Bonjour ,
Voilà, ca fait 2 heures que je me casse la tête pour faire un menu déroulant avec des images mais comme je suis nul en css je ne pense pas y arriver tout seul.
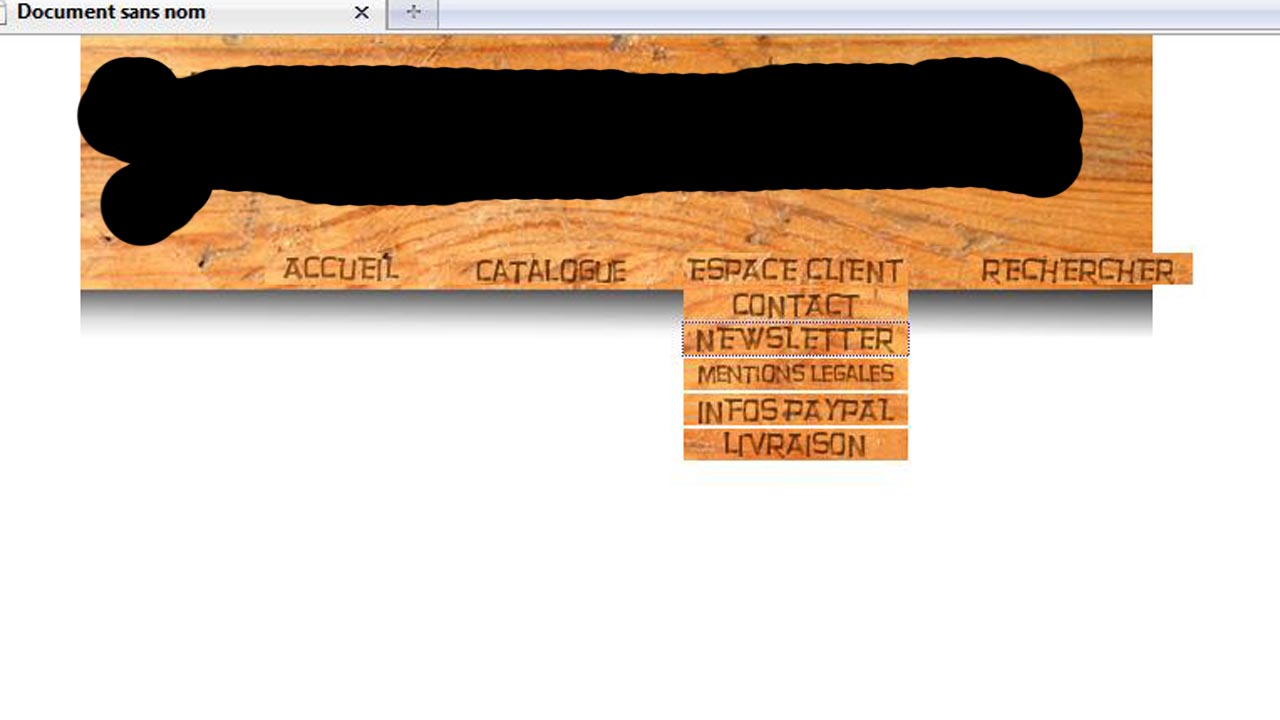
je voudrais faire un menu déroulant basé sur ce modèle là :
http://marcarea.com/tuto/menu-deroulant-css/
http://marcarea.com/code/css/menu/menu01test.html
Sauf qu' à la places des "parties" je voudrais y mettre des images. Idem pour les sous parties.
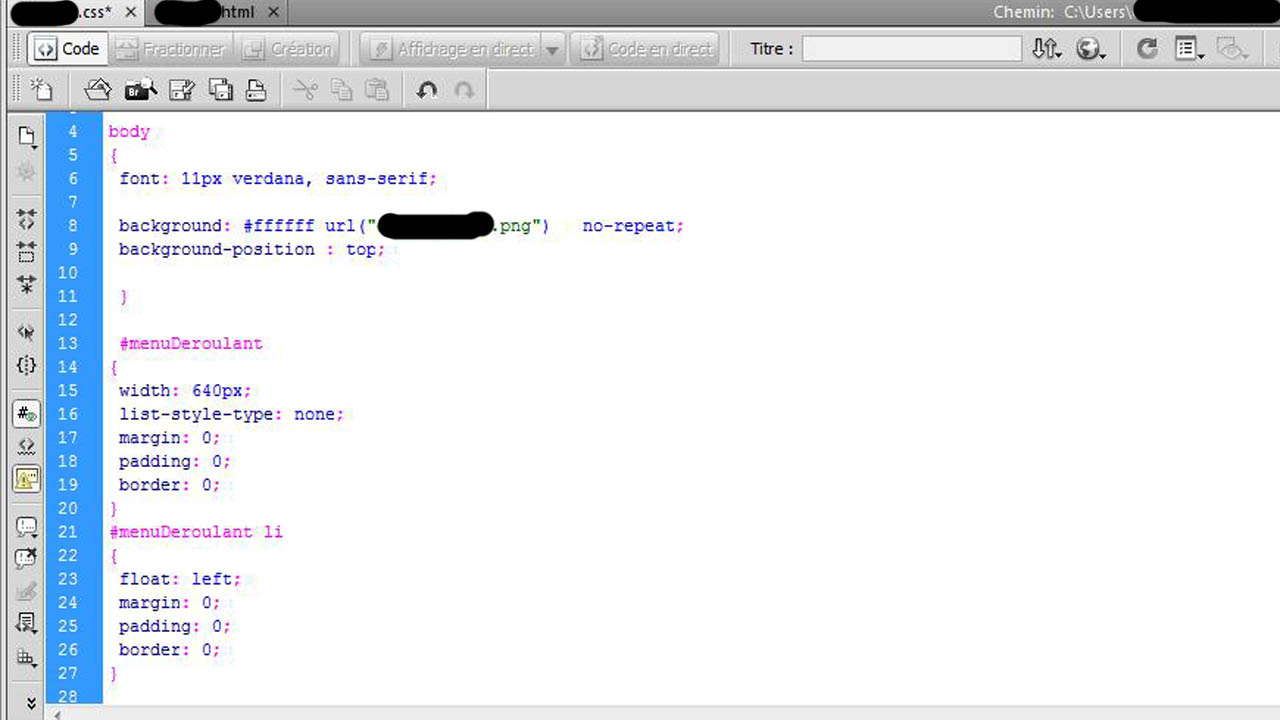
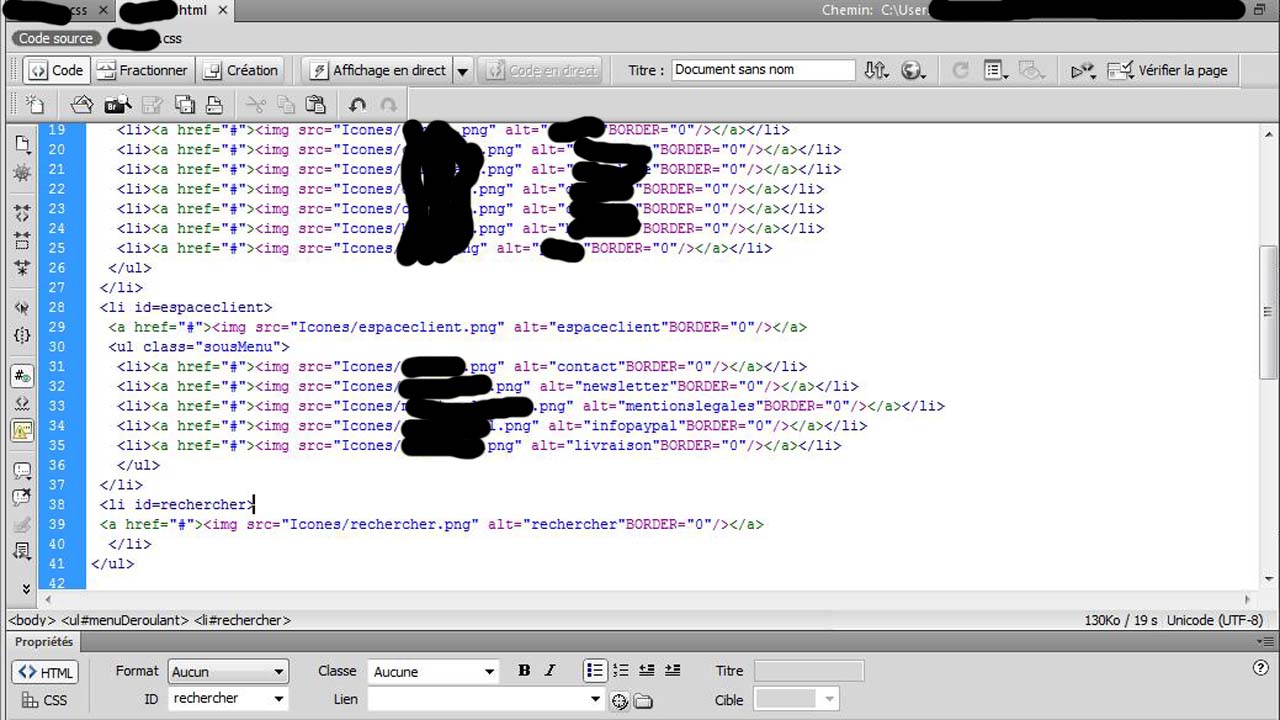
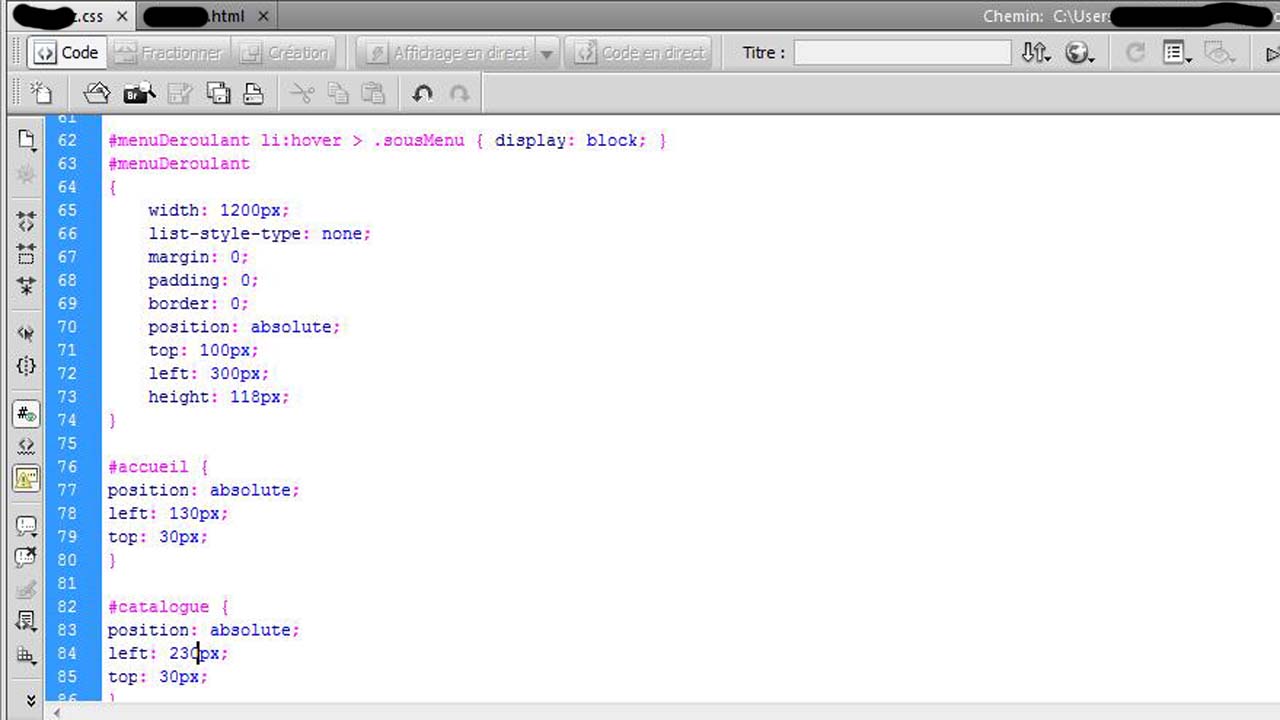
J'ai testé avec une partie en mettant ceci :
</ul>
</li>
<li><a href="#" ><img src="Projet2\Icones\XXXX.png" alt="XXXX"/>
</a></li>
</ul>
Mais l'image ne s'affiche pas dans le navigateur.
QQ'un aurait une solution SVP ?
Modifié par geopl (08 Jan 2010 - 11:00)
Voilà, ca fait 2 heures que je me casse la tête pour faire un menu déroulant avec des images mais comme je suis nul en css je ne pense pas y arriver tout seul.
je voudrais faire un menu déroulant basé sur ce modèle là :
http://marcarea.com/tuto/menu-deroulant-css/
http://marcarea.com/code/css/menu/menu01test.html
Sauf qu' à la places des "parties" je voudrais y mettre des images. Idem pour les sous parties.
J'ai testé avec une partie en mettant ceci :
</ul>
</li>
<li><a href="#" ><img src="Projet2\Icones\XXXX.png" alt="XXXX"/>
</a></li>
</ul>
Mais l'image ne s'affiche pas dans le navigateur.
QQ'un aurait une solution SVP ?
Modifié par geopl (08 Jan 2010 - 11:00)