Bonjour à tous et bonne année !!
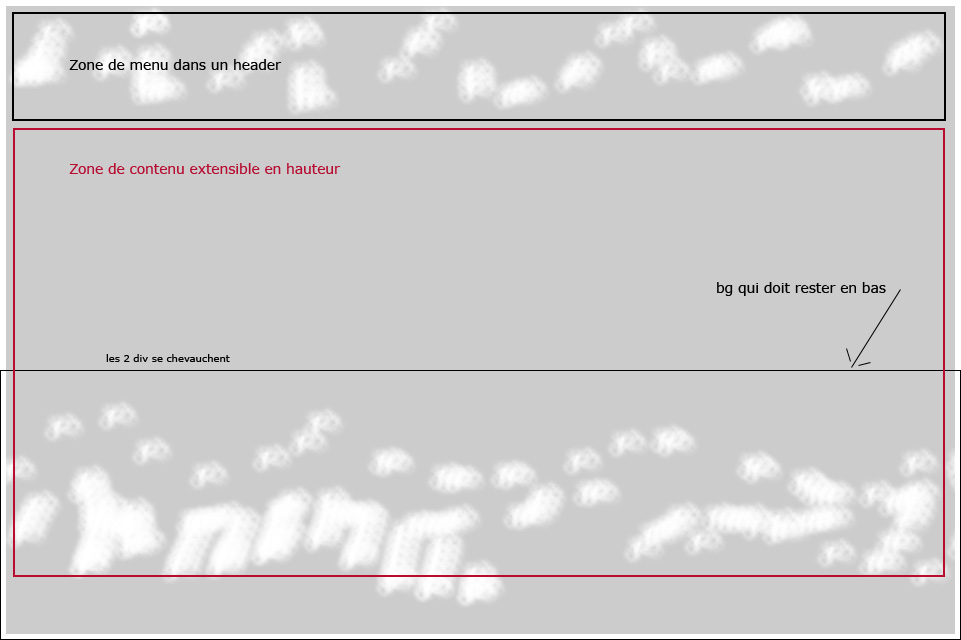
Je souhaiterais savoir s'il est possible de positionner 2 arrières-plans dans un div, l'un en haut et l'autre en bas.
L'objectif étant que lorsque mon écran va s'agrandir avec le contenu le bg du bas reste positionné en bas aussi...
J'espère avoir été clair.
Merci pour vos réponses.
ps : je ne veux pas faire de header ni de footer.
Je souhaiterais savoir s'il est possible de positionner 2 arrières-plans dans un div, l'un en haut et l'autre en bas.
L'objectif étant que lorsque mon écran va s'agrandir avec le contenu le bg du bas reste positionné en bas aussi...
J'espère avoir été clair.
Merci pour vos réponses.
ps : je ne veux pas faire de header ni de footer.