Bonsoir,
Une petite question à propos de l'alignement vertical.
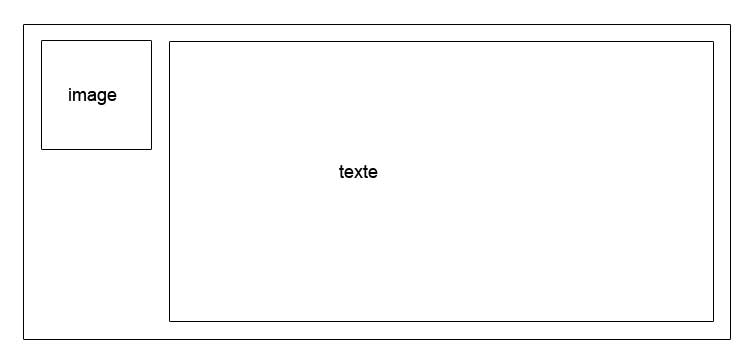
J'ai un div qui contient une image et du texte.
Le texte est en positionnement flottant, à droite de l'image.
J'aimerais pouvoir centrer verticalement l'image par rapport au texte mais je ne sais pas comment faire.
Je vous joins une image du placement actuel.

Le problème est que je n'indique pas de "height" car la taille n'est pas la même pour chaque div qui se présente de la même façon.
Avez vous une solution ? Merci
Une petite question à propos de l'alignement vertical.
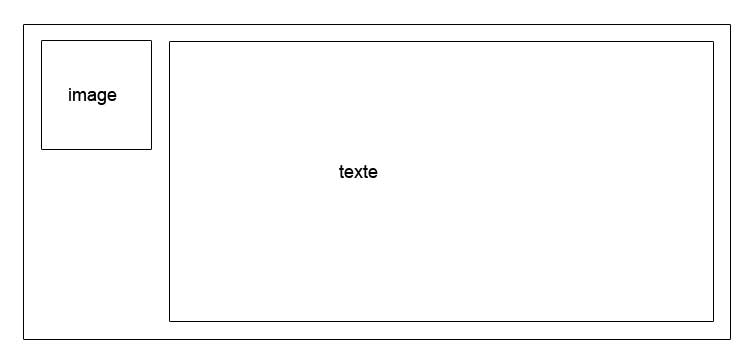
J'ai un div qui contient une image et du texte.
Le texte est en positionnement flottant, à droite de l'image.
J'aimerais pouvoir centrer verticalement l'image par rapport au texte mais je ne sais pas comment faire.
Je vous joins une image du placement actuel.

Le problème est que je n'indique pas de "height" car la taille n'est pas la même pour chaque div qui se présente de la même façon.
Avez vous une solution ? Merci


