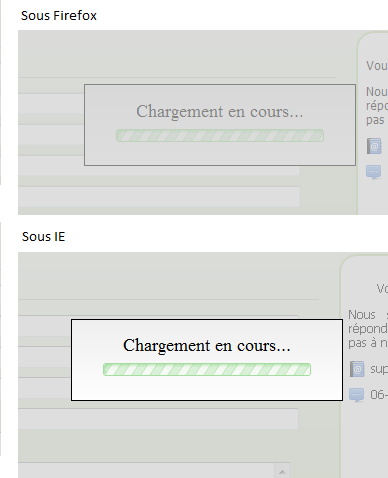
J'ai lu les tuto mais je ne parviens pas à centrer un div verticalement et horizontalement sur une page web.
Voici la page de test : http://www.voilou.fr/contact.html
Le code css:
Pourquoi est ce pas centré?
De plus, j'aurai aimé griser le fond du site...Après recherche cela se ferai avec opacity, mais ce n'est pas compatible IE...donc quel moyen y a t il?
merci
J'ai lu les tuto mais je ne parviens pas à centrer un div verticalement et horizontalement sur une page web.
Voici la page de test : http://www.voilou.fr/contact.html
Le code css:
<style>
<!--
.test{
position: absolute;
text-align:center;
left: 50%;
top: 50%;
width: 270px;
height: 80px;
/*margin-top: 40px; moitié de la hauteur */
/*margin-left: 135px; moitié de la largeur */
margin-left: auto;
margin-right: auto;
color: black;
font-size: x-large;
background-color:#9CF;
border: 1px solid #000;
}
-->
</style>Pourquoi est ce pas centré?
De plus, j'aurai aimé griser le fond du site...Après recherche cela se ferai avec opacity, mais ce n'est pas compatible IE...donc quel moyen y a t il?
merci