Bonjour à tous,
J'ai une petite question concernant l'imbrication de DIV.
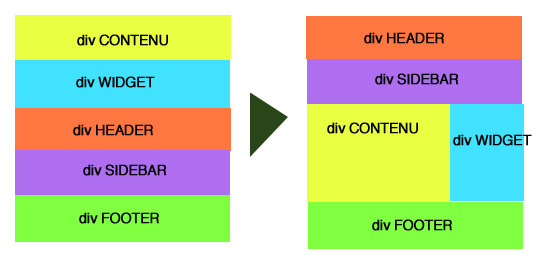
Petit schéma explicatif qui résume tout :
> à gauche : mon flux html
> à droite : l'affichage que je souhaiterais obtenir avec mes CSS

Si je met mon CONTENU et mon WIDGET en float, mon HEADER remonte bien, mais ma SIDEBAR reste bloquée à la suite de de mon WIDGET.
J'ai essayé de mettre ma SIDEBAR en position absoute, elle remonte bien, mais se cale dans l'angle supérieur gauche. Or, mon contenu global est centré. Si je lui donne un décalage de left=10 px par exemple, selon les largeurs d'écran, elle ne sera pas toujours alignée avec mon bloc principal.
Voyez-vous une technique pour résoudre mon problème ? Une propriété particulière ?
Merci d'avance pour votre aide
J'ai une petite question concernant l'imbrication de DIV.
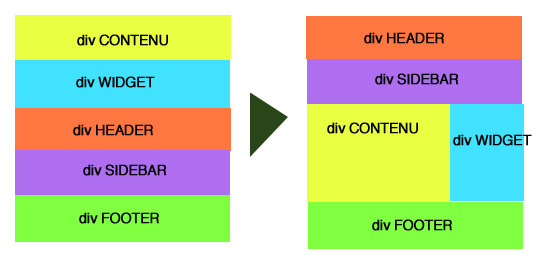
Petit schéma explicatif qui résume tout :
> à gauche : mon flux html
> à droite : l'affichage que je souhaiterais obtenir avec mes CSS

Si je met mon CONTENU et mon WIDGET en float, mon HEADER remonte bien, mais ma SIDEBAR reste bloquée à la suite de de mon WIDGET.
J'ai essayé de mettre ma SIDEBAR en position absoute, elle remonte bien, mais se cale dans l'angle supérieur gauche. Or, mon contenu global est centré. Si je lui donne un décalage de left=10 px par exemple, selon les largeurs d'écran, elle ne sera pas toujours alignée avec mon bloc principal.
Voyez-vous une technique pour résoudre mon problème ? Une propriété particulière ?
Merci d'avance pour votre aide
